de Joseph Diaz
En este tutorial, te guiaré paso a paso por el proceso de diseño de un letrero para una casa museo histórica. Una vez analizadas las necesidades del cliente y estudiado el edificio al que está destinado el letrero, inicio el proceso de diseño.

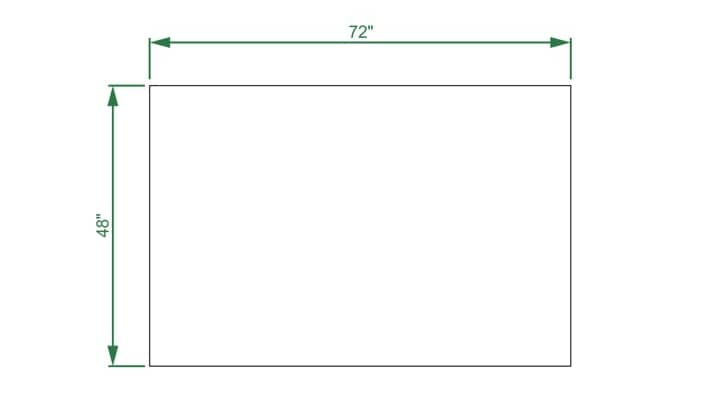
Durante la reunión con el cliente, hablamos de aspectos como el tamaño y el presupuesto. Para este proyecto, decidimos inclinarnos por un diseño tradicional independiente de poste y panel. La cara delantera estará formada por una pieza de 6x4 pies (15,24 x 10,16 cm) en sustrato de aluminio. Empiezo, pues, creando un rectángulo de 6x4 pies. Una de las principales ventajas de usar CorelDRAW para diseñar letreros es que se pueden diseñar a escala completa, sin equivalencias (por ejemplo, 1 pulgada = 1 pie).

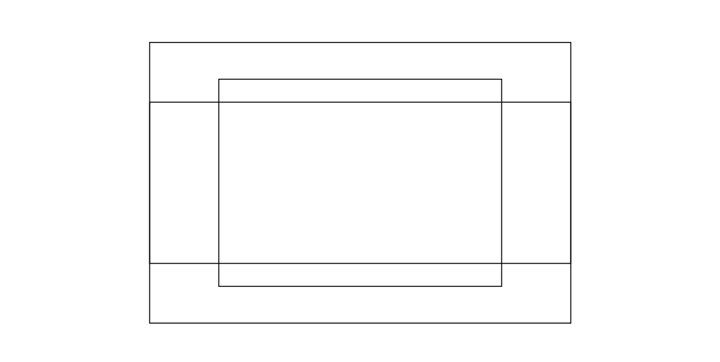
No obstante, este letrero no va a consistir simplemente en un rectángulo. Queremos recortar una forma interesante que se adapte al diseño de la casa y, así, empiezo por crear dos rectángulos dentro del primer rectángulo que ya creamos. Alineo los tres rectángulos con los comandos Organizar > Alinear y distribuir.

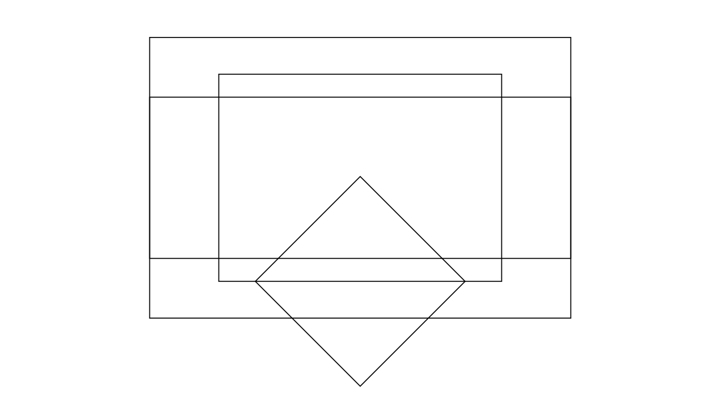
A continuación, creo un cuadrado. Para crear un cuadrado perfecto, uso la herramienta Rectángulo (F6) mientras mantengo presionada la tecla Ctrl. A continuación, selecciono el cuadrado con la herramienta Selección. Hago clic en el cuadrado una segunda vez para acceder a los tiradores de girar e inclinar. Luego giro el cuadrado 45 grados. Si mantienes presionada la tecla Ctrl al girar la forma, ésta se irá girando en incrementos de 15 grados.

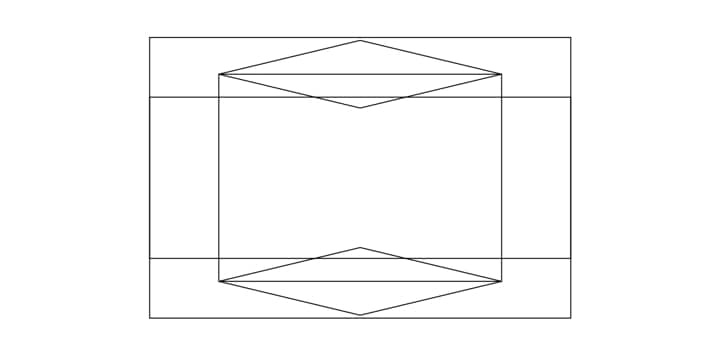
Ahora, de nuevo con la herramienta Selección, distorsiono y cambio la escala del cuadrado hasta obtener una forma de rombo y encajar el centro de la nueva forma en el medio de uno de los lados del rectángulo más alto. Puedes presionar Alt + Z para activar y desactivar Encajar en objetos. Una vez que tengo situada la forma de rombo en el lugar deseado, la duplico presionando Ctrl + D y luego muevo el segundo rombo al lado opuesto del mismo rectángulo.

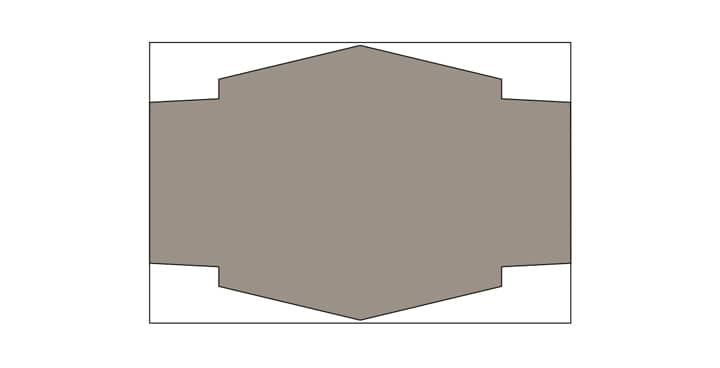
Ahora que ya tengo la forma aproximada del letrero, voy a seleccionar todas las formas, excepto el rectángulo original de 6x4 pies. Para seleccionar varias formas, mantén presionada la tecla Mayús y haz clic en todos los elementos del diseño que deseas seleccionar. Tras seleccionar las formas, hago clic en el botón Soldar, que está disponible en la barra de propiedades cuando tienes seleccionados dos o más elementos distintos.
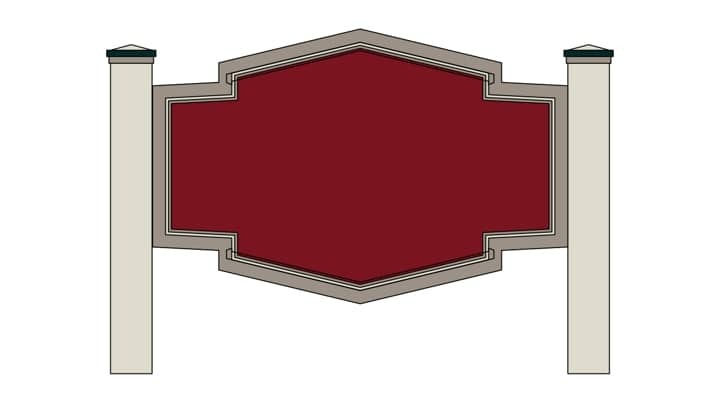
A continuación, decido darle al letrero un color gris cálido.

