by Anand Dixit
Layers provide a very effective way to organize the objects you create with CorelDRAW. By using layers, you can reduce your work time, make it easier to handle the job at hand, and increase the accuracy level of your designs.
What type of jobs are suitable for creating in layers?
This will require some pre-work planning before you start a blank CorelDRAW document. I prefer to scribble out the job design, its contents and placement of objects on the artwork.
The first step is to set the page size for the job by starting a new document. By default, CorelDRAW starts a new document with one default layer named “Layer 1". Then, make sure you open the Object Manager docker (Window > Dockers > Object Manager).
The second step is to create the required number of master layers by clicking the New Master Layer button (see Figure 1, item #5) in the Object Manager docker. Master layers will appear on all pages of your design. Then, create the required number of layers by clicking the New Layer button (see Figure 1, item #4).
For this tutorial, refer to the images in the Calender job. I’ve used two master layers and four layers.
You now have one page set for the job.
Tip: CorelDRAW creates new layers above the previous layer. Remember to create the layers as per the sequence you need to have in a job.
The third step is to duplicate the page until you have 12 pages. Right-click the Page 1 tab at the bottom of the application window, and choose Duplicate Page from the drop-menu. Since you haven’t added objects to the page yet, you can choose the default options in the Duplicate Page dialog box, and click OK.
Note: Adding new pages to a file by clicking Layout > Insert Page will add a page with the default single layer. In such a case, all the required layers will have to be added on all pages separately. This could be time consuming.
By completing these three steps, your document to create a wall calendar will be ready for use.
Before we look at an example, let me explain some notable things about the Object Manager.
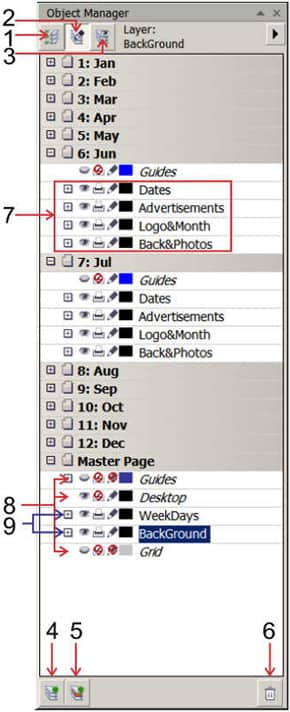
The Object Manager docker (Figure 1) displays the current status of the document structure, making it easy to manage the layers and objects. It displays all the pages in the active document with all the layers on each page and objects placed on every layer of each page.
Figure 1 - Object Manager
The following explanations refer to the labels in Figure 1.
#1 - Show Object Properties button
Enabling this will show the properties of each object on the layer. Clicking the + mark at the start of every page will display all the objects’ details in the docker.
#2 - Edit Across Layers button
Enabling this will allow you to work on any object despite being active on any of the layers. If disabled, you will have to select and make the layer active to work on the objects on that layer. In other words, all the objects on the layers other than active will be temporarily locked for use.
#3 - Layer Manager View button
Enabling this view will allow the user to manage the layers hierarchy or say sequence. User can move the layers positions as desired.
#4 - New Layer button
Creates a new layer on the active page.
#5 - New Master Layer button
Creates a new master layer on the Master Page in a document.
#6 - Delete Layer button
Deletes the layer with all objects on the layer.
#7 - Custom normal layers added to the page. By default, CorelDRAW names the layers sequentially. For example, Layer 2, Layer 3, and so on. You can rename the layers for convenience and to make them more easily identifiable while you work.
#8 - Default master layers. Guides, Desktop, and Grid layers are default and cannot be deleted from a document.
#9 - Custom master layers added on a master page and then renamed for convenience.
Next, let’s look at the layer property buttons. Every layer has three buttons that help you to manage the properties of a layer.
The Eye icon indicates the visibility of the layer. Enabling the eye icon will make the layer objects visible and disabling will hide the layer objects.
The Printer icon toggles the printability of the layer. Enabling the printer icon will print and export the objects on the layer and disabling will omit all the object from printing and exporting.
The Pencil icon toggles the editing ability of the layer. Enabling the pencil icon will allow you to select and edit the objects on the layer and disabling will lock the objects for selection or editing.
Tip: Normally, the visibility and printability are required to be enabled or disabled together. Remember, a visible layer will not print or export if the printability is disabled and a non-visible layer will print and export if the printability is enabled.
In addition, a layer can be set to visible but non printable to use it to keep the job notes with the file. I use such layer to keep the print details and other job information which can be referred to any time.
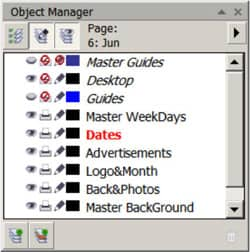
Next, let’s look at using Layer Manager View. This view allows you to manage the sequence of the
layers on an active page. Figure 2 displays the sequence of layers on Page: 6 : Jun.
You can drag the layers to any desired position as required.
Tip: The visibility, printability, and edit-ability of layers on particular page can be set from Layer Manager View.
In the demonstrated job, I needed the following:
The master layer was created to place all the objects that were required to create a background which was common on all pages.
The master layer was created to place the names of the weekdays common on all pages.
The sequential position of both master layers needed to be different hence two master layers were created and used.
I used four layers on each page to add dates, advertisements, the logo and month, as well as the back and photos.
Dates: Each page has the dates for every month on this layer
Advertisements: Small advertisements to fill up the spaces in blank squares among the dates section are placed on the layer.
Logo & Month: The topmost mast head and the name of the month are placed on this layer.
Back & Photos: The photographs and the objects used to create background for each page are placed on this layer. Each page required different photographs and objects to be placed, hence this normal layer was created on all pages.
Background: master layer
First from bottom. Objects that required to be visible and printable on all pages.
Back & Photos: normal layer
Second from bottom. Unique objects placed on each page. Each page has different photos and objects.
Logo & Month: normal layer
Third from bottom. Unique objects placed on each page. Each page has the different month and different color for the company name.
Advertisements: normal layer
Fourth from bottom. Each page has different services highlighted. The positions of the services needed to be changed on each page.
Dates: normal layer
Fifth from bottom. Each page has different dates of each month. The text is different on each page.
Weekdays: master layer
Sixth from bottom. Weekdays were common on all pages. This master layer sequentially was required to be placed on the top of all layers.