par Joseph Diaz
Au cours de ce tutoriel, je vais vous montrer comment je m'y suis pris pour concevoir une enseigne commandée par une maison historique qui fait office également de musée local. Je l'ai commencée après avoir discuté des besoins avec le client et étudié l'immeuble auquel il est destiné et qui lui sert de cadre conceptuel.

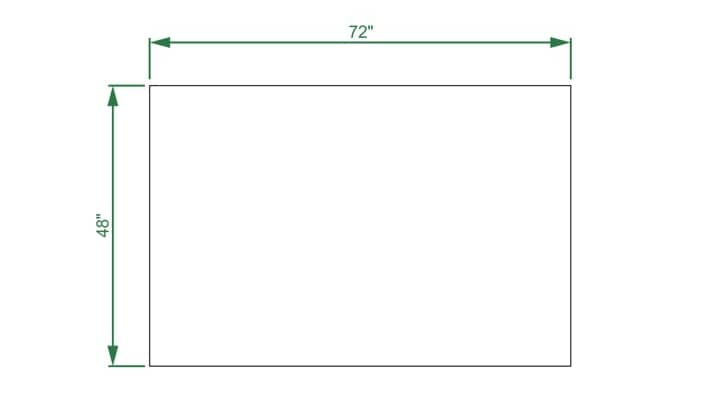
Lors des discussions avec le client, nous avons abordé diverses questions comme la taille de l'enseigne et le budget. Pour ce projet, nous avons décidé en faveur d'une enseigne traditionnelle, c'est-à-dire autoportante à plat sur panneau, dont la face sera faite d'un morceau de substrat d'aluminium mesurant 180 x 120 cm). Je commence donc par tracer un rectangle mesurant 180 x 120 cm. S'agissant de la conception d'enseignes, l'une des grands atouts de CorelDRAW est qu'on peut le faire en grandeur réelle, plutôt que par équivalence, à savoir qu'un centimètre égale un mètre.

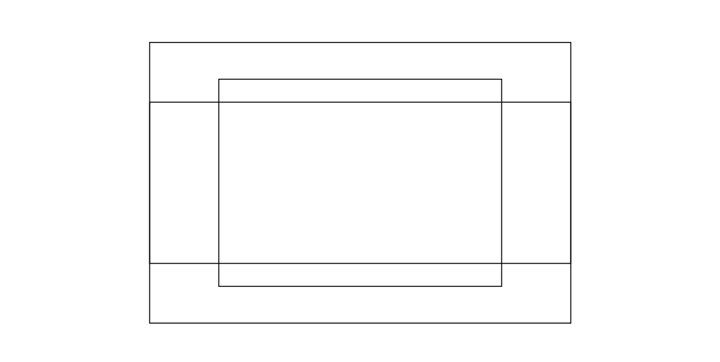
Cette enseigne ne sera pas seulement un rectangle bien entendu. Je veux découper une forme intéressante qui correspond au design de la maison, donc je commence par tracer deux rectangles à l'intérieur du premier rectangle de 180 x 120 cm. J'aligne les trois rectangles en faisant Disposition > Aligner et distribuer, menu et commande.

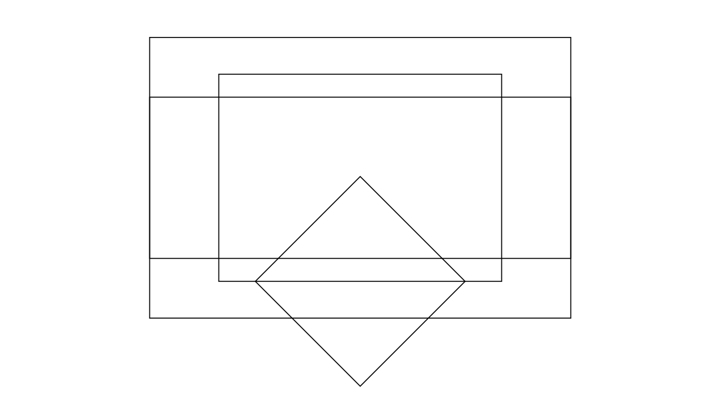
Ensuite, je trace un carré, avec l'outil Rectangle (F6), la touche Ctrl enfoncée, de quoi créer un carré parfait. Je sélectionne le carré avec l'outil Sélecteur. Je clique sur le carré une deuxième fois pour accéder aux poignées de rotation et d'inclinaison. Puis, je fais pivoter le carré à 45 degrés. De fait, si j'enfonce la touche Ctrl pendant que je fais pivoter le carré, je le ferai par incrément de 15 degrés.

