De vez em quando, sou contratado para criar um mascote para uma equipe esportiva. Esses projetos estão entre os meus favoritos, mas também entre os mais desafiadores. Costumo administrar o processo de concepção de um mascote como o de um ícone para um logotipo. Existem muitas semelhanças entre os dois. Em primeiro lugar, a imagem deve ser clara e facilmente identificável. Prefiro usar formas simples para criar uma imagem um pouco mais complexa, mas não muito. Tento criar designs estilizados, não ultra-realistas. Também quero criar uma imagem facilmente reproduzível em roupas, cartazes, material impresso etc. O objetivo é fazer com que o design pareça ter sido fácil de criar, mesmo que não tenha sido.

O primeiro passo consiste em definir os elementos que farão parte do design. Neste caso, eu sabia o nome, tinha um esquema de cores básicas e sabia que o design era para um time de beisebol.

O segundo passo era desenvolver ideias e reunir imagens de referência. As imagens de referência não precisam ser apenas imagens relacionadas ao que você planeja desenhar e, em alguns casos, para entender exatamente o que vai desenhar, você deve analisar as várias opções. Ao navegar na Internet, você pode ver um logotipo com um esquema de cores bem interessante, ou talvez goste do estilo de letra ou da fonte usada em outro design. Dedico bastante tempo à fase de inspiração, sem deixar que as imagens que encontro influenciem demais o meu design. O objetivo é criar um design exclusivo. Crio um novo arquivo no CorelDRAW e dou um nome a ele. Depois, navego na Internet em busca de inspiração. Quando encontro algo de que gosto, eu o copio e colo no novo arquivo do CorelDRAW. Você também pode utilizar o CONNECT para procurar conteúdo. Para fazer isso, recomendo que, no CorelDRAW, você acesse Janelas > Janelas de encaixe > Connect. Quando a janela de encaixe estiver visível na parte superior da janela, você poderá procurar imagens. Gosto muito de procurar fotos de referência no iStock. Caso pretenda utilizar a imagem encontrada em um design, você deverá comprá-la para usá-la legalmente.

O próximo passo depende do processo de trabalho com o qual você está mais familiarizado. Você pode optar por criar esboços no CorelDRAW, usar uma mesa digitalizadora gráfica ou, como no meu caso, usar lápis e papel à moda antiga. Geralmente uso um pequeno bloco de notas para fazer rabiscos, mas, às vezes, também uso post-its. Gosto de fazer esboços pequenos porque acho que as miniaturas se prestam bem a layouts simples e claros. Quanto maiores forem os esboços, mais detalhes costumo criar e projetos como este nem sempre exigem um alto nível de detalhe. Meus esboços não são esteticamente bonitos. Seu objetivo é me ajudar a dar o pontapé inicial. Eles permitem que você defina a aparência e o efeito a partir do qual continuar a trabalhar. Não fique desanimado caso os seus esboços não fiquem exatamente como você imaginava. Você poderá ajustar o design ao longo do processo. Crio vários esboços em miniatura e seleciono um ou, às vezes, dois para desenvolver meu design.

