par Joseph Diaz
Lorsque je conçois un logo ou une image de marque, je commence par une image ou une icône, puis crée un style de caractères qui correspond au graphique, ou, si je veux que le lettrage soit le centre d'attraction, l'élément phare, je vais m'y consacrer en premier. Dans ce projet-ci je veux que le lettrage soit l'élément accrocheur
et, à ce propos, il est essentiel de connaître le public cible de votre client et de créer quelque chose d'attrayant parfaitement adapté. De fait, cela est bien plus important que de créer quelque chose qui plaît au client, à savoir le propriétaire de l'entreprise. Dans le cas présent, il me fallait créer quelque chose de féminin, genre « dentelle », une image qui dit « magasin de vêtements de femmes ». Après avoir fait des recherches et des croquis rapides sur papier, j'ai eu l'idée de créer un lettrage qui rappelle un ruban et de lui imprimer en quelque sorte, par son « charme », un grand pouvoir d'attraction.
Avant de plonger dans ce projet, voyons un petit truc rapide pour élaborer les caractères ou l'écriture du ruban. Et même si je ne vais pas en fin de compte m'en inspirer pour créer la marque du client, cette méthode nous aidera à nous conditionner pour créer les caractères du ruban.
Ce qu'il vous faudra faire, c'est de tracer un mot, sur la même ligne, en écriture cursive. Vous pourriez le faire à la main, sur papier, puis numériser le dessin ou, dans mon cas, j'aime me servir de l'outil Main levée (pic of Freehand tool) et le dessiner directement dans CorelDRAW.

Figure 1
L’étape suivante consiste à dupliquer cette écriture cursive, puis à décaler le texte dupliqué, dans ce cas, vers le bas et vers la droite. Vous pourriez également vouloir changer la couleur du contour des deux textes afin de les distinguer, l'un de l'autre, pendant que vous travaillez.

Figure 2
Pour vous y prendre rapidement, c'est-à-dire changer la couleur des contours, sélectionnez la ligne ou le tracé vous voulez modifier, puis cliquez droit sur une couleur dans la palette de couleurs.
Maintenant, ce que vous voulez faire, c'est de trouver deux points pour tracer une ligne diagonale qui permettra de créer l'effet ruban. Dans ce projet-ci, j'ai utilisé le début du texte en écriture cursive.

Figure 3
Comme le montre la Figure 4, j'ai dupliqué (Ctrl+D) la diagonale grise et répété les lignes dupliquées là où le ruban se replierait normalement. Il est utile de s'assurer que l'angle de cette diagonale est constant et d'activer la fonction Aligner aux objets de CorelDRAW (Ctrl+Z) , afin que vous puissiez aimanter les lignes grises sur le bord des deux textes. A cette étape, vous n'avez pas à vous soucier de la fusion des lignes, car CorelDRAW dispose d'un excellent outil qui nous permettra de créer les formes qui constitueront ce ruban.

Figure 4

Figure 5
Cet outil s'appelle Surface intelligente. (pic of smart fill too)
Maintenant, je vais user encore de la couleur pour m'aider à visualiser cet effet ruban. J'ai utilisé deux teintes de bleu comme si le ruban avait des nuances différentes des deux côtés. J'ai également utilisé le jaune sur les parties qui s'entrecroisent, pour le moment. Une fois encore, j'ai pu le faire avec l'outil Surface intelligente.

Figure 6
Maintenant, vous pouvez souder les parties jaunes aux formes bleues foncées ou aux formes bleues claires. Dans un cