How to apply a halftone effect as a photo background and other cool effects using CorelDRAW X7
by Silvio Gomes
![]()
CorelDRAW X7 offers great tools for applying interesting effects that can really highlight the look of your art work. One of these features is the halftone effect which can be used as an image background to emphasize the main figure.
In this example we will create a fake poster that, in addition to halftone effect, will also have drop shadows applied, a gradient effect to outlined text, and the PowerClip feature that allows us to place decorative elements inside fonts and/or objects.
This example will be done using the A4 format (210x 297mm) with 3 photos: a half peeled banana, a banana leaf and a vitamin cup.The fonts used in our project are:
- Futura MD BT
- Bernard MT Condensed
- Humnst 777 Cn BT.
Step by step – in assembly order
![]()
- Open a New file (File > New... or CTRL+N), go to Layout > Page Setup and click on 'Add Page Frame' (A page frame can also be added by double-clicking on the Rectangle tool in the Toolbox).
- Select the page frame and fill with a dark green color (in this case, C100 M30 Y100 K25). To edit the fill color, double-click the Fill color swatch in the Status bar and edit the color value).
- Next, import the photo of the Banana Leaf: File > Import or CTRL+I. (Make sure that any backgrounds have been removed from the image before importing).
- Resize the photo in order to fit the A4 format (Bitmaps > Resample), or crop to size by using the Crop tool from the Toolbox and adjusting the size of the cropping area in the Property Bar to fit A4. Then select the resized photo and hit the P key to center the image on the page.
- Select the banana leaf photo and click on the Transparency tool icon in the Toolbox. Place the mouse cursor in the center of the photo. Hold down the left mouse button and drag upwards until you get a satisfactory transparency.
![]()
- Type the various text objects and resize them (Toolbox > Text tool or F8). We will start by filling the text objects with a white color, just to have a better view contrast.
- Select the text "The Nutritional Power..." and click on the Drop Shadow tool (Toolbox > Drop Shadow). Drag the mouse from the text to create the shadow and adjust the shadow parameters in the Property Bar.
![]()
- Select the next text object (Banana), and using the Text Properties in the Object Properties docker, fill with a yellow color and apply a white outline (thickness: 1.5 mm).
![]()
- Repeat Step 07 to add a Drop Shadow to the text. Set the shadow parameters in the Property Bar as needed.
- By default, outlines will not accept a Fountain fill effect (only solid colors). To solve this we first need to convert the outline to an object. Proceed as follows:
- First right-click a text object and choose Break Drop Shadow Object Apart from the context menu (or click Ctrl+K). This will break apart the text and the drop shadow.
- Deselect and select the text object only. Click on Object > Convert outline to object (or Ctrl+Shift+Q).
- Once the outline has been converted we can apply new colors - in this case a Fountain Fill. Select the new object that was created and press F11 to edit the fill. Click on the Fountain Fill icon and adjust the fill colors.
![]()
The 'Outline' object will now display a gradient fill as shown in the red circles in the image below.
![]()
- Adding a Blend Effect: Draw two small circles with the Ellipse tool (Toolbox > Ellipse or F7), 2.0 mm in diameter, and place them horizontally with a distance slightly exceeding the width of word "Banana". Fill circles with an orange color and right-click the 'no color' swatch in the color palette to remove the outline.
![]()
- Click on the Blend tool (Toolbox > Drop Shadow flyout menu > Blend Tool), and drag the mouse from one circle to another.
![]()
- Open Blend Docker and set to 50 steps.
![]()
- Press Ctrl+K to Break Group Blend Apart.
- Select circles and ungroup all (Ctrl+U).
- With all circles selected click on the Weld icon in the Property Bar.
![]()
- Hit the + key on the numerical number pad to create a new object, hold down the Ctrl key, and dragging the mouse down, position the new set of circles aligned with the upper set. Make sure that the distance exceeds the height of the word "Banana" slightly.
![]()
- Blend two set of circles as shown on item (see Step 12 a), but apply only 20 steps vertically. Repeat the steps c), d) and e) to Break Group Blend Apart and Weld them all again.
![]()
- Select the set of circles, go to Object > PowerClip > Place Inside Frame. The mouse cursor will change to an arrow shape. Click on the "Banana" text to insert the circles. Finally, on the PowerClip tool bar, click on the EditPowerClip icon.
![]()
- Applying the HALFTONE EFFECT to a background of photos:
![]()
- Import the photo of banana (make sure the image has a transparent background). Duplicate the photo (CTRL+D), and drag the copy off of the page.
- Convert the copy to a bitmap: Bitmap > Color Mode > Greyscale (8-bit). Make sure that the option "Transparent background" is checked.
![]()
- Go to: Effects > Adjust > Contrast/Brightness/Intensity (CTRL+B). Accentuate the contrast to make the image as dark as possible. Set Brightness and Intensity to a minimum.
![]()
- Now go to: Bitmap > Blur > Gaussian Blur. Adjust intensity of the Radius to about 40 pixels.
- Go to: Bitmap > Color Transform > Halftone. Adjust the Max dot/Black parameters. (Here I have set the Max. dot to 4 and the Black settings to 112).
![]()
- Select the halftone image and the original photo by selecting both and press C on the keyboard to center them. Bring the original photo above the halftone image by selecting it and pressing CTRL + PageUp.
- Photo of Vitamin Cup: repeat same main steps used to transform the picture of the Banana to halftone (steps 15 and 16).
- Now edit the text "A distinctive tropical flavor" (all capitals). Use the Full Justify alignment setting on the Property Bar so that each line has the same width. Fill the word "Tropical" with a different color.
- To apply the dots effects shown at the botton left corner of the poster, repeat the same steps used for creating the Blend effects (step 12) – of course using fewer points, just enough to fill that area.
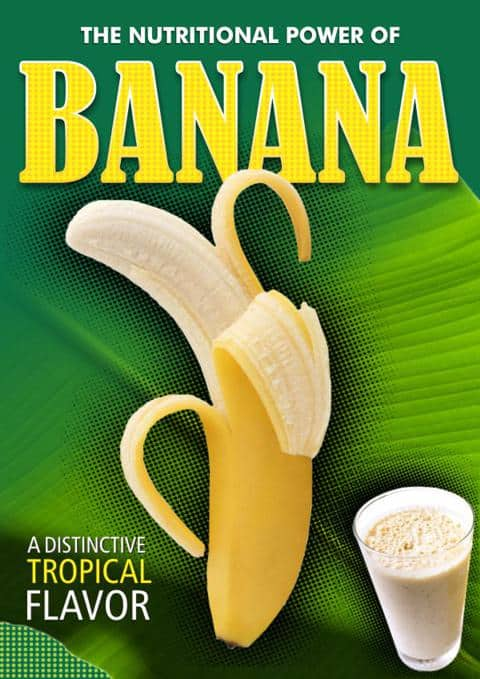
FINAL POSTER
![]()
Tutorial provided by Silvio Gomes – CorelDRAW Master