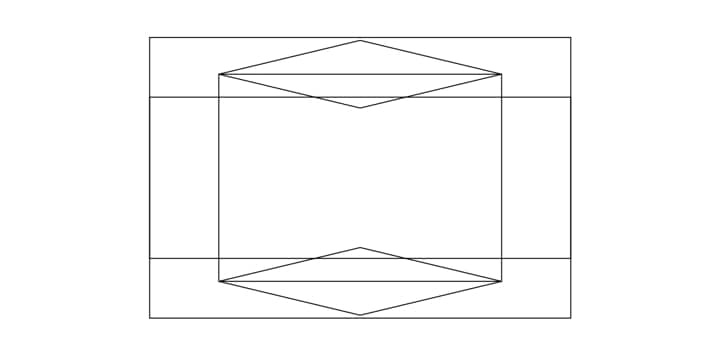
Maintenant, reprenant l'outil Sélecteur, je vais déformer le carré en losange, la forme d'un diamant, puis le mettre à l'échelle et aimanter le centre de cette nouvelle forme au point central de l'un des côtés du rectangle plus haut. Pour activer/désactiver la commande Objets magnétiques, on peut appuyer sur les touches Alt + Z. Une fois que le losange est place, là où je veux, je vais le dupliquer en appuyant sur les touches Ctrl + D, puis déplacer le deuxième losange vers le côté opposé du même rectangle.

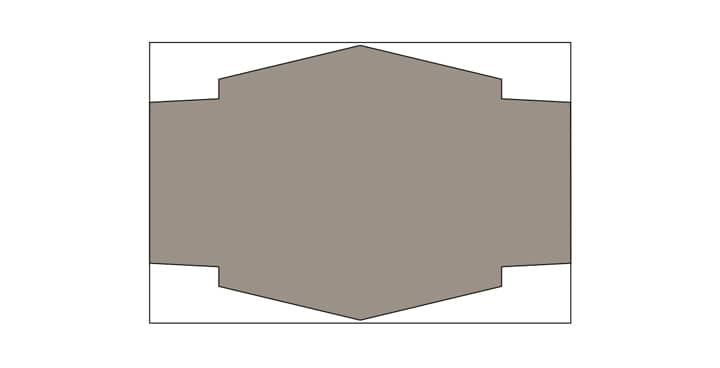
Maintenant que j'ai la forme approximative de l'enseigne que je veux créer, je vais sélectionner toutes les formes, sauf le rectangle d'origine de 180 x 120 cm. Pour ce faire, j'enfonce la touche Maj et clique gauche sur tous les éléments du design à sélectionner. Une fois les formes sélectionnées, je clique sur le bouton Soudure, qui sera disponible sur la barre de propriétés lorsque deux ou plusieurs éléments ont été sélectionnés.
Puis, j'applique à l'enseigne un gris chaud.

