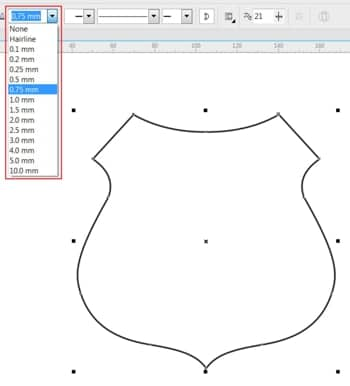
In this example we will be using a fake CorelDRAW logo (as a sportive badge), which is why we will be using an irregular shape with straight and curved lines, but with symmetry on both sides (right and left).
The techniques applied in this example can be adapted to other shapes such as bottles, cups, flower pots, sports teams’ logos, shields or any other symmetrical objects.


(*) 70 is a good value, however it will depend on the contrast of the original image.

![]()






Another method you can use (if you find releasing the mouse and right-clicking at the same time a bit difficult), is to select the left-side > hit the + key on your numeric keyboard to create a copy > then drag the copy over while holding the CTRL-key.
Option to mirror:
Finally, you can also use the mirror feature to flip a copy over to the other side. Select the figure, hit the + key on the numeric keyboard and click on Mirror horizontally icon on the Property bar. Drag the duplicated image across, snapping to the guideline, and align both halves. When dragging, hold down the CTRL-key so that the movement is restricted horizontally.
![]()


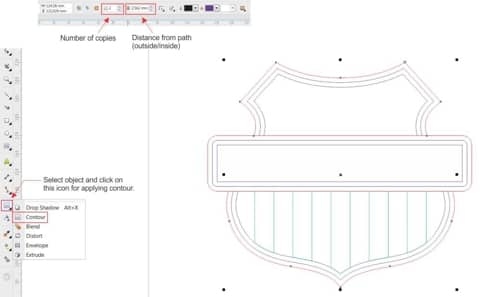
To choose a color and/or an outline for the Smart Fill object, use the Fill-and Outline options on the Property bar.



(The figure below shows in red lines original shapes).

Tutorial provided by Silvio Gomes – Graphic Designer and CorelDRAW Master – June 2015