di Joseph Diaz
In questa esercitazione, illustrerò il processo di progettazione di un'insegna che ho applicato per una casa storica sede di un museo. Dopo aver discusso insieme al cliente delle sue esigenze e studiato l'edificio a cui l'insegna doveva ispirarsi, ho dato il via al mio progetto.

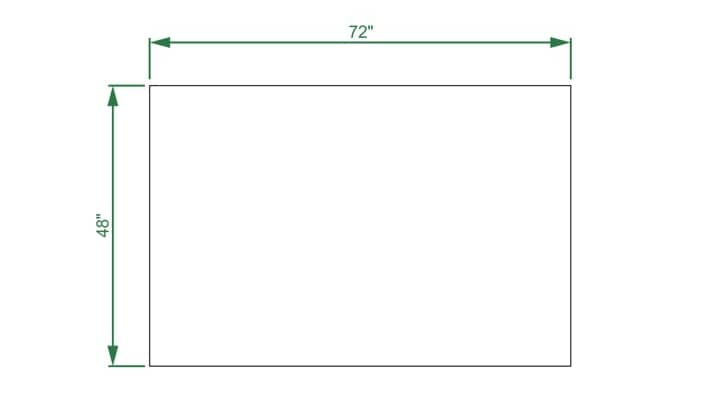
Durante l'incontro con il cliente abbiamo definito le dimensioni dell'insegna e il budget. Per questo progetto, abbiamo optato per una soluzione tradizionale, ovvero un cartello segnaletico per esterni la cui superficie sarà costituita da un substrato in alluminio da 180 x 120 cm. Come prima cosa creo un rettangolo da 1180 x 120 cm. Uno dei principali vantaggi offerti da CorelDRAW nella progettazione di insegne è la possibilità di lavorare su grandezze reali e non equivalenti, ad esempio un centimetro uguale a un metro.

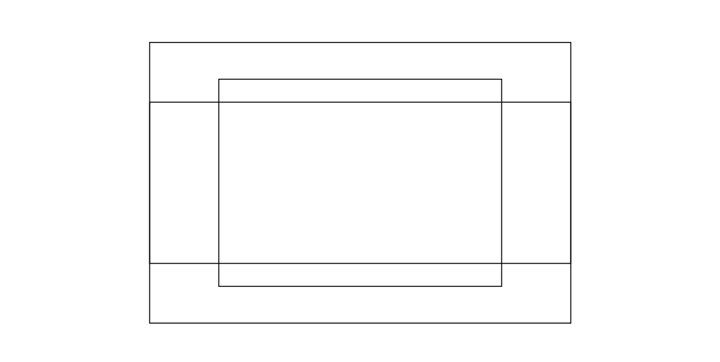
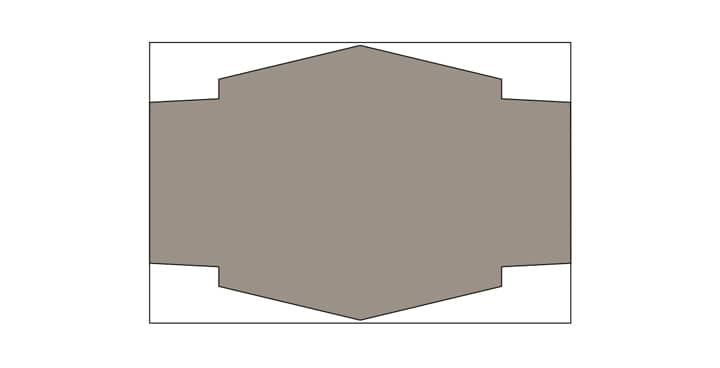
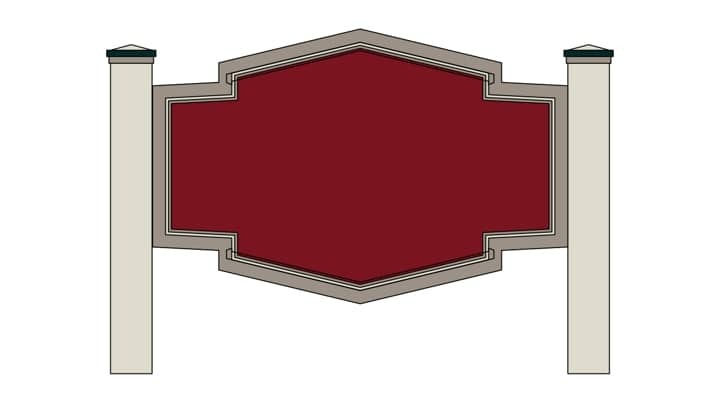
Ovviamente l'insegna non sarà costituita da un semplice rettangolo. Il mio obiettivo è ottenere una forma interessante che sia in linea con il design della casa, quindi creo due rettangoli all'interno del primo rettangolo da 180 x 120 cm. Allineo i tre rettangoli utilizzando i comandi Disponi > Allinea e distribuisci.