A ce stade, je pourrais saisir l'occasion de planifier la structure de base en aluminium de l'enseigne. Un fabricant d'enseignes pourrait utiliser un substrat composite épais en aluminium ou en bois, mais un tel produit signifie que le client devra se soucier de la longévité de l'enseigne. Qui plus est le bois ne durera pas aussi longtemps que l'aluminium et, vu que le client veut que l'enseigne dure aussi longtemps que possible, on va fabriquer l'enseigne pour l'essentiel en aluminium léger et durable et éviter le bois autant que possible. Dès lors, on va utiliser un cadre en tube d'aluminium de 2,5 cm enserré entre deux feuilles d'aluminium de calibre 0,080, un produit qui, bien que solide, nécessite une ossature pour être suffisamment rigide entre les deux poteaux.
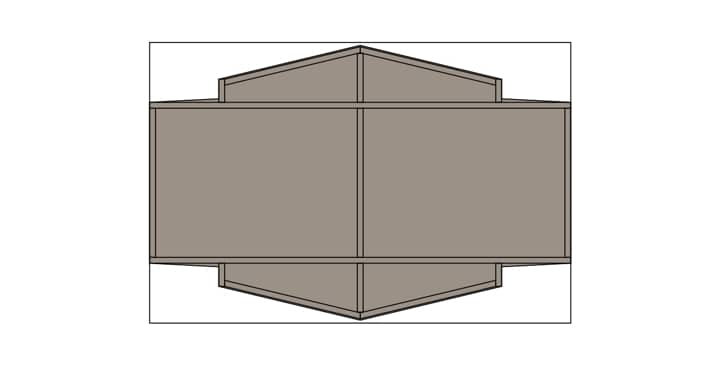
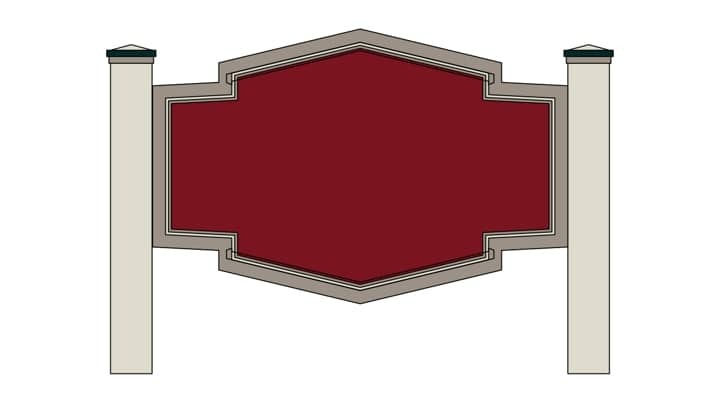
Cette enseigne durera plus longtemps que la peinture de finition de type automobile dont elle sera revêtue. Au fil du temps, il faudra repeindre les graphiques, mais l'enseigne elle-même restera intacte des années durant. Dans CorelDRAW, je trace simplement une série de rectangles de 2,5 cm d'épaisseur et les dispose de façon à montrer comment l'enseigne sera construite. Puis, je duplique le design que j'ai créé à ce point et met de côté l'une des copies à des fins ultérieures. Ensuite, je supprime les rectangles de 2,5 cm d'épaisseur afin que je puisse continuer à mettre au point la partie graphique de l'enseigne.

Passons maintenant au design des poteaux, en l'occurrence, des poteaux assez épais, car s'ils sont d'aspect trop mince, ils donnent l'impression que l'enseigne est fragile, même si les poteaux plus minces sont assez solides pour porter le panneau en aluminium léger. Pour ce projet, nous pourrions probablement en sortir avec des poteaux traités de 10 x 10 cm mais, pour être sûr, on va utiliser plutôt des poteaux de 15 x 15 cm. Pour qu'ils soient d'apparence encore plus épais, on pourrait créer un raccord qui s'adapte sur le dessus des poteaux. Le raccord serait fabriqué en vinyle PVC durable.
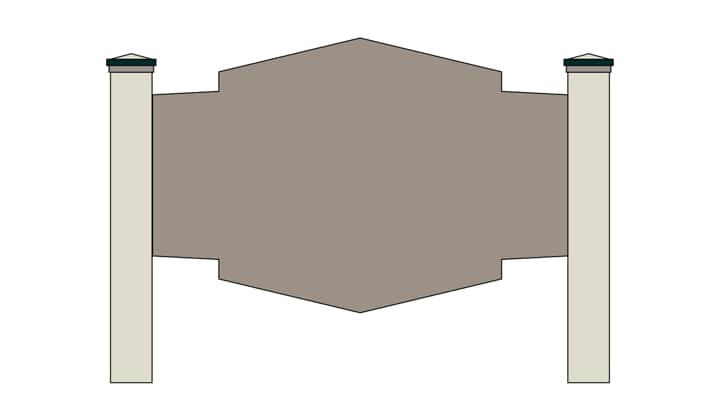
Je vais donc tracer deux rectangles de 18 cm de largeur et de 132 cm environ de hauteur. Puis, avec l'outil Rectangle, je trace deux petits rectangles au sommet de chaque poste, puis un triangle au-dessus pour illustrer les capuchons très simples des poteaux de l'enseigne. Puis, j'applique aux poteaux des couleurs choisies de peinture du bâtiment.