Usando um scanner, digitalizo o papel com o esboço. Vá para: Arquivo > Adquirir imagem > Adquirir. Siga o processo normal de digitalização, que será diferente dependendo do scanner usado. Quando terminar, pressione OK e coloque a imagem digitalizada na área de trabalho.
Agora que tenho um esboço a partir do qual trabalhar, traço algumas formas básicas sobre ele. Antes de fazer isso, seleciono o esboço e, usando a ferramenta Transparência (Caixa de ferramentas > Ferramenta Transparência), aplico uma Transparência uniforme de cerca de 80% na Barra de propriedades. Em seguida, com a ferramenta Seleção (Caixa de ferramentas > Ferramenta Seleção), clico com o botão direito do mouse na imagem transparente e seleciono Bloquear objeto. Ao bloquear a imagem, posso trabalhar facilmente no meu esboço, sem selecioná-lo acidentalmente.
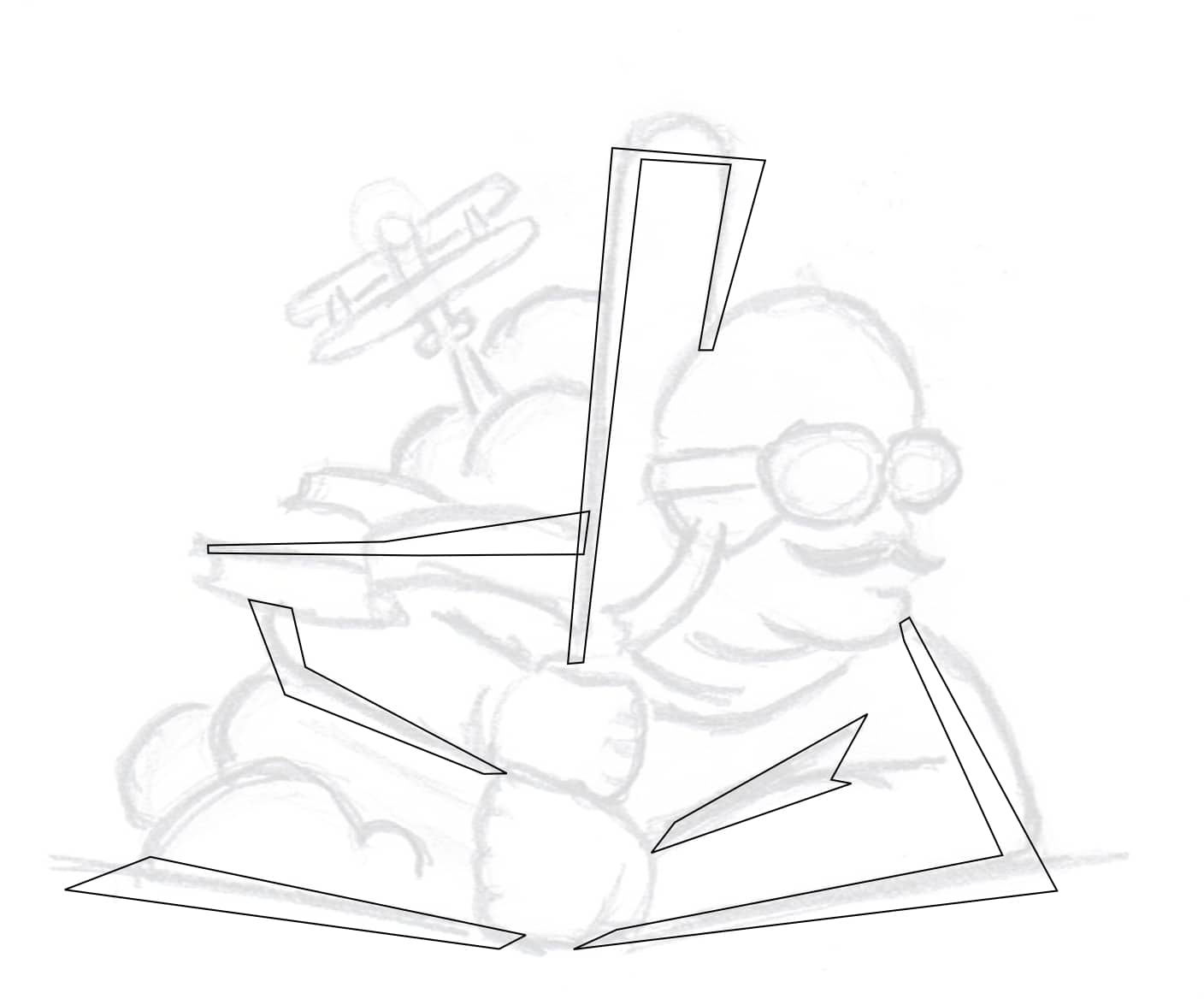
Agora posso começar a criar formas vetoriais no esboço. Começo selecionando a ferramenta Mão livre (Caixa de ferramentas > Ferramenta Mão livre ou o atalho do teclado F5). A ferramenta Mão livre funciona de muitas maneiras diferentes. Se você clicar e mantiver pressionado o botão do mouse, a linha seguirá o trajeto do cursor e será possível criar linhas curvas. No entanto, se clicar uma vez, soltar o botão do mouse, mover o cursor para outro local na área de trabalho e clicar novamente, você criará uma linha reta. O objetivo é criar formas "fechadas", então, comece a próxima linha clicando no ponto final da linha que acabou de criar. Por fim, para terminar a última linha da forma, clique no ponto de partida. Sabe-se que a forma é fechada quando é possível aplicar preenchimento ou cor a ela.
A princípio, não me preocupo com linhas curvas. Desejo apenas linhas retas. Adicionarei as curvas posteriormente.