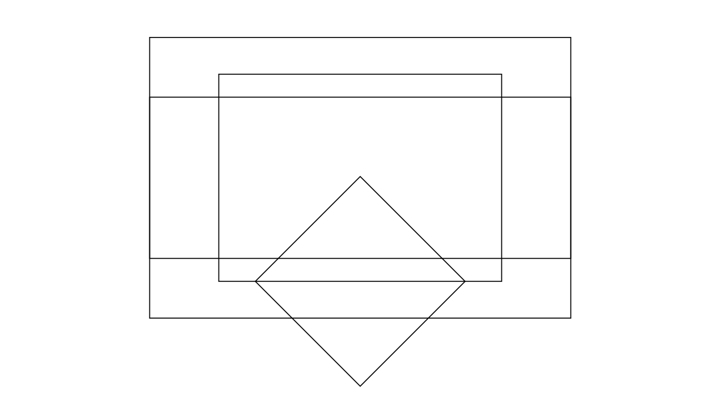
Quindi creo un quadrato. Utilizzando lo strumento Rettangolo (F6) e tenendo premuto Ctrl, posso creare un quadrato perfetto. Seleziono il quadrato con lo strumento Puntatore. Faccio clic sul quadrato una seconda volta per accedere ai punti di controllo di rotazione e inclinazione. Ruoto il quadrato di 45 gradi. Tenendo premuto il tasto Ctrl durante la rotazione, la forma ruota a incrementi di 15 gradi.

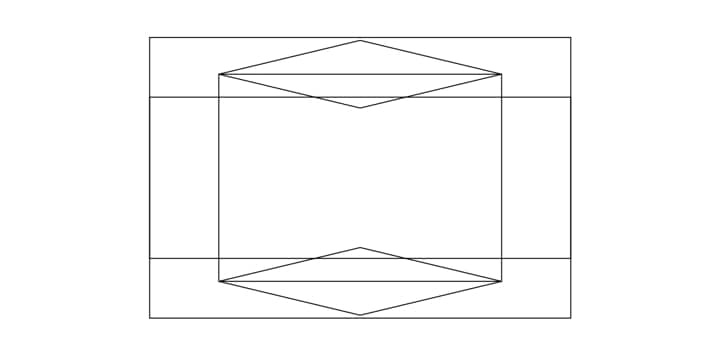
Ora, sempre con lo strumento Puntatore, applico una distorsione per trasformare il quadrato in un rombo, lo metto in scala e aggancio il centro della nuova forma al centro di uno dei lati del rettangolo più alto. Per attivare e disattivare l'opzione Aggancia agli oggetti, basta premere Alt + Z. Quando il mio rombo è nella posizione desiderata, lo duplico premendo Ctrl + D e quindi passo alla seconda forma romboidale sul lato opposto dello stesso rettangolo.