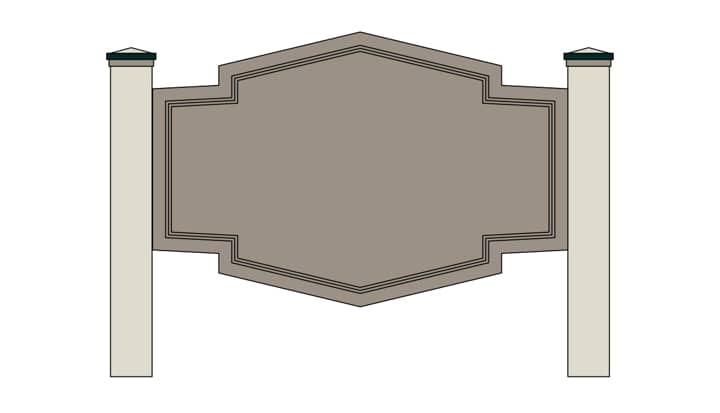
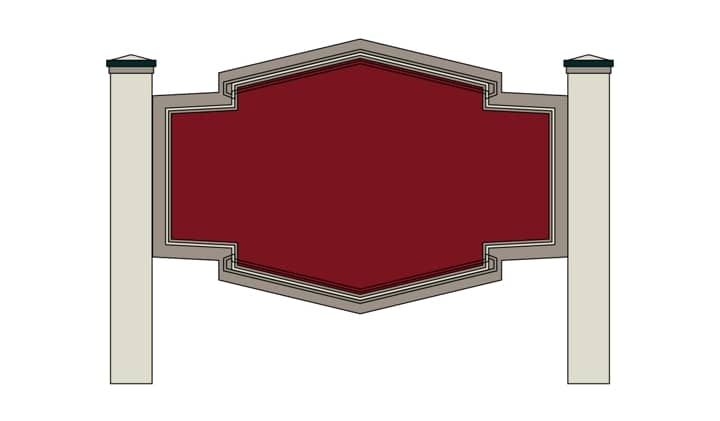
Ensuite, passant à l'outil interactif Projection, je sélectionne la face de l'enseigne et, dans l'encadré Décalage de la projection, sur la barre de propriétés, je tape ceci : 5,7 cm pour le décalage intérieur de la première projection, puis, pour les deux autres projections, elles seront décalées encore de 1,3 cm à l'intérieur. Une fois avoir créé l'une des projections et passant à l'outil Sélecteur, je dois cliquer droit dessus, puis clique sur le menu Disposition > Scinder la projection de groupe avant que je ne puisse attribuer une projection différente à cette nouvelle forme.

De même, je peins les formes nouvellement créées (en choisissant les couleurs du bâtiment). Je crée aussi deux autres formes de la même manière comme je l'ai expliquée auparavant. Ces formes sont censées représenter certains éléments architecturaux de l'édifice, en l'occurrence, les fioritures au-dessus des fenêtres.

Je sélectionne les nouvelles formes et leur applique une projection décalée de 1,3 cm vers l'extérieur cette fois-ci. Revenant à l'outil Sélecteur, je clique droit sur les projections, puis clique sur le menu Disposition > Scinder la projection de groupe.

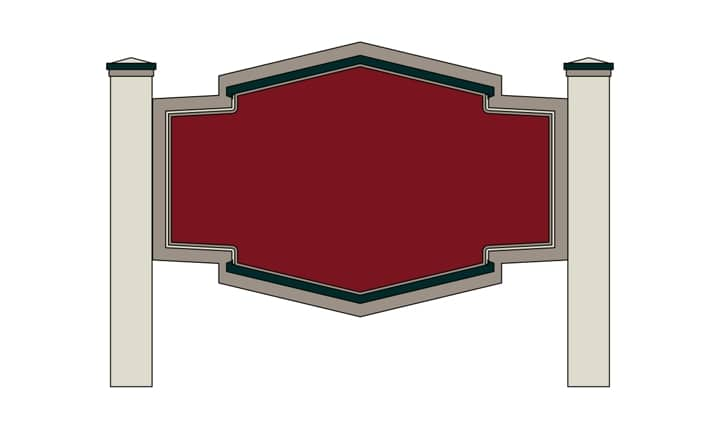
Ici, je sélectionne les projections éclatées, enfonce la touche Maj pour sélectionner les formes qui les supportent, puis clique sur le bouton Découpe dans la barre de propriétés. Je peux alors supprimer ces projections éclatées. Après cela, j'applique un vert foncé à ces formes