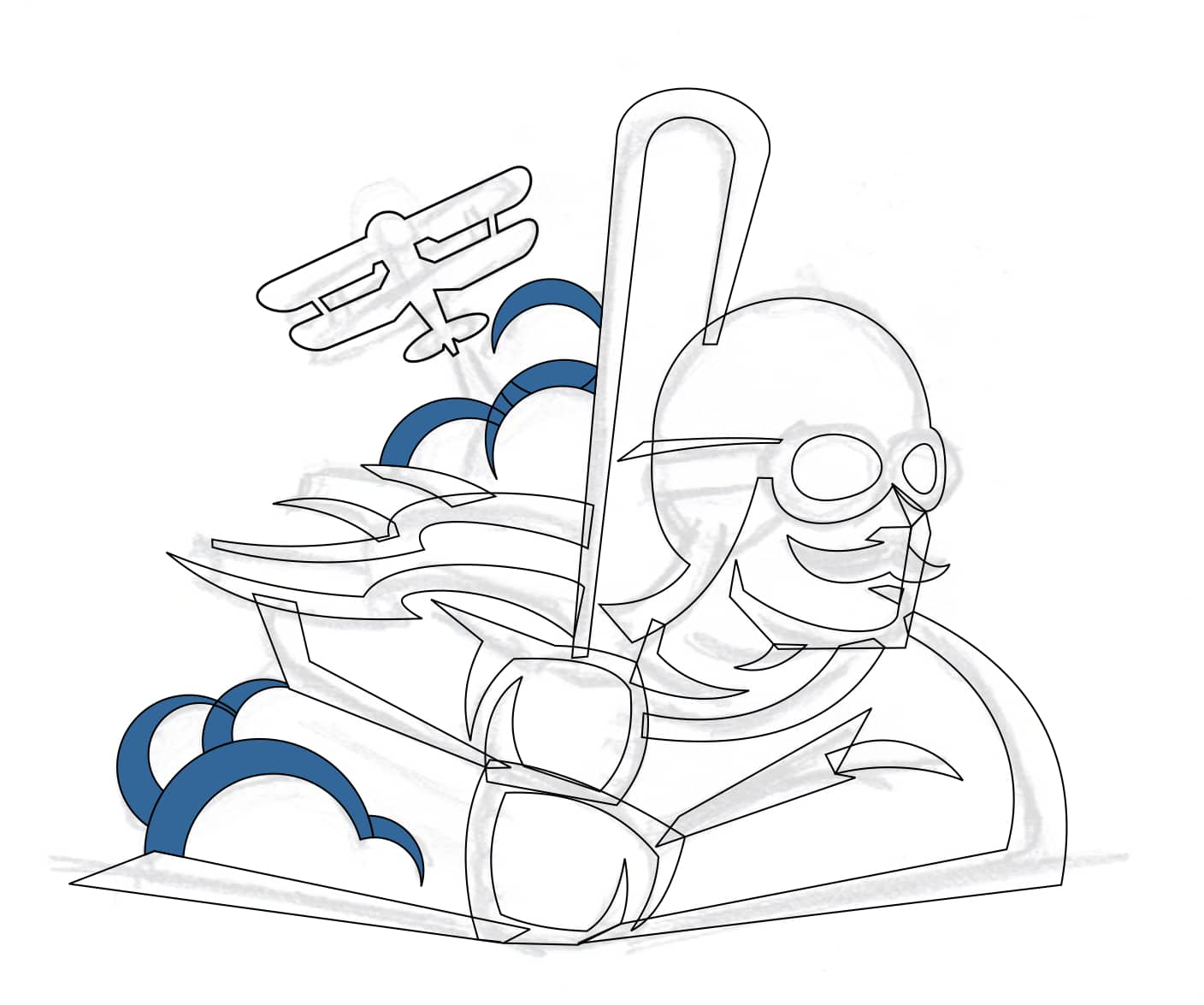
Para adicionar curvas às linhas retas, seleciono a ferramenta Forma (Caixa de ferramentas > Ferramenta Forma ou o atalho do teclado F10). Com a ferramenta Forma selecionada, clico com o botão direito do mouse em uma linha reta e seleciono Em curva. Agora, basta clicar com o botão esquerdo do mouse e arrastar o cursor sobre a linha para manipular a curva recém-criada. Se for preciso mover os nós, basta clicar e arrastar o nó para um novo local com a ferramenta Forma.

Continuo a trabalhar no esboço, adicionando formas pequenas e simples ao longo do caminho. É importante manter as formas razoavelmente simples para criar um visual estilizado.


Para criar fumaça (ou poeira) ou nuvens, basta criar círculos sobrepostos. Seleciono a ferramenta Elipse (Caixa de ferramentas > Ferramenta Elipse ou o atalho do teclado F7). Em seguida, mantendo pressionada a tecla Ctrl, clico e arrasto para criar um círculo.

Em seguida, uso a ferramenta Preenchimento inteligente (Caixa de ferramentas > Ferramenta Preenchimento inteligente) para criar novas formas a partir de duas ou mais formas que se cruzam. Posteriormente, poderei excluir os círculos, deixando para trás as novas formas que acabei de criar.

É hora de criar o biplano. Para criá-lo, usei as ferramentas Mão livre e Forma, exatamente como antes. No entanto, essa forma é um pouco mais complexa do que as outras que criei até agora.

Agora é um bom momento para adicionar um preenchimento preto, para que possamos ver como o design está tomando forma. Simplesmente selecionei todas as formas e, em seguida, cliquei na cor preta na Paleta de cores. Neste ponto, se ficar insatisfeito com o resultado, poderei usar a ferramenta Forma para alterar qualquer forma criada.

Usando as ferramentas analisadas anteriormente, adicionei mais alguns detalhes ao design. Quando obtive o resultado desejado, selecionei todas as formas. Com as formas selecionadas, cliquei no botão Soldar na Barra de propriedades para criar uma forma completa.

Em seguida, com as ferramentas Mão livre e Forma, criei o que em breve se tornará o sombreamento deste design. Nesta fase, não é preciso se preocupar em "fechar" as formas.

Não precisei "fechar" as novas formas porque, nesta etapa, usei a ferramenta Preenchimento inteligente novamente.

Na próxima etapa, criei um limite e, depois, colori o contorno de verde limão (para que fosse possível vê-lo neste tutorial). Para criar um limite, selecionei todas as formas e, na Barra de propriedades, cliquei no ícone Crie um limite.

Depois disso, selecionei apenas a nova forma do limite que acabei de criar e usei a ferramenta Contorno (Caixa de ferramentas > Contorno) para criar um contorno em volta de todo o design.

Agora é a vez de adicionar alguma cor. Usei a ferramenta Preenchimento inteligente novamente para adicionar algumas novas formas às quais aplicar cor. Com uma forma selecionada, basta clicar em uma cor na Paleta de cores ou criar uma nova cor, clicando no quadrado de cor atual localizado no canto inferior direito da Barra de status. Para este design, era importante ter um esquema de cores limitado. Assim, neste design há duas tonalidades de verde, duas de bege, preto e vermelho.

O mascote está concluído, mas basta adicionar um logotipo a este design para criar uma verdadeira identidade para este time. A primeira coisa que fiz foi encontrar uma fonte semelhante à que tinha em mente para esta marca. Com a ferramenta Texto (Caixa de ferramentas > Ferramenta Texto ou F8), digitei o nome do time e, depois, selecionei a fonte do meu agrado na Lista de fontes na Barra de propriedades.

Essa fonte era parecida com a que eu queria, mas imaginei o "S" um pouco diferente. Para criar um novo "S", digitei um "O" maiúsculo em seu lugar. Em seguida, usando várias das ferramentas de forma da Barra de propriedades, incluindo Aparar, Interseção e Soldar, e, com a ajuda de alguns retângulos, consegui criar um novo "S".

Adicionei o novo "S" às letras e, depois, aumentei um pouco a primeira e a última letras. Mas, antes de fazer isso, era preciso separar as letras e convertê-las em curvas. Primeiro, selecione as letras. Vá para: Objeto > Separar texto artístico. Em seguida, com todas as letras selecionadas, vá para: Objeto > Converter em curvas.

Agora era o momento de adicionar um caractere pequeno a essas letras. Criei pequenas formas de fatia com a ferramenta Mão livre. Em seguida, alinhei as formas pelos lados de cada letra, me certificando de que a opção Alinhar pelos objetos estava ativada. Vá para: Visualizar > Alinhar por > Objetos. Em seguida, usei o recurso Alinhar e distribuir para garantir que todas as fatias estavam alinhadas horizontalmente (Janelas > Janelas de encaixe > Alinhar e distribuir ou Ctrl+Shift+A) e soldei as formas às letras. Criei mais fatias mas, em vez de soldá-las, usei o recurso Aparar da

Em seguida, usei o recurso Adicionar perspectiva, encontrado no menu Efeitos, para criar o seguinte efeito:

Depois disso, usei a ferramenta Envelope (Caixa de ferramentas > Envelope) nas cinco letras centrais para adicionar uma leve curva às partes inferiores. Então criei duas linhas como guias para as letras "Decatur".

Depois, criei dois quadriláteros nos dois lados de "Decatur" com a ferramenta Mão livre. Soldei os dois quadriláteros e as letras "Decatur" e "Duster" em uma única forma. Apliquei um contorno em volta da nova forma com a ferramenta Contorno.

Em seguida, criei um Contorno interno e, desta vez, usei a ferramenta Preenchimento inteligente para criar formas na seção inferior das letras.

Agora, alterei as cores para que combinassem com as da ilustração.

Por último, para concluir o logotipo do mascote, combinei os dois designs.