Ora che ho ottenuto la forma dell'insegna che voglio creare, seleziono tutte le forme tranne il rettangolo originale da 180 x 120 cm. Per selezionare più forme, tenendo premuto il tasto Maiusc faccio clic con il tasto sinistro del mouse su tutti gli elementi del disegno da selezionare. Dopo aver selezionato le forme, faccio clic sul pulsante Salda, disponibile nella barra delle proprietà quando sono selezionati due o più elementi diversi.
Quindi, applico all'insegna un colore grigio caldo.

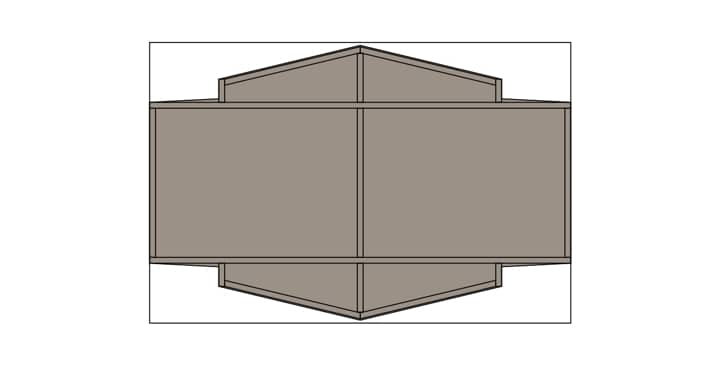
In questa fase, posso approfittarne per progettare la struttura di base in alluminio dell'insegna. Si potrebbe utilizzare un substrato composito più spesso in alluminio o legno, ma l'insegna sarebbe meno resistente e duratura. Il legno non dura quanto l'alluminio e, dato che il cliente desidera che l'insegna resista il più possibile al passare del tempo, la mia insegna sarà costituita per la maggior parte da alluminio leggero ma resistente ed eviterò il più possibile di ricorrere al legno. In questo caso, utilizzerò una struttura cilindrica in alluminio da 2,5 cm collocata in mezzo a due fogli di alluminio di calibro 0,080, un prodotto che, nonostante la sua solidità, necessita di un'ossatura per essere abbastanza rigido tra le due colonne.
In questo modo l'insegna durerà ancor più a lungo della vernice del tipo per automobili con cui sarà rivestita. Con il passare del tempo, potrà essere necessario riapplicare la vernice, ma la struttura dell'insegna rimarrà integra molto a lungo. In CorelDRAW, creo semplicemente una serie di rettangoli dello spessore di 2,5 cm e li sistemo in modo da mostrare come l'insegna sarà costruita. Quindi duplico il disegno creato fino a ora e tengo da parte una copia per un utilizzo successivo. Cancello i rettangoli da 2,5 cm di spessore e procedo a creare la parte grafica dell'insegna.

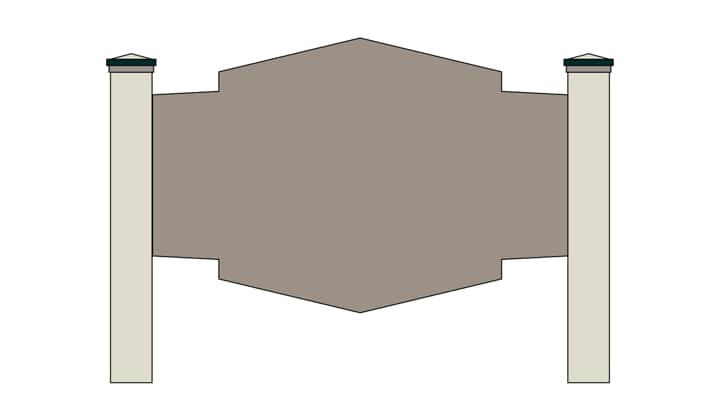
In questa fase andrò a disegnare le colonne, che dovranno essere particolarmente spesse. Colonne troppo sottili, per quanto sufficientemente resistenti per sostenere l'esiguo peso dell'alluminio, farebbero apparire l'insegna fragile. Per questo progetto, potrebbero andare bene delle colonne da 10 x 10 cm, ma, per sicurezza, optiamo per un 15 x 15 cm. Per fare in modo che appaiano ancor più spesse, possiamo creare una copertura da applicare sopra le colonne. La copertura sarà in resistente PVC.
Creo quindi due rettangoli da 18 cm di larghezza e circa 132 cm di altezza. Con lo strumento Rettangolo, traccio su ciascuna colonna due piccoli rettangoli, sormontati da un triangolo. Quindi applico alle colonne gli stessi colori utilizzati per l'edificio.

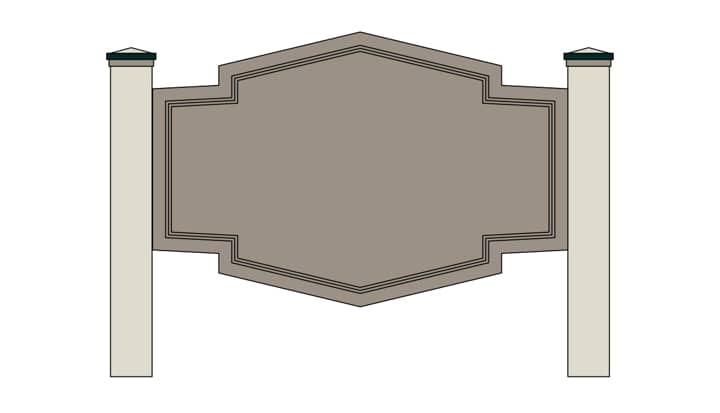
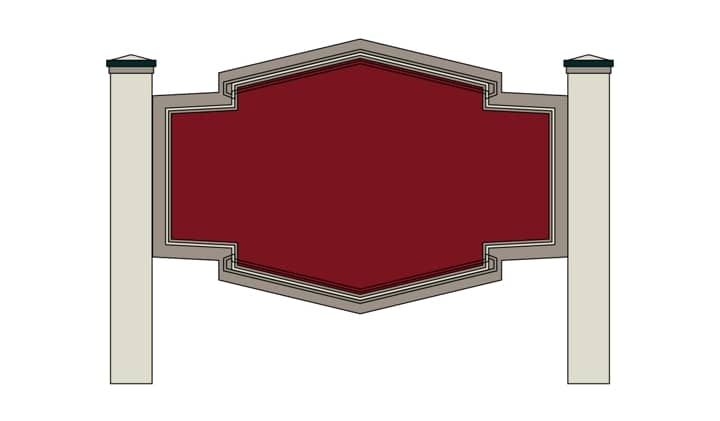
Uso lo strumento Contorno per selezionare la facciata dell'insegna e, nel campo Spostamento contorno, nella barra delle proprietà, digito 5,7 cm per il contorno interno e creo altri due contorni, procedendo verso l'interno di 1,3 cm. Dopo aver creato uno dei contorni, faccio clic con il tasto destro del mouse su di esso con lo strumento Puntatore e seleziono Disponi > Dividi Gruppo contorno prima di assegnare un altro contorno alla nuova forma.

Quindi, assegno il colore alle nuove forme create (scegliendo i colori dell'edificio). Creo altre due forme seguendo la procedura illustrata in precedenza. Le forme devono riprodurre alcuni elementi architettonici dell'edificio, in questo caso le finiture sopra le finestre.