et passe maintenant au lettrage. Après tout, c'est une enseigne n'est-ce pas ? J'ai opté pour une police sans empattement, d'une netteté agréable, donc facile à lire et à regarder, et mariant à la perfection le style de l'immeuble. Je choisis donc l'outil Texte (F8), place le curseur à l'endroit où je veux commencer le texte. Autrement dit, cliquez une fois et commencez à taper le texte. Pour changer la police et la taille des caractères, vous pouvez choisir les paramètres préférés à partir de la barre de propriétés. Pour cette partie, j'aime sélectionner le texte et la face de l'enseigne et profite des outils d'alignement pour m'assurer que les éléments sont bien alignés. Pour cela, vous pouvez solliciter le menu Disposition > Aligner et distribuer > Aligner au centre verticalement. Autre approche : vous pouvez cliquer sur le menu Windows > Menus fixes > Aligner et distribuer pour accéder aux commandes qui se rattachent à cette dernière fonctionnalité, à partir du menu fixe Alignement et distribution.
À ce stade, j'aimerais également supprimer les contours de toutes les formes. On peut le faire en sélectionnant tout sur l'écran (Ctrl + A) puis, plaçant la souris sur l'un de vos palettes de couleurs, cliquer droit sur le blanc, le X dessus sur l'échantillon (pas de couleur).

Je trouve que le crénage par défaut (l'espace entre les lettres) ne me plaît pas et vais donc sélectionner le texte avec l'outil Forme (F10) cette fois-ci, parce que cet outil fait apparaître les outils crénage de part et d'autre du texte sélectionné et ressemblent à un petit carré, à trois lignes et un triangle. Du côté droit du texte sélectionné, je fais glisser l'outil crénage pour ajuster l'espace entre les lettres. L'icône du triangle orienté vers le bas vous permet d'ajuster l'espacement entre les lignes du texte. Vous pouvez aussi sélectionner les petits nœuds blancs et manipuler des lettres individuelles.

Ensuite, je vais sélectionner le lettrage HUMISTON sur la ligne du haut et solliciter le menu Disposition > Scinder le texte artistique. Maintenant, je vais augmenter légèrement la taille des lettres H et N, et ce avec l'outil Sélecteur, pour pouvoir les sélectionner séparément, puis les mettre à l'échelle en faisant glisser chaque lettre.

A ce stade, je sélectionne les lettrages HUMISTON et HOUSE, clique droit sur la sélection et choisis Convertir en courbes dans le menu déroulant. Les lettrages toujours sélectionnés, cliquez sur le bouton Soudure dans la barre de propriétés. Maintenant, les lettrages n'ont qu'une forme et ne peuvent plus être manipulés comme texte; ce qui signifie que vous ne pouvez ni changer la police, ni retaper les lettres ni utiliser les options de crénage.
Remarque : Si vous faites la mise en page de votre enseigne, assurez-vous que vous en êtes satisfait avant de convertir votre texte en courbes, sinon vous auriez à en recréer le lettrage.
Maintenant, je vais créer autour du lettrage une projection de 7,6 cm et qui peut être de n'importe quelle couleur. J'ai choisi le jaune pour que vous puissiez voir facilement ce que je fais à l'étape suivante. Puis, je clique droit sur la projection et lance la commande Scinder la projection de groupe.

Ensuite, je sélectionne le lettrage blanc cassé (pas la projection jaune), et le duplique en appuyant sur les touches Ctrl + D. Je le peins en vert foncé, le même que j'ai utilisé, le déplace vers le bas et en réduis quelque peu l'échelle.

Je sélectionne le lettrage vert foncé, puis clique sur le menu Disposition > Ordre > Derrière. Mon curseur se transforme et devient une grande flèche noire. Je m'en sers alors pour sélectionner la forme de projection jaune qui anime le lettrage vert foncé derrière la projection jaune.
Remarque : Vous pouvez également sélectionner un objet et utiliser les touches Page Préc. et Page Suiv. de votre clavier pour déplacer les éléments vers le haut ou vers le bas d'un niveau.

Maintenant, je sélectionne la projection jaune, puis le lettrage vert foncé derrière celle-ci, et je clique sur le bouton Découpe dans la barre de propriétés. De là, je peux supprimer la projection jaune, ce qui me laisse un beau, petit effet d'ombre portée.

Ensuite, je vais doter le lettrage d'un effet de ligne d'horizon en traçant deux rectangles par-dessus du lettrage. Ces rectangles ne doivent couvrir que la moitié supérieure de chaque ligne du lettrage. Puis, je fais souder rapidement les deux rectangles ensemble.

Les deux rectangles toujours sélectionnés, j'enfonce la touche Maj et sélectionne aussi le lettrage. Sur la barre de propriétés, je clique sur le bouton Intersection. Puis, je change en blanc la forme nouvellement créée et supprime les deux rectangles.

Maintenant que le lettrage est plus ou moins fini, je vais ajouter au design quelques accents graphiques valorisants. Je vais commencer par créer quelques volutes simples mais adaptées au creux de chaque côté du mot « House ».
Pour créer ces volutes, je prend l'outil Main levée (F5) et clique une fois sous l'angle gauche du H du mot « Humiston ». Puis, en déplaçant le curseur vers la droite, je vois une ligne droite et, en la touche Maj enfoncée, je peux garder cette ligne précisément à 180 degrés. Un autre clic de souris, la ligne est achevée.
L'outil Main levée encore actif, je peux cliquer dessus et le faire glisser pour dessiner les tourbillons. Puis, passant à l'outil Forme (F10), j'épure les tourbillons en manipulant les lignes et en ajoutant ou en supprimant des nœuds, s'il y a lieu.

Les volutes étant dessinées, je peux maintenant en épaissir les lignes en les sélectionnant et en appuyant sur la touche F12 pour accéder à la boîte de dialogue Plume de contour. Dans la zone Largeur, je choisis une ligne plus épaisse qu'une Ligne très fine.

Maintenant, je sélectionne cette forme au contour plus épais et clique le menu Disposition > Convertir contour en objet. Puis, je fais souder les volutes ensemble, en change la couleur au vert foncé et prend l'outil Forme pour les peaufiner. Lorsque j'en suis satisfait, je duplique cette forme (Ctrl + D), puis clique sur le bouton Texte miroir horizontal dans la barre de propriétés. Je place cette forme renversée sous le N de l'autre côté du mot « House ».

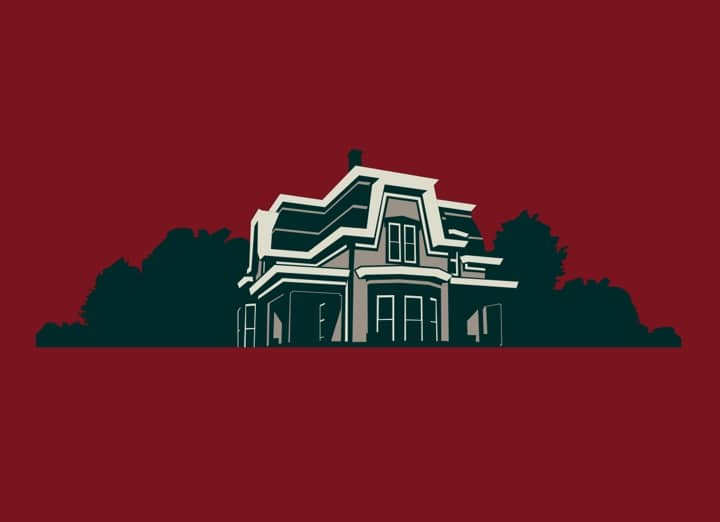
Ensuite, je vais créer une simple mais jolie illustration de la maison pour l'incorporer dans l'enseigne. Cette illustration peut également servir à d'autres projets du client, comme des brochures ou des dépliants. Pour créer l'illustration, je m'inspire d'une photo prise avant que la maison n'ait été repeinte, mais qui convient parfaitement à la création d'un petit graphique stylisé pour l'enseigne. Pour importer la photo, je clique sur Fichier > Importer, navigue jusqu'à l'emplacement de la photo, puis clique sur Importer.

Passant à l'outil Main levée, je trace des lignes droites et des formes vectorielles de base par-dessus la photo, en faisant très attention aux ombres et à la lumière, tout en gardant l'illustration simple et pertinente. L'essentiel, ici, c'est d'évoquer et je n'ai donc pas besoin de recréer toutes les lignes et tous les détails de la maison.

