von Joseph Diaz
In diesem Tutorial zeige ich Ihnen Schritt für Schritt, wie ich ein Schild für ein historisches Haus und Museum entwerfe. Nachdem ich mich mit dem Kunden abgesprochen und das Gebäude studiert habe, beginne ich mit dem Design.

Beim Gespräch mit dem Kunden besprechen wir Dinge wie Größe und Budget. In diesem Fall haben wir uns für ein traditionelles, freistehendes Schild mit zwei Pfosten entschieden. Die Vorderfläche des Schildes wird aus einer 180 x 120 cm großen Aluminiumplatte bestehen. Als Erstes erstelle ich deshalb ein 180 x 120 großes Rechteck. Es hilft außerordentlich, dass man in CorelDRAW für die Gestaltung eines Schildes im Originalmaßstab arbeiten kann.

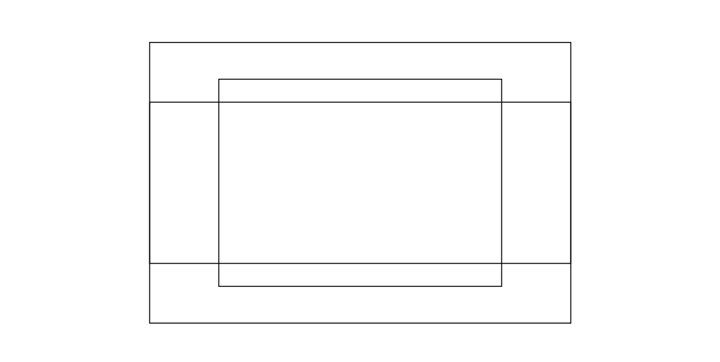
Dieses Schild besteht jedoch nicht einfach aus einem Rechteck. Ich werde eine interessante Form ausschneiden, die der Bauform des Hauses entspricht. Dazu erstelle ich zuerst innerhalb des ersten 180 x 120 cm großen Rechtecks zwei weitere Rechtecke. Mithilfe des Befehls Anordnen > Ausrichten und verteilen richte ich die drei Rechtecke aus.

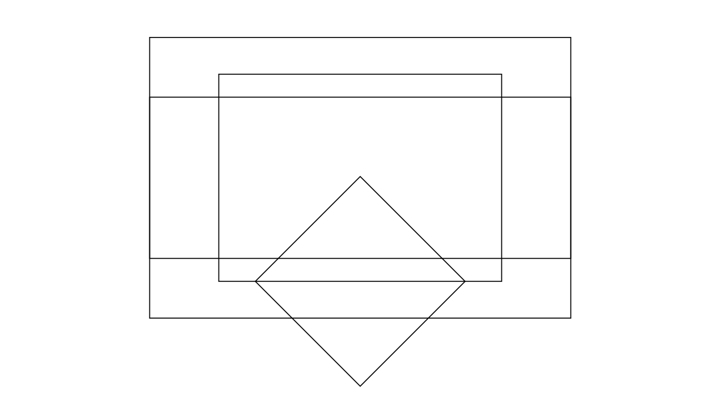
Dann erstelle ich ein Viereck. Wenn ich bei Verwendung des Hilfsmittels Rechteck (F6) die Strg-Taste gedrückt halte, wird ein perfektes Quadrat erstellt. Dieses Quadrat wähle ich mithilfe des Hilfsmittels Auswahl aus. Ich klicke ein zweites Mal auf das Quadrat, um die Drehungs- und Neigungsbearbeitungspunkte zu aktivieren. Ich drehe das Quadrat um 45 Grad. Wenn Sie dabei die Strg-Taste gedrückt halten wird das Objekt in Schritten von jeweils 15 Grad gedreht.