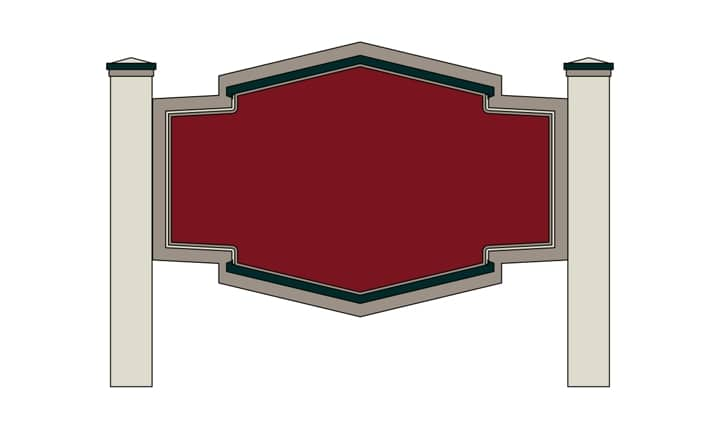
Seleziono le nuove forme e applico un contorno di 1,3 cm, questa volta all'esterno. Seleziono lo strumento Puntatore, faccio clic con il tasto destro del mouse sui contorni e poi su Disponi > Dividi Gruppo contorno.

Seleziono i contorni divisi, tengo premuto il tasto Maiusc per selezionare le forme sulle quali sono posizionati e faccio clic sul pulsante Taglia nella barra delle proprietà. Quindi elimino i contorni divisi. Applico un colore verde scuro alle forme ottenute.

A questo punto vado ad aggiungere il testo. Dopotutto si tratta di un'insegna. Ho optato per un carattere molto semplice, facilmente leggibile e di aspetto classico, in perfetto stile con l'edificio. Per inserire il testo, seleziono lo strumento Testo (F8) e colloco il cursore nel punto in cui desidero iniziare la digitazione. Faccio clic una volta e inizio a scrivere. Per modificare il carattere e le dimensioni del testo, basta selezionare le impostazioni desiderate nella barra delle proprietà. Per questa parte, seleziono il testo e la facciata dell'insegna e utilizzo gli strumenti di allineamento per essere certo che il testo sia bene allineato fin da subito. A tale scopo, seleziono Disponi > Allinea e distribuisci > Allinea centri verticalmente. In alternativa, si può selezionare Finestre > Finestre mobili > Allinea e distribuisci per accedere ai comandi di allineamento e distribuzione nella finestra mobile Allinea e distribuisci.
A questo punto, voglio anche eliminare i contorni da tutte le mie forme. Per farlo, seleziono tutti gli elementi sullo schermo (Ctrl + A), sposto il mouse su una delle tavolozze colore e faccio clic con il tasto destro del mouse sul bianco (nessun colore).

La crenatura predefinita (lo spazio tra le lettere) non mi soddisfa, quindi questa volta uso lo strumento Forma (F10) per selezionare il testo. Quando si utilizza lo strumento Forma per selezionare il testo, infatti, vengono visualizzati gli strumenti di crenatura da entrambi i lati del testo selezionato, rappresentati da un piccolo quadrato, tre linee e un triangolo. Sul lato destro del testo selezionato, trascinando lo strumento crenatura è possibile regolare lo spazio tra le lettere. L'icona con il triangolo capovolto consente di regolare lo spazio tra le righe di testo. Selezionando i piccoli nodi bianchi si possono gestire le lettere singolarmente.

Ora, vado a selezionare la scritta HUMISTON sulla riga superiore e faccio clic su Disponi > Dividi Gruppo contorno. Voglio aumentare leggermente le dimensioni delle lettere H e N e per farlo utilizzo lo strumento Puntatore per selezionarle separatamente e trascino il mouse per aumentarne le dimensioni.

Seleziono sia il testo HUMISTON che HOUSE, faccio clic con il tasto destro del mouse sulla scritta selezionata e seleziono Converti in curve dal menu a discesa. Con la scritta ancora selezionata, faccio clic sul pulsante Salda nella barra delle proprietà. Ora la scritta è un'unica forma e non può più essere gestita come testo, quindi non è più possibile modificare il carattere, ridigitare le lettere o utilizzare le opzioni di crenatura.
Nota: prima di convertire il testo in curve, occorre accertarsi che il layout creato corrisponda alle proprie aspettative, altrimenti occorrerà ricreare la scritta da capo.
Ora traccio un contorno da 0,8 cm attorno alle lettere. Posso utilizzare qualsiasi colore, ma ho scelto il giallo per mostrare con maggiore chiarezza cosa farò nei prossimi passaggi. Faccio clic con il tasto destro del mouse sul contorno e seleziono Dividi Gruppo contorno.

Seleziono la scritta bianca (non il contorno giallo) e la duplico premendo Ctrl + D. Applico lo stesso verde scuro che ho scelto in precedenza, la sposto in basso e riduco leggermente le dimensioni.

Con la scritta verde scuro selezionata, faccio clic su Disponi > Ordina > Dietro. Il cursore si trasforma in una freccia nera. Lo uso per selezionare il contorno giallo, andando così a spostare la scritta verde scuro dietro al contorno giallo.
Nota: si può anche selezionare un oggetto e utilizzare i pulsanti Pag su e Pag giù sulla tastiera del computer per spostare gli elementi in su o in giù all'interno di un livello.

Ora seleziono il contorno giallo, quindi la scritta verde scuro dietro di esso, e faccio clic sul pulsante Taglia nella barra delle proprietà. Successivamente, posso eliminare il contorno giallo, ottenendo un delizioso effetto di ombra discendente.

A questo punto, applico alla scritta un effetto di linea d'orizzonte creando due rettangoli sopra le lettere. I rettangoli dovranno coprire solo la metà superiore di ciascuna riga. Saldo rapidamente i due rettangoli.

Con i due rettangoli ancora selezionati, tengo premuto il tasto Maiusc e seleziono la scritta. Nella barra delle proprietà, faccio clic sul pulsante Interseca. Quindi applico il bianco alla nuova forma ed elimino i due rettangoli.

Ora che la scritta è più o meno finita, aggiungo alcuni elementi grafici per abbellire il mio progetto. Come prima cosa traccio qualche ricciolo nello spazio vuoto su ciascun lato della parola "House".
Per creare i riccioli, uso lo strumento Mano libera (F5) e faccio clic una volta sull'angolo sinistro della lettera H di "Humiston". Spostando il cursore verso destra, vedo una linea retta e, tenendo premuto il tasto Maiusc, posso mantenerla esattamente a 180 gradi. Un altro clic del mouse e la linea è completa.
Con lo strumento Mano libera ancora attivo, faccio clic e trascino il mouse per disegnare i riccioli. Quindi uso lo strumento Forma (F10) per perfezionarli manipolando le linee e aggiungendo o eliminando i nodi, se necessario.

Ora che le forme sono state create, posso aggiungere spessore alle linee selezionandole e premendo F12 per accedere alla finestra di dialogo Penna contorno. Nella casella Larghezza, scelgo una linea più spessa di un Filetto.

Ora seleziono la forma con il contorno più spesso e faccio clic su Disponi > Converti contorni in oggetti. Quindi saldo le volte insieme, applico il verde scuro che ho utilizzato sino a ora e uso lo strumento Forma per perfezionarle. Una volta soddisfatto, duplico la forma (Ctrl + D) e faccio clic sul pulsante Rifletti testo adattato orizzontalmente nella barra delle proprietà. Colloco la forma ruotata sotto la N, sull'altro lato della parola "House".

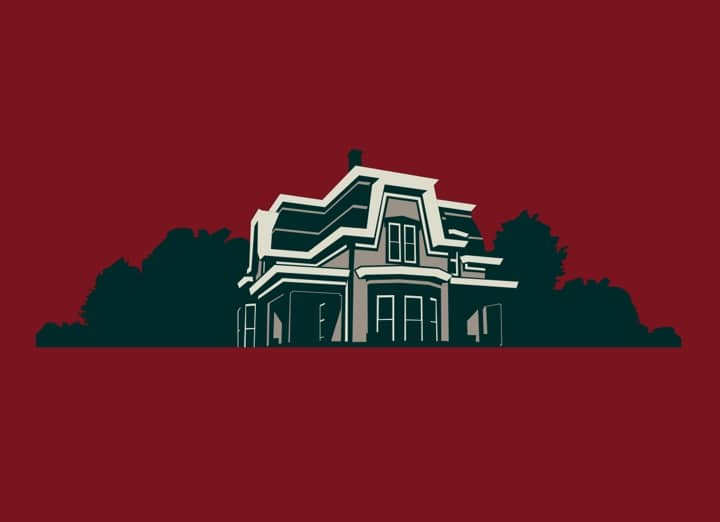
Quindi, vado a creare un'illustrazione semplice della casa da collocare sull'insegna. L'illustrazione può essere utilizzata anche per altri progetti per questo cliente, come brochure o volantini. Per creare l'illustrazione utilizzo una foto. Nonostante sia stata scattata prima che la casa fosse ridipinta, è perfetta per creare una piccola immagine stilizzata per l'insegna. Per importare la foto, faccio clic su File > Importa, seleziono il percorso al quale la foto è stata salvata e faccio clic su Importa.

Uso lo strumento Mano libera per creare linee rette e forme vettoriali di base sulla foto, facendo attenzione alle ombre e alle luci e mantenendo l'illustrazione il più semplice possibile. Qui l'importante è essere evocativi, non occorre ricreare tutte le linee e i dettagli della casa.

Quando sono soddisfatto del mio lavoro, elimino la foto. Quindi ricreo uno sfondo marrone dietro all'illustrazione della casa, utilizzando lo stesso colore dello sfondo del testo. Sempre con lo strumento Mano libera, disegno degli alberi stilizzati e la parte posteriore della casa. In questa parte dell'illustrazione utilizzo di nuovo il verde scuro. Quindi utilizzo per il contorno della casa il bianco che ho utilizzo per la scritta e applico alle pareti il grigio caldo che ho utilizzato per il contorno esterno dell'insegna.

Seleziono l'intera illustrazione della casa escludendo lo sfondo marrone e la trascino sull'insegna per collocarla sulla scritta. Il layout dell'insegna è quasi ultimato, ma prima di contattare il cliente devo ancora eseguire alcune operazioni. A questo punto, duplico l'insegna per poter realizzare due bozze differenti.

La prima bozza è per il cliente. Ho creato il mio modello di bozza da utilizzare per tutti i progetti. Il modello è un file separato, quindi faccio clic su File > Importa e localizzo il file CDR del modello. Una volta importato, lo colloco sul disegno. Il modello di bozza include le filigrane che consentono di proteggere il lavoro, le condizioni, le informazioni di contatto e uno spazio per la firma in cui il cliente approva il progetto. Realizzando illustrazioni di erba e foglie e applicando una semplice trasparenza progressiva allo sfondo posso creare una bella presentazione per il cliente.

L'altra bozza servirà per la produzione dell'insegna. Con lo strumento Quota parallela, faccio clic una volta per definire il punto di partenza di una linea di quota, trascino il mouse fino ad arrivare al punto in cui voglio che la linea finisca e lo rilascio, quindi sposto il cursore per collocare la linea di quota e faccio clic. CorelDRAW mostra automaticamente le misure. A seconda delle dimensioni del disegno, posso scegliere di aumentare lo spessore della linea e le dimensioni del carattere delle misure. È importante notare che se voglio ridurre la bozza per la stamparla con una stampante da ufficio, devo prima selezionare tutte le linee di quota e disattivare l'opzione Quotatura dinamica nella finestra mobile Proprietà oggetto. Altrimenti, quando riduco la scala del mio disegno, le misure cambieranno in base alle nuove dimensioni del disegno scalato.

Quando il disegno viene approvato dal cliente, possiamo passare alla produzione dell'insegna. Utilizziamo lo stesso file di CorelDRAW per scegliere i materiali da ordinare, per creare motivi e per definire la maschere di pittura. A tale scopo, utilizziamo un plug-in di CorelDRAW chiamato CoCut.
Come si può vedere, CorelDRAW X6 è una suite di progettazione fantastica non solo per il disegno delle insegne ma anche per le fasi di produzione.