Une fois satisfait du calque, je supprime la photo. Puis, je vais créer un fond marron derrière l'illustration de la maison, en appliquant la même couleur que le fond du texte. Reprenant encore l'outil Main levée, je dessine de simples silhouettes d'arbres et la partie arrière de la maison. Je passe encore le vert foncé sur cette partie de l'illustration. Puis, je change la garniture de la maison au blanc cassé, le même que j'avais utilisé pour le lettrage, passe les murs au gris chaud que j'avais utilisé pour la bordure extérieure de l'enseigne.

Ensuite, je sélectionne l'illustration de la maison, à l'exception du fond marron, et la fais glisser sur l'enseigne pour la placer au-dessus du lettrage. La mise en page de cette enseigne est presque terminée et prête à être présentée au client, mais je dois faire un certain de choses avant. Je dois, par exemple, dupliquer l'enseigne afin que je puisse en tirer deux ébauches ou tracés différents.

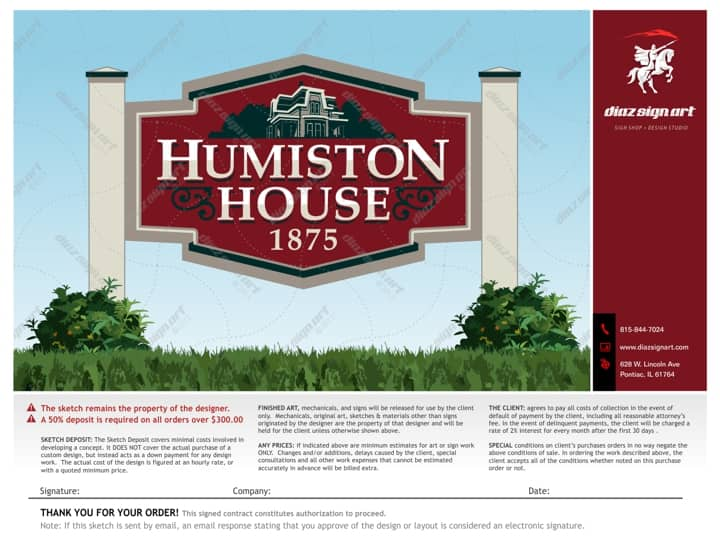
La première ébauche est pour le client. Nous avons conçu notre propre esquisse modèle que nous utilisons pour tous nos projets. Le modèle est un fichier séparé, donc je clique sur Fichier > Importer et localise le fichier CDR du modèle. Une fois l'avoir importé, je le place par-dessus du design. L'esquisse modèle comprend des filigranes qui nous aident à protéger notre œuvre d'art, nos conditions, nos coordonnées et un espace signature où le client approuve le design proposé. En illustrant un peu d'herbes et de feuillage et en appliquant une simple transparence progressive au fond, je peux créer une belle présentation agréable pour le client.

L'autre ébauche servira à la production de l'enseigne. Prenant l'outil Cote parallèle, je clique une fois pour définir le point de départ d'une ligne de cote, le fais glisser au point de fin, relâche le bouton, puis déplace le curseur pour positionner la ligne de cote et clique dessus pour la mettre en place. CorelDRAW affiche automatiquement la mesure. Selon la taille du design, je pourrai devoir épaissir encore le trait et augmenter la taille de police. Il est important de noter que, si je devais réduire l'échelle de cette ébauche afin de la faire sortir sur une imprimante de bureau, il me faudrait d'abord sélectionner toutes les lignes de cote et désactiver l'option Cotation dynamique dans le menu fixe Propriétés d'objets. Sinon, lorsque j'en réduis l'échelle, les mesures changeront suivant la nouvelle taille du design allégé.

Une fois que le design est approuvé par le client, nous passerons à la production de l'enseigne. Nous utilisons le même fichier CorelDRAW pour déterminer les matériaux à commander, créer des motifs et tracer des masques de peinture. Nous faisons le traçage dans CorelDRAW à l,aide du module externe appelé CoCut.
Comme vous pouvez le voir, CorelDRAW X6 est une excellente suite graphique non seulement pour la conception, mais aussi simplifier les étapes de la production d'enseignes.