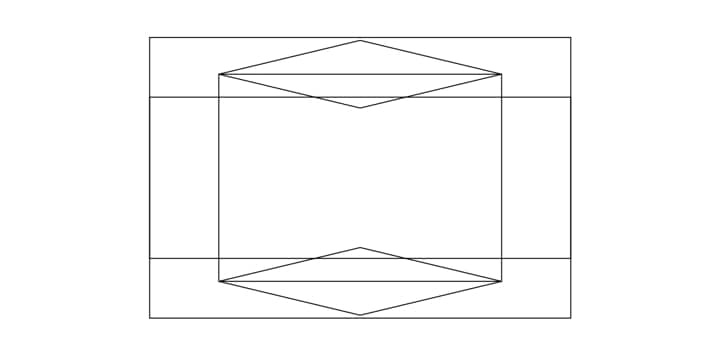
Nun gebe ich dem Quadrat durch Ziehen und Skalieren mit dem Hilfsmittel Auswahl die Form einer Raute. Die Mitte dieser neuen Form richte ich nun an der Mitte einer der Seiten des größeren Rechtecks aus. Sie können die Funktion An Objekten ausrichten mit der Tastenkombination Alt+Z aktivieren bzw. deaktivieren. Sobald ich die Raute am gewünschten Ort platziert habe, dupliziere ich sie, indem ich das Tastenkürzel Strg+D drücke, und verschiebe dann die zweite Raute auf die gegenüberliegende Seite desselben Rechtecks.

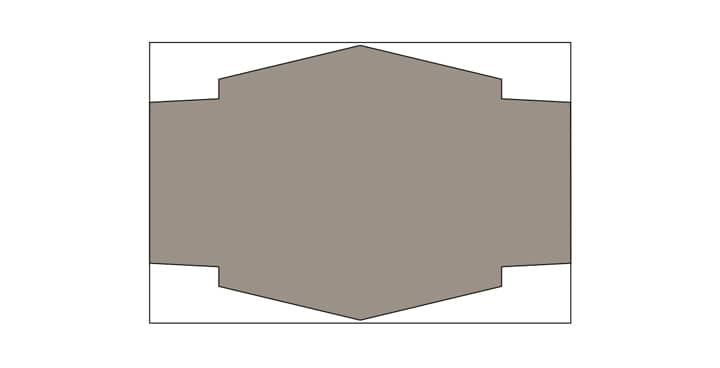
Ich verfüge jetzt über eine erste grobe Form des geplanten Schildes. Ich wähle als Nächstes alle Formen mit Ausnahme des ursprünglichen 180 x 120 cm großen Rechtecks aus. Um mehrere Formen auszuwählen, halte ich die Umschalt-Taste gedrückt und klicke mit der linken Maustaste auf alle Elemente des Designs, die ich auswählen möchte. Sobald die Formen ausgewählt sind, klicke ich auf die Schaltfläche Verschmelzen, die in der Eigenschaftsleiste angezeigt wird, wenn zwei oder mehr verschiedene Elemente ausgewählt sind.
Ich wähle eine warme graue Farbe für das Schild.

Ich könnte nun bei dieser Gelegenheit die Rohstruktur des Aluminiumschildes planen. Man könnte natürlich auch eine Aluminium-Holz-Verbundplatte verwenden. Ein Schild aus diesem Material ist jedoch weniger beständig. Holz ist bedeutend weniger widerstandsfähig als Aluminium, und da der Kunde ein äußerst beständiges Material wünscht, werden wir für das Schild zum größten Teil ein leichtgewichtiges, jedoch langlebiges Aluminium verwenden und Holz, wenn immer möglich, vermeiden. In diesem Fall verwenden wir zwei 2 mm dicke Aluminiumplatten auf einem 2,5 cm dicken Aluminiumrohrrahmen. Eine 2 mm dicke Aluminiumplatte ist ein solides Produkt, benötigt jedoch einen Rahmen, damit es zwischen den beiden Pfosten nicht nachgibt.
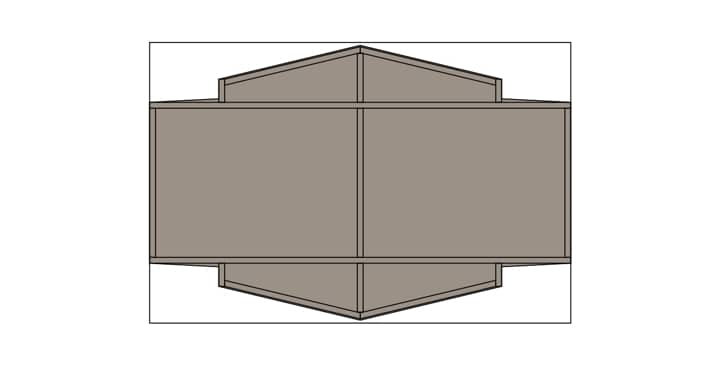
Dieses Schild wird den langlebigen Autolack, den wir darauf auftragen, überdauern. Die aufgemalten Grafiken müssen unter Umständen mit der Zeit neu gemalt werden, das Schild selbst jedoch wird nicht so schnell ersetzt werden müssen. Ich erstelle in CorelDRAW eine Reihe von 2,5 cm dicken Rechtecken und platziere diese entsprechend, damit man die Konstruktion sehen kann. Dann dupliziere ich alles, was ich bisher erstellt habe. Eine Kopie lege ich beiseite, die benötige ich später. Ich lösche die 2,5 cm dicken Rechtecke, damit ich meine Arbeit an den grafischen Element fortsetzen kann.

