por Pratik Shah
Este é um tutorial passo a passo rápido que mostra como usar estilos de cor em designs de logotipos.
Clique em Arquivo > Novo para iniciar um documento em branco no CorelDRAW Graphics Suite X6. Na caixa de diálogo Criar um novo documento, escolha A4 na caixa de listagem Tamanho, CMYK na caixa de listagem Modo de cores primárias e 300 dpi na caixa de listagem Resolução da renderização (ver Figura 1).

Figura 1
Na caixa de ferramentas, clique na ferramenta Elipse (F7) e crie um círculo perfeito, mantendo pressionada a tecla Ctrl enquanto arrasta.
Mantenha pressionada a tecla Shift, arraste uma das alças de canto do círculo para o interior do círculo até que o Fator de escala na barra de propriedades esteja aproximadamente em 85% e clique com o botão direito do mouse uma vez antes de soltar o mouse. Isso criará uma cópia do círculo menor.
Pressione Ctrl+R três vezes para criar três cópias adicionais do círculo, cada uma com um tamanho menor em sequência. Então agora temos cinco círculos no total (ver Figura 2).
Pressione Ctrl+A para selecionar todos os cinco círculos, ou use a ferramenta Seleção para selecioná-los com marca. Pressione B e, em seguida, C para alinhar todos os círculos na parte inferior central (ver Figura 3).
 Figura 2 |
 Figura 3 |
Clique em Ferramentas > Estilos de cor para abrir a janela de encaixe Estilos de cor (Ctrl+F6). Clique no botão Novo estilo de cor e escolha Novo estilo de cor (ver Figura 4). Isso criará um novo estilo de cor. Use o Editor de cores para ajustar os valores CMYK da seguinte forma: C = 100, M = 0, Y = 0, K = 0.

Figura 4
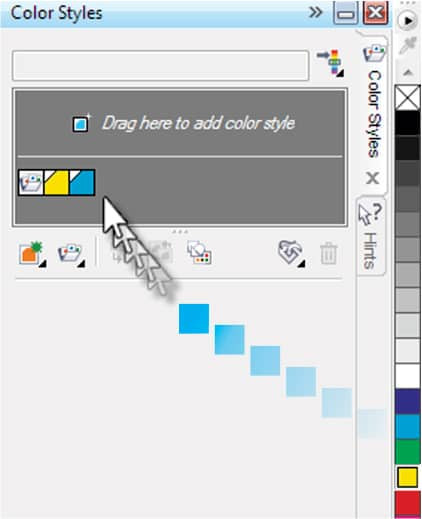
Selecione a nova amostra ColorStyle1 ciano, clique no botão Nova harmonização de cores e escolha Novo gradiente (ver Figura 5). Na caixa de diálogo Novo gradiente, clique em OK para aceitar os valores e as configurações padrão (ver Figura 6). Isso criará um gradiente de cinco sombreados mais claros de ciano (ver Figura 7).

Figura 5
 Figura 6 |
 Figura 7 |
Selecione o menor círculo mais ao centro. Na janela de encaixe Estilos de cor, clique duas vezes no sombreado mais claro do gradiente da cor ciano para preencher o círculo com essa cor. Selecione e preencha os outros quatro círculos, cada um com um sombreado progressivamente mais escuro, fazendo isso na direção do círculo mais externo (ver Figura 8).

Figura 8
Selecione todos os círculos e clique com o botão direito do mouse na amostra de cor branca na Paleta de cores para alterar a cor do contorno. Opcionalmente, você pode usar a janela de encaixe Propriedades do objeto (Alt+Enter) para aumentar a Largura do contorno para 3 ou 4 pontos (ver Figura 9).
Em seguida, na janela de encaixe Estilos de cor, clique no sombreado mais claro do gradiente ciano. O valor dessa cor é provavelmente C = 4, M = 0, Y = 0, K = 0. Use o Editor de cores para reduzir o valor C para 0, alterando o sombreado mais claro para branco. A cor do círculo será atualizada automaticamente para refletir a alteração (ver a Figura 10).
 Figura 9 |
 Figura 10 |
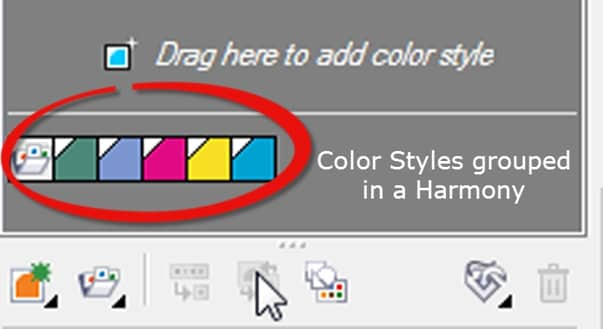
Na janela de encaixe Estilos de cor, clique no ícone Pasta Harmonização (situado à esquerda da primeira amostra de cor do gradiente). Isso seleciona todos os sombreados no gradiente e os vincula a uma relação baseada em matiz.
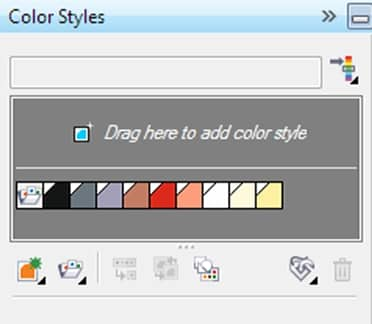
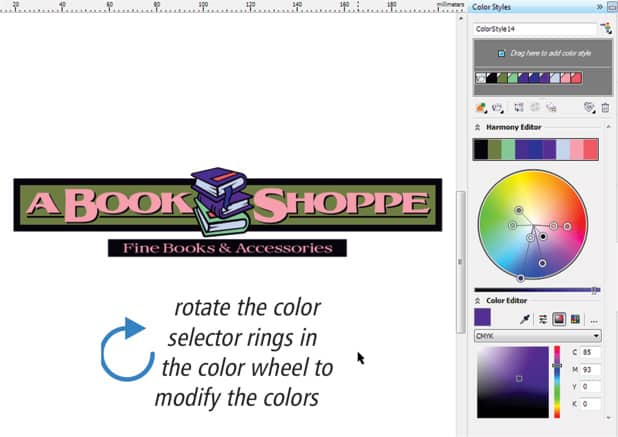
Agora você pode usar o Editor de harmonização para brincar com o gradiente de cores. Observe como os diferentes esquemas de cores são refletidos automaticamente nos círculos enquanto você ajusta qualquer uma das alças redondas no Editor de harmonização (ver Figura 11).

Figura 11
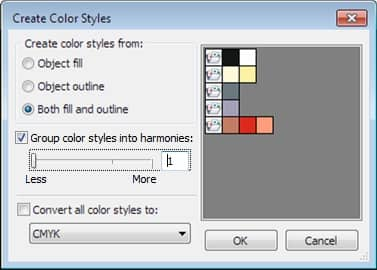
Como alternativa, você também pode alterar os alinhamentos dos círculos para obter visuais diferentes. Selecione todos os círculos e pressione E e R, E e L ou C e T para obter alinhamentos diferentes (ver Figuras 12a, 12b e 12c).
 Figura 12a |
 Figura 12b |
 Figura 12c |