Aquí podría ya planear la estructura de aluminio del letrero. El fabricante de letreros podría usar un sustrato compuesto más grueso de aluminio y madera, aunque con ese tipo de material, tendríamos problemas con la duración del letrero. La madera no dura tanto como el aluminio y, puesto que el cliente desea la mayor duración posible, vamos a construir la mayor parte del letrero en aluminio ligero y duradero y evitaremos la madera lo más que podamos. Así que, en este caso, utilizaremos un marco tubular de aluminio de 1 pulgada (2,54 cm) entre dos hojas de aluminio de 0,080 de espesor. Las hojas de aluminio de 0,080 de espesor son muy fuertes, pero necesitan una estructura marco lo suficientemente rígida entre los dos postes.
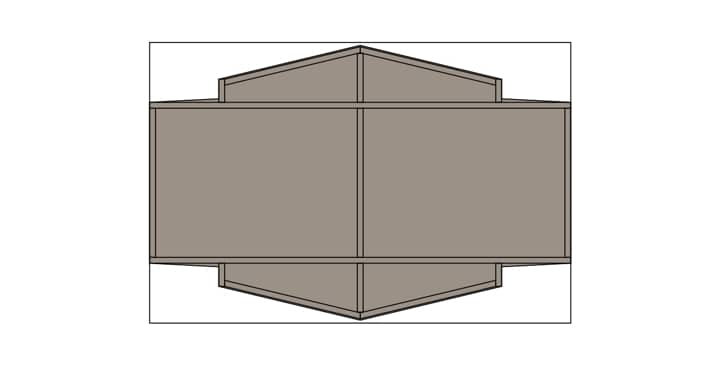
Este letrero tendrá una vida mucho más larga que el acabado de pintura de automóvil de larga duración que vamos a aplicarle. Según va pasando el tiempo, es posible que sea necesario volver a pintar los gráficos, pero no será preciso sustituir el letrero durante mucho tiempo. En CorelDRAW, me limito a crear varios rectángulos de 1 pulgada (2,54 cm) de grosor y los coloco de forma que se vea cómo se va a construir el letrero. A continuación, duplico el diseño que he creado y reservo una de las copias para después. Luego borro los rectángulos de 1 pulgada para así poder seguir diseñando la parte gráfica del letrero.

Ahora vamos a diseñar los postes. En este caso, queremos crear postes de aspecto grueso. Si el aspecto es demasiado delgado, darán la impresión de que al letrero le falta solidez, incluso si los postes más delgados son más que fuertes para soportar el aluminio ligero. Para este proyecto, seguramente nos bastarán postes tratados de 4x4, pero, por si acaso, vamos a usar postes de 6x6. Para darles a los postes un aspecto aún más grueso, podríamos crear unos remates para la parte superior de los postes. El material utilizado para los remates sería PVC de larga duración.
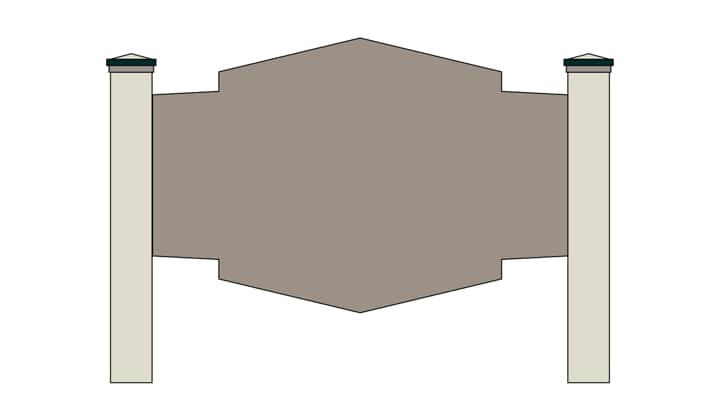
Así que voy a crear dos rectángulos de 7,25 pulgadas (18,42 cm) de ancho y 52 pulgadas (132,08 cm) de alto. A continuación, con la herramienta Rectángulo, creo dos rectángulos cortos en la parte superior de cada poste, luego un triángulo encima para ilustrar el sencillo diseño de los remates en este letrero. Ahora asigno colores a los postes de entre los colores que se emplearon en la pintura del edificio.