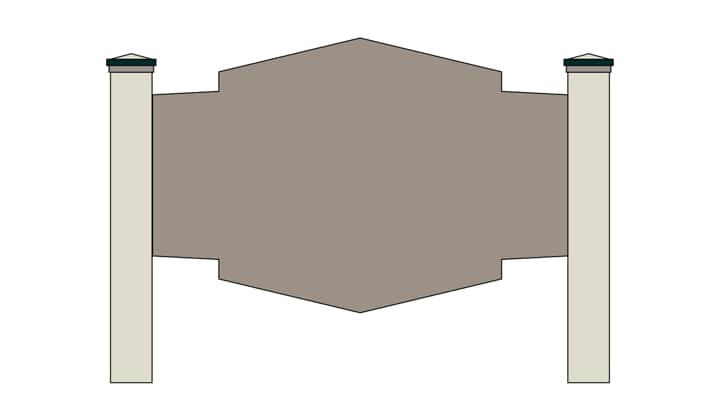
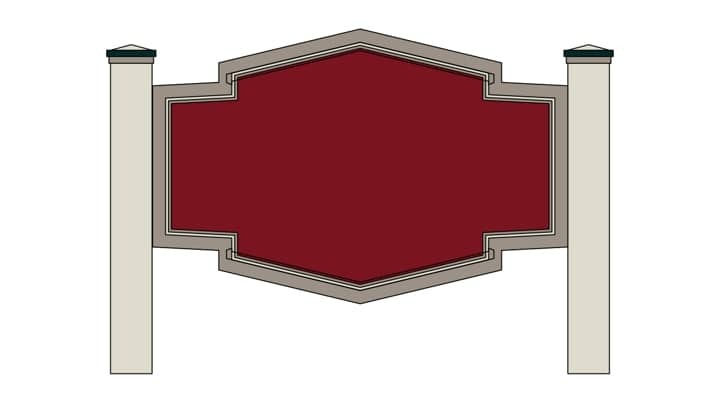
Nun gilt es, die Pfosten zu entwerfen. Die Pfosten dürfen in diesem Fall nicht zu dünn wirken. Zu dünne Pfosten vermitteln den Eindruck eines zu leichten Schildes, auch wenn dünnere Pfosten mehr als stark genug wären, um die leichtgewichtige Aluminiumkonstruktion zu tragen. Für dieses Projekt könnten wir wahrscheinlich 10 x 10 cm dicke Pfosten verwenden. Um sicher zu gehen, benutzen wir jedoch 15 x 15 cm dicke Pfosten. Um die Pfosten noch dicker erscheinen zu lassen, könnten wir eine Hülle entwerfen, die über die Pfosten gestülpt wird. Diese Hülle würde aus langlebigem PVC gefertigt.
Ich erstelle zwei 18 cm breite und etwa 132 cm hohe Rechtecke. Dann erstelle ich mit dem Hilfsmittel Rechteck am Pfostenende zwei kurze Rechtecke. Darüber kommt ein Dreieck zur Illustration der einfachen Pfostenkappen. Für die Farben der Pfosten verwende ich die Farben des Gebäudes.

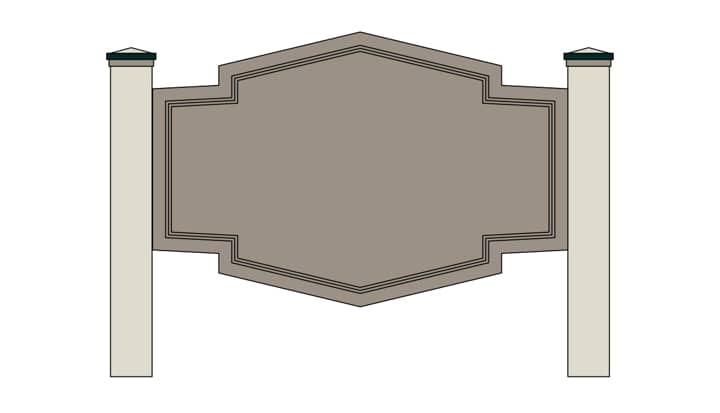
Danach wähle ich mit dem Hilfsmittel Kontur die Schildervorderseite aus und gebe in der Eigenschaftsleiste in das Feld Konturabstand entsprechende Werte ein. Für die erste Kontur wähle ich einen Abstand von 5,7 cm nach innen, dann füge ich zwei weitere Konturen mit je 1,3 cm Abstand hinzu. Nach der Erstellung der ersten Kontur rechtsklicke ich mit dem Hilfsmittel Auswahl auf die eben erstellte Kontur und wähle den Befehl Anordnen > Kombination aufheben: Konturgruppe, bevor ich dieser neuen Form eine andere Kontur zuweisen kann.

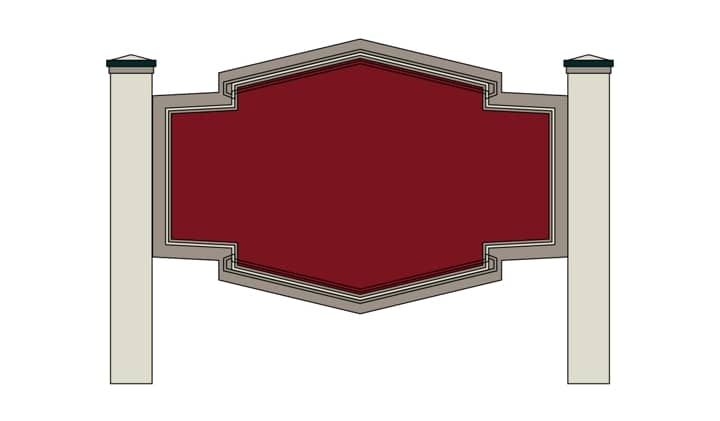
Dann weise ich den neu erstellten Formen Farben zu. (Dazu verwende ich die Farben des Gebäudes.) Ich erstelle dann auf ähnliche Weise wie oben erläutert zwei weitere Formen. Diese Formen sollen einige der architektonischen Elemente des Gebäudes wiedergeben. Im konkreten Fall die Struktur über den Fenstern.

Ich wähle dann die neuen Formen aus und weise diesen einen Konturabstand von 1,3 cm zu. Dieses Mal nach außen. Ich aktiviere daraufhin das Hilfsmittel Auswahl, klicke mit der rechten Maustaste auf die Konturen und dann auf den Befehl Anordnen > Kombination aufheben: Konturgruppe.

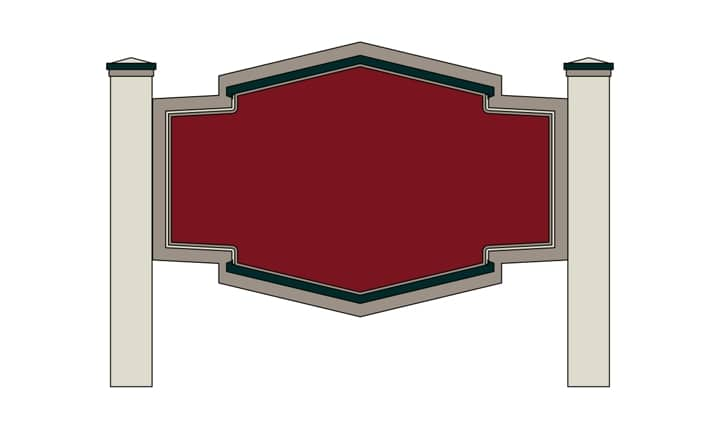
Nun wähle ich die nicht mehr kombinierten Konturen aus, halte die Umschalt-Taste gedrückt, um die Formen auszuwählen, die darüber liegen, und klicke dann in der Eigenschaftsleiste auf die Schaltfläche Zuschneiden. Danach kann ich die nicht mehr kombinierten Konturen löschen. Als Nächstes weise ich diesen Formen eine dunkelgrüne Farbe zu.

Nun ist es Zeit, mit der Beschriftung zu beginnen. Es handelt sich ja um ein Schild. Ich habe eine schöne, klare Serifen-Schrift gewählt. Sie ist einfach zu lesen und hat ein traditionelles Aussehen, das gut zum Stil des Hauses passt. Dazu wählen Sie einfach das Hilfsmittel Text (F8) und positionieren den Cursor da, wo Sie den Text schreiben möchten. Klicken Sie einmal und schreiben Sie den gewünschten Text. Um die Schrift und Schriftgröße anzupassen, können Sie in der Eigenschaftsleiste die gewünschten Einstellungen wählen. Um sicherzustellen, dass alles korrekt ausgerichtet ist, wähle ich das Schild und den Text aus und richte diese mithilfe der Ausrichtungswerkzeuge aus. Benutzen Sie dazu den Befehl Anordnen > Ausrichten und verteilen > Mitte vertikal ausrichten. Sie können stattdessen auch auf Fenster > Andockfenster > Ausrichten und verteilen klicken, um auf die Befehle im Andockfenster Ausrichten und verteilen zuzugreifen.
An dieser Stelle lösche ich nun die Umrisse aller meiner Formen. Wählen Sie dazu beispielsweise alle Elemente auf dem Bildschirm aus (Strg + A), verschieben Sie die Maus zu einer der Farbpaletten und klicken Sie dann mit der rechten Maustaste auf die weiße Farbfläche mit dem X (keine Farbe).

Die standardmäßige Unterschneidung (die Abstände zwischen den Buchstaben) entspricht nicht ganz meinen Vorstellungen, also wähle ich den Text mit dem Hilfsmittel Form (F10) aus. Wenn Sie einen Text mit dem Hilfsmittel Form auswählen, werden die Unterschneidungswerkzeuge angezeigt. Sie werden auf beiden Seiten neben dem Text angezeigt und sehen wie ein kleines Quadrat, drei Linien und ein Dreieck aus. Ziehen Sie das Unterschneidungswerkzeug auf der rechten Seite des Textes, um den Abstand zwischen den Buchstaben anzupassen. Mit dem Symbol mit dem nach unten weisenden Dreieck kann der Abstand zwischen den Textzeilen angepasst werden. Sie können auch die kleinen weißen Knoten auswählen und einzelne Buchstaben bearbeiten.

Als Nächstes wähle ich auf der obersten Zeile das Wort HUMISTON aus und klicke auf Anordnen > Kombination von Grafiktext aufheben. Ich vergrößere die beiden Buchstaben H und N leicht. Dazu wähle ich diese mit dem Hilfsmittel Auswahl einzeln aus und skaliere sie, indem ich mit der Maus ziehe.

An dieser Stelle wähle ich die beiden Wörter HUMISTON und HOUSE aus, klicke mit der rechten Maustaste darauf und wähle im Listenfeld den Befehl In Kurven konvertieren. Ohne die Auswahl der beiden Wörter aufzuheben, klicke ich in der Eigenschaftsleiste auf die Schaltfläche Verschmelzen. Nun bilden diese beiden Wörter ein Objekt, und ich kann sie nicht mehr als Text bearbeiten. Das heißt, ich kann Text und Schrift nicht mehr ändern und auch nicht mehr auf die Unterschneidungswerkzeuge zugreifen.
Hinweis: Vergewissern Sie sich beim Erstellen des Layouts eines Schildes, dass alles passt, bevor Sie den Text in Kurven konvertieren. Andernfalls müssen Sie den Text unter Umständen neu erstellen.
Nun erstelle ich eine gelbe Kontur von 0,8 cm um den Text. Diese kann irgendeine Farbe haben. Ich wähle gelb, da auf diese Weise besser zu sehen ist, was ich im nächsten Schritt tue. Dann klicke ich mit der rechten Maustaste auf die Kontur und wähle die Option Kombination aufheben: Konturgruppe.

Als Nächstes wähle ich den weißgrauen Text (nicht die gelbe Kontur) und dupliziere diesen. Dazu drücke ich das Tastenkürzel Strg + D. Ich weise diesem Objekt dasselbe dunkle Grün zu, das ich zuvor schon verwendet habe, verschiebe es leicht nach unten und verkleinere es ein bisschen.

Ich wählen diese dunkelgrüne Beschriftung aus und klicke auf Anordnen > Anordnung > Nach hinten. Der Cursor verwandelt sich nun in einen großen schwarzen Pfeil. Damit wähle ich die gelbe Konturform aus, woraufhin die dunkelgrüne Beschriftung hinter der gelben Kontur platziert wird.
Hinweis: Um ein Element eine Ebene nach oben oder nach unten zu verschieben, können Sie dieses auch auswählen und dann die Bild-auf- bzw. Bild-ab-Tasten betätigen.

Nun wähle ich zuerst die gelbe Kontur aus, dann die dunkelgrüne Beschriftung dahinter und klicke dann in der Eigenschaftsleiste auf die Schaltfläche Zuschneiden. Dann kann ich die gelbe Kontur löschen, wodurch sich ein hübscher Schlagschatten-Effekt ergibt.

Als Nächstes erzeuge ich einen Horizontlinieneffekt für die Beschriftung. Dazu erstelle ich zwei Rechtecke über der Beschriftung. Diese sollten nur die obere Hälfte der beiden Beschriftungszeilen bedecken. Dann verschmelze ich die beiden Rechtecke miteinander.

Ohne die Auswahl der beiden Rechtecke aufzuheben, halte ich die Umschalt-Taste gedrückt und wähle auch die Beschriftung aus. Ich klicke dann in der Eigenschaftsleiste auf die Schaltfläche Schnittmenge. Ich weise dieser neu gestalteten Form eine weiße Farbe zu und lösche die beiden Rechtecke.

Die Beschriftung ist nun soweit fertig und ich füge noch einige Akzentpunkte ein, um dem Design mehr Wirkung zu geben. Ich beginne mit der Gestaltung einiger einfacher Schnörkel, mit denen ich die negative Fläche links und rechts neben dem Wort „House“ füllen werde.
Zur Gestaltung dieser Schnörkel benutze ich das Hilfsmittel Freihand (F5) und klicke einmal unter der linken Ecke des Buchstabens H in „Humiston“. Dann verschiebe ich den Cursor nach rechts und es wird eine gerade Linie angezeigt. Wenn ich die Umschalt-Taste gedrückt halte, kann ich eine Linie in einem Winkel von genau 180 Grad erstellen. Ich klicke ein zweites Mal, um die Länge der Linie festzulegen.
Noch immer mit dem Hilfsmittel Freihand klicke und ziehe ich, um die Schnörkel zu erstellen. Danach kann ich die Schnörkel mit dem Hilfsmittel Form (F10) weiter ausarbeiten, indem ich die Linien verschiebe und bei Bedarf Knoten entferne bzw. hinzufüge.

Sobald die Schnörkel gezeichnet sind, kann ich den Linien die gewünschte Dicke geben. Dazu wähle ich sie aus und drücke die F12-Taste, um auf das Dialogfeld Umrissstift zuzugreifen. Im Feld Breite wähle ich eine Linie, die etwas breiter ist als eine Haarlinie.

Nun wähle ich die Form mit dem breiteren Umriss aus und klicke auf Anordnen > Umriss in Objekt umwandeln. Ich verschmelze dann die einzelnen Schnörkellinien, weise ihnen dasselbe bisher verwendete Dunkelgrün zu und bringe mithilfe des Hilfsmittels Form letzte Änderungen an. Wenn ich mit dem Ergebnis zufrieden bin, dupliziere ich die Form (Strg + D) und klicke in der Eigenschaftsleiste auf die Schaltfläche Text spiegeln: Horizontal. Ich platziere die gespiegelte Form unter dem N auf der anderen Seite des Wortes „House“.

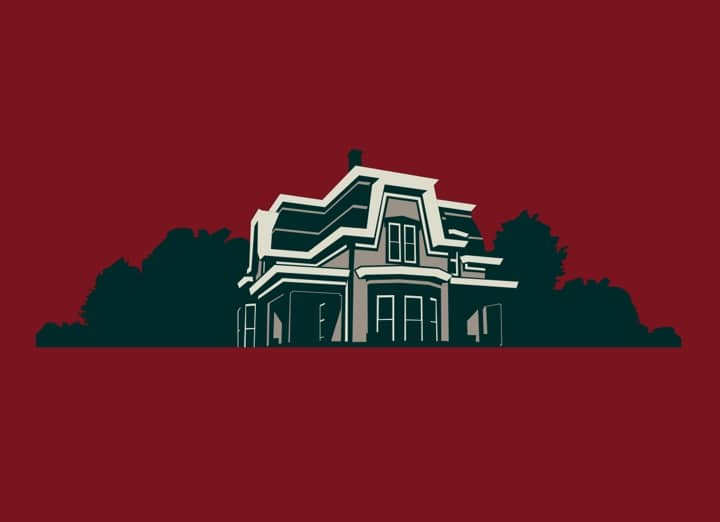
Als Nächstes erstelle ich ein sehr einfaches Bild des Hauses, das ich auf dem Schild einfügen möchte. Dieses Bild kann dann auch für andere Projekte wie Broschüren oder Prospekte desselben Kunden verwendet werden. Ich benutze dazu ein Foto. Das Foto wurde aufgenommen, bevor das Haus neu gestrichen wurde, aber es eignet sich ideal für die Gestaltung einer kleinen stilisierten Illustration. Um das Foto zu importieren, klicke ich auf Datei > Importieren, suche die Datei mit dem gespeicherten Foto und klicke auf Importieren.

Mit dem Hilfsmittel Freihand erstelle ich über dem Foto gerade Linien und Vektorgrundformen. Dabei achte ich genau auf die Schatten und das Licht, versuche aber die Illustration so einfach wie möglich zu halten. Es geht hier nicht darum, alle Linien und Details des Hauses nachzubilden. Die Form soll nur angedeutet werden.

Sobald ich mit dem Ergebnis zufrieden bin, lösche ich das Foto. Dann füge ich hinter dem Haus einen rötlich braunen Hintergrund ein. Dazu verwende ich dieselbe Farbe wie für den Hintergrund des Textes. Wieder mithilfe des Hilfsmittels Freihand gestalte ich einfache Baumsilhouetten sowie den Hintergrundbereich des Hauses. Ich verwende wieder ein dunkles Grün für diesen Teil der Illustration. Die dekorativen Elemente des Hauses halte ich in demselben Weißgrau, das ich für die Beschriftung verwendet habe, während die Wände in der hellen grauen Farbe sind, die ich für den äußeren Rand des Schildes benutzt habe.

Als Nächstes wähle ich das gesamte Haus mit Ausnahme des rotbraunen Hintergrundes aus und ziehe es auf das Schild über die Beschriftung. Das Layout für das Schild ist nun soweit fast fertig, um dem Kunden gezeigt zu werden. Es fehlen nur noch einige wenige Dinge, bevor ich den Kunden kontaktiere. An diesem Punkt erstelle ich ein Duplikat des Schildes, um zwei verschiedene Entwürfe drucken zu können.

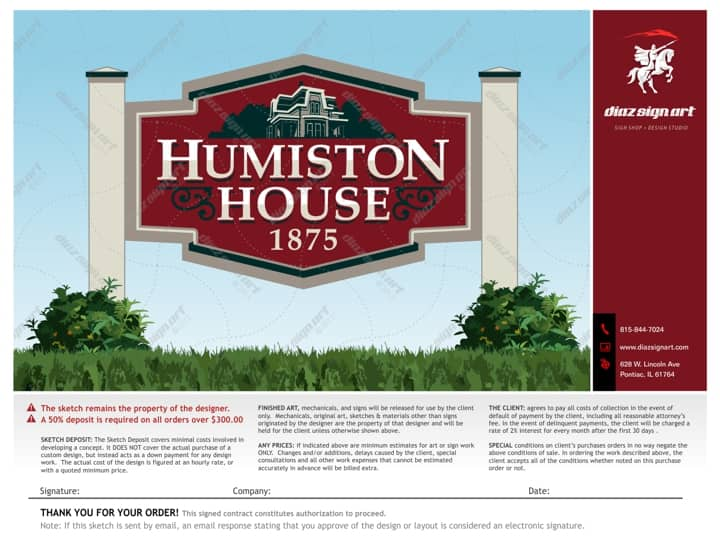
Der erste ist für meinen Kunden. Wir haben eine besondere Vorlage, die wir für alle unsere Projekte verwenden. Es handelt sich dabei um eine separate Datei, also klicke ich auf Datei > Importieren und suche die entsprechende CDR-Vorlagendatei. Nachdem ich diese importiert habe, platziere ich sie über dem Design. Die Vorlage enthält unsere Geschäftsbedingungen, Kontaktinformationen und ein Wasserzeichen zum Schutz unserer Illustrationen. Auf einer besonderen Zeile können die Kunden mit ihrer Unterschrift die Annahme des Designs bestätigen. Ich male noch ein wenig Gras und Blätter und füge einen einfachen langsam verblassenden Hintergrund hinzu. Auf diese Weise erhalte ich einen übersichtlichen Entwurf, den ich dem Kunden präsentieren kann.

Die zweite Skizze wird für die Produktion des Schildes verwendet. Ich klicke einmal mit dem Hilfsmittel Parallele Bemaßungslinie, um den Anfangspunkt einer Bemaßungslinie festzulegen, ziehe den Cursor an den Endpunkt und lasse die Maustaste los. Dann ziehe ich noch einmal, um sie zu positionieren, und klicke, um sie zu platzieren. CorelDRAW zeigt die Abmessungen automatisch an. Je nach Größe des Designs muss ich unter Umständen die Liniendicke und Schriftgröße der Bemaßungen erhöhen. Falls Sie beabsichtigen, diesen Entwurf zu verkleinern und auf einem Desktop-Drucker zu drucken, ist es wichtig, dass Sie zuerst alle Maßlinien auswählen und im Andockfenster Objekteigenschaften die Option Dynamische Bemaßung deaktivieren. Sonst werden bei einer Verkleinerung des Designs die Abmessungen entsprechend angepasst.

Sobald der Kunde dem Entwurf zugestimmt hat, beginnen wir mit der Fertigung des Schildes. Wir benutzen dieselbe CorelDRAW-Datei, um die Materialmengen zu berechnen, die Schablonen zu erstellen und die Maskierfolien zu plotten. Mithilfe des Plugins CoCut können wir direkt von CorelDRAW aus plotten.
Wir Sie sehen, ist CorelDRAW X6 nicht nur ein großartiges Designprogramm für die Erstellung von Schilderentwürfen, sondern auch für die darauf folgende Fertigungsphase.