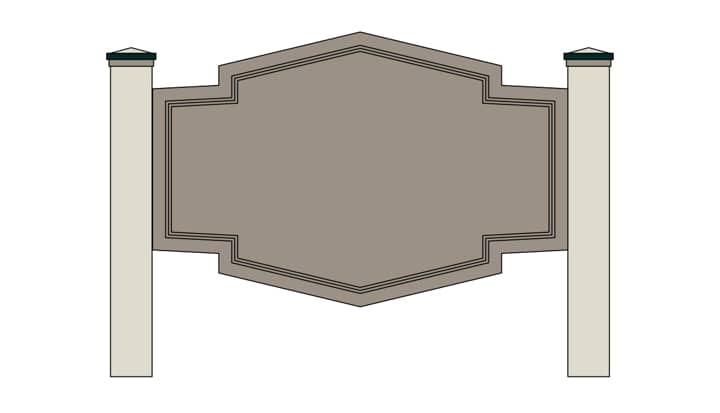
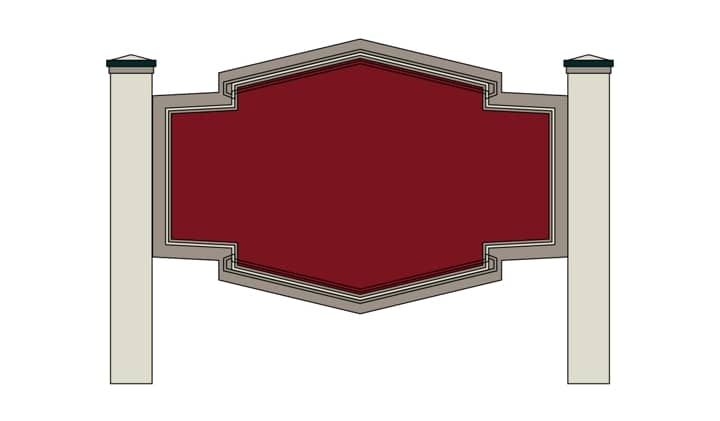
Luego, uso la herramienta Silueta para seleccionar la parte delantera del letrero y escribo en el cuadro Descentrado de silueta de la barra de propiedades. La primera silueta tendrá 2,25 pulgadas (5,71 cm) hacia dentro y luego las dos otras siluetas, cada una con 0,5 pulgadas (1,27 cm) más de descentrado hacia dentro. Una vez creada una de las siluetas, hago clic con el botón secundario en la silueta que acabo de crear con la herramienta Selección y hago clic en Organizar > Separar Grupo de silueta para poder asignar otra silueta distinta a la nueva forma.

A continuación, asigno colores a las formas que acabo de crear (de entre los colores del edificio). Creo dos formas más de la misma manera que acabo de explicar. Estas formas imitan algunos de los elementos arquitectónicos del edificio, específicamente, la parte superior de las ventanas.

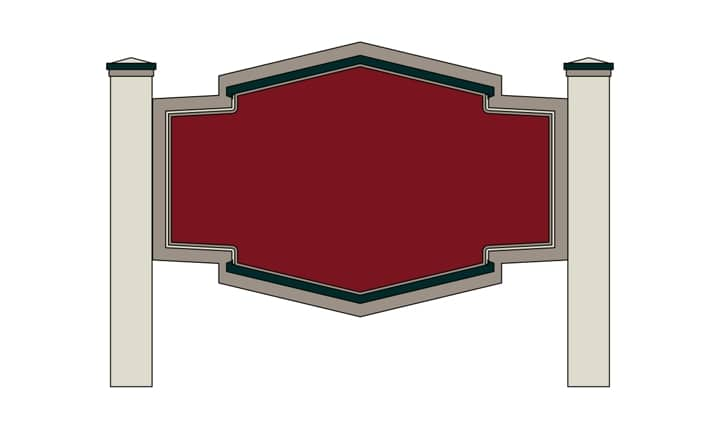
Ahora selecciono las dos formas nuevas y les aplico un descentrado de silueta de 0,5 pulgadas (1,27 cm), esta vez hacia afuera. A continuación, elijo la herramienta Selección, hago clic con el botón secundario en las siluetas y hago clic en Organizar > Separar Grupo de silueta.

Entonces, selecciono las siluetas separadas, mantengo presionada la tecla Mayús para seleccionar las formas sobre las que descansan y hago clic en el botón Recortar de la barra de propiedades. Aquí puedo eliminar las siluetas separadas. Una vez hecho esto, asigno un color verde oscuro a las formas.

Ahora es el momento de añadir texto. Después de todo, se trata de un letrero. Opté por una bonita y nítida fuente serif. Es fácil de leer y tiene un aire tradicional que va muy bien con el estilo de la casa. Basta con que selecciones la herramienta Texto (F8) y sitúes el cursor en el lugar en que deseas empezar a escribir. Haz clic una vez y empieza a escribir. Para cambiar la fuente y el tamaño del texto, puedes utilizar las opciones de la barra de propiedades. Para esta parte, conviene seleccionar el texto y la parte delantera del letrero y usar las herramientas de alineación para asegurarnos de que todo está correctamente alineado. Puedes usar Organizar > Alinear y distribuir > Alinear centro verticalmente. También puedes hacer clic en Ventanas > Ventanas acoplables > Alinear y distribuir para acceder a los comandos de alinear y distribuir desde la ventana acoplable Alinear y distribuir.
Llegado este punto, también conviene quitar los contornos de todas las formas. Para ello, selecciona todos los elementos de la pantalla (Ctrl + A), mueve el cursor a una de las paletas de colores y, a continuación, haz clic con el botón secundario en la muestra blanca con la X (sin color).

No me gusta el espaciado manual predeterminado (el espacio entre las letras), así que voy a emplear la herramienta Forma (F10) para seleccionar el texto esta vez. Al usar la herramienta Forma para seleccionar texto, se muestran las herramientas de espaciado manual. Aparecen a ambos lados del texto seleccionado y sus iconos representan un pequeño cuadrado, tres líneas y un triángulo. En la parte derecha del texto seleccionado, arrastra la herramienta de espaciado manual para ajustar el espacio entre las letras. El icono con el triángulo apuntando hacia abajo te permite ajustar el espaciado entre líneas de texto. También puedes seleccionar los pequeños nodos blancos y manipular cada letra por separado.

A continuación, voy a seleccionar la palabra HUMISTON de la línea superior y hacer clic en Organizar > Separar Texto artístico. Ahora voy a aumentar ligeramente el tamaño de la H y de la N seleccionándolas una a una con la herramienta Selección y luego arrastrando para cambiar su tamaño.

Selecciono a la vez las palabras HUMISTON y HOUSE, hago clic con el botón secundario en el texto seleccionado y elijo Convertir a curvas en el menú desplegable. Con el texto aún seleccionado, haz clic en el botón Soldar de la barra de propiedades. Ahora el texto constituye una sola forma y ya no se puede editar como texto, por lo que no puedes cambiar la fuente, reescribir el texto ni usar las opciones de espaciado manual.
Nota: si vas a crear tu propio diseño para un letrero, asegúrate de que estás totalmente satisfecho con el resultado antes de convertir el texto en curvas; de lo contrario, podrías tener que volver a crear todo el texto.
Ahora voy a aplicar una silueta amarilla de 3 pulgadas (7,62 cm) alrededor del texto. Puede ser de cualquier color. Escogí el amarillo para que me resulte más fácil ver lo que hago en el siguiente paso. A continuación, hago clic con el botón secundario en la silueta y selecciono Separar Grupo de silueta.

Luego selecciono el texto color hueso (no la silueta amarilla) y lo duplico con Ctrl + D. Le aplico el mismo color verde oscuro que usamos antes y lo desplazo hacia abajo y le reduzco un poco el tamaño.

Con el texto verde oscuro seleccionado, hago clic en Organizar > Orden > Detrás de. El cursor se convierte en una flecha negra grande. La uso para seleccionar la forma de silueta amarilla, lo que coloca el texto verde oscuro detrás de la silueta amarilla.
Nota: también puedes seleccionar un objeto y usar los botones RePág y AvPág del teclado para subir o bajar elementos una capa de cada vez.

Ahora selecciono la silueta amarilla, luego el texto verde oscuro tras ella y, para terminar, hago clic en el botón Recortar de la barra de propiedades. Entonces puedo eliminar la silueta amarilla, lo que nos deja con un estupendo efecto de sombra.

A continuación, voy a crear un efecto de horizonte para el texto creando dos rectángulos sobre el mismo. Estos rectángulos sólo tienen que cubrir la mitad superior de cada línea del texto. Luego sueldo rápidamente los dos rectángulos.

Con los dos rectángulos aún seleccionados, mantengo presionada la tecla Mayús al tiempo que selecciono también el texto. En la barra de propiedades, hago clic en el botón Intersección. Cambio el color de la nueva forma a blanco y elimino los dos rectángulos.

Ahora que ya casi he terminado con el texto, voy a añadir algunos gráficos decorativos. Empiezo por crear algunas volutas sencillas para rellenar el espacio vacío a ambos lados de la palabra "house".
Para crear las volutas, uso la herramienta Mano alzada (F5) y hago clic una vez bajo la esquina izquierda de la H de "Humiston". Así, al mover el cursor hacia la derecha, obtengo una línea recta. Si presiono la tecla Mayús al mismo tiempo, la línea se mantiene exactamente a un ángulo de 180 grados. Hacemos clic de nuevo y ya hemos terminado la línea.
Con la herramienta Mano alzada todavía activa, puedo hacer clic y arrastrar para dibujar las espirales. Luego puedo usar la herramienta Forma (F10) para limpiar las espirales manipulando las líneas y añadiendo y quitando nodos según sea necesario.

Una vez dibujadas las formas de volutas, puedo añadir grosor a las líneas seleccionándolas y presionando F12 para acceder al cuadro de diálogo Pluma del contorno. En el cuadro Anchura, elijo una opción más gruesa que Muy fina.

Ahora selecciono la forma con el contorno más grueso y hago clic en Organizar > Convertir contorno en objeto. A continuación, sueldo las volutas, les aplico el color verde oscuro que ya veníamos usando y uso la herramienta Forma para ajustar las volutas. Una vez satisfecho con el resultado, duplico la forma (Ctrl + D) y hago clic en el botón Reflejar texto horizontalmente de la barra de propiedades. Coloco la forma invertida bajo la N, al otro extremo de la palabra "house".

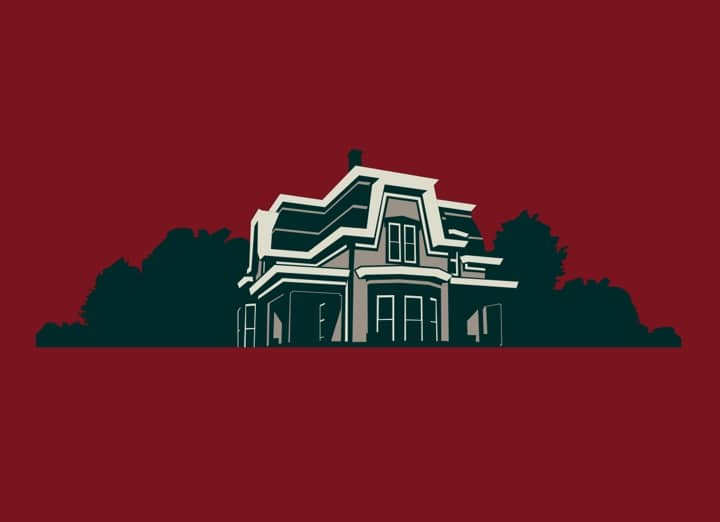
Ahora voy a crear una ilustración sencilla de la propia casa para añadir al diseño. Esta ilustración también puede emplearse para otros proyectos que se lleven a cabo para el mismo cliente, como folletos o impresos. Usaré una foto para crear la ilustración. Esta foto se tomó antes de que se pintase la casa, pero resulta perfecta para crear un pequeño y estilizado gráfico para el letrero. Para importar la foto, hago clic en Archivo > Importar, me desplazo a la ubicación en la que está guardada la foto y hago clic en Importar.

Empleé la herramienta Mano alzada para crear líneas rectas y formas vectoriales básicas sobre la foto, prestando especial atención a las sombras y luces, sin por ello alterar el carácter sencillo y directo de la ilustración. La clave en este caso es obtener una ilustración sugestiva, ya que no es necesario recrear todas las líneas y detalles de la casa.

Una vez satisfecho con el diseño vectorial, elimino la foto. A continuación, creo un fondo granate tras la ilustración de la casa con el mismo color del fondo del texto. Vuelvo a usar la herramienta Mano alzada para crear varias siluetas de árboles y la parte del fondo de la casa. Para esta parte de la ilustración, he usado de nuevo el color verde oscuro. Luego, aplico a las molduras de la casa el mismo color hueso que usamos para el texto y a las paredes el color gris cálido que empleamos en el borde del letrero.

Selecciono la ilustración entera de la casa, sin incluir el fondo granate, y la arrastro al letrero para colocarla sobre el texto. El diseño del letrero ya está casi listo para presentar, pero necesito ocuparme de algunos otros aspectos antes de ponerme en contacto con el cliente. Quiero duplicar el letrero para poder crear dos borradores impresos distintos.

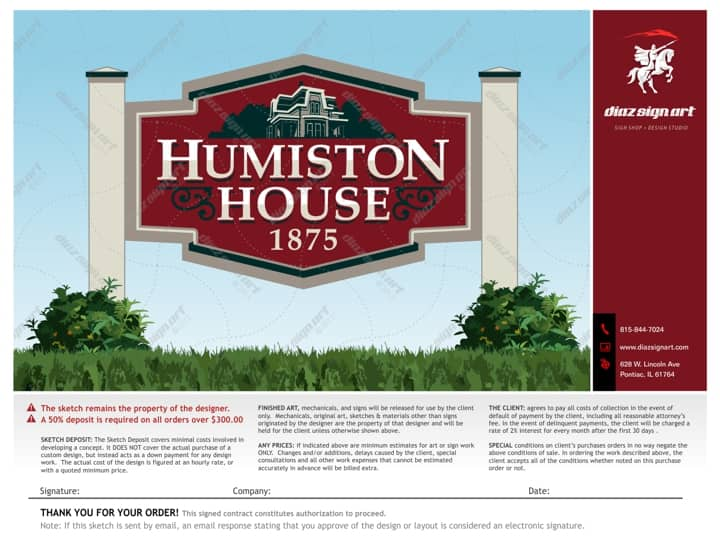
El primer borrador es para el cliente. Hemos diseñado nuestra propia plantilla de borrador que usamos en todos los proyectos. La plantilla es un archivo separado, por lo que hago clic en Archivo > Importar y busco el archivo CDR de la plantilla de borrador. Una vez importada, la superpongo al diseño. La plantilla de borrador incluye marcas de agua para proteger nuestros diseños, nuestros términos y condiciones, la información de contacto y un sitio en el que los clientes pueden firmar para aprobar el diseño propuesto. Añado ilustraciones de plantas y vegetación y un sencillo fondo fundido degradado para crear una buena presentación para el cliente.

El otro borrador se utilizará durante la producción del diseño. Con la herramienta Cotas paralelas, puedo hacer clic una vez para definir el punto inicial de una línea de cotas, arrastrar hasta donde deseo colocar el punto final y soltar y, a continuación, mover el cursor para situar la línea de cotas y hacer clic para colocarla. CorelDRAW muestra la medida de forma automática. En función del tamaño del diseño, es posible que necesite aumentar el grosor de línea y el tamaño de fuente de las medidas. Es importante tener en cuenta que, si cambiase la escala de este borrador concreto para reducirla y adaptarla a una impresora de escritorio, primero tendría que seleccionar todas las líneas de cotas y desactivar la opción Cotas dinámicas de la ventana acoplable Propiedades de objeto. De lo contrario, al reducir el tamaño del diseño, las medidas cambiarían para reflejar el nuevo tamaño del diseño.

Una vez aprobado el diseño por parte del cliente, podemos iniciar la producción. Usamos este mismo archivo de CorelDRAW para decidir los materiales que necesitamos pedir, para crear patrones y para trazar las máscaras de pintura. Realizamos el trazado desde CorelDRAW mediante un complemento denominado CoCut.
Tal y como puedes ver, CorelDRAW X6 es una solución de software de diseño fantástica, no sólo para realizar los diseños, sino también para el resto de las etapas del proceso de producción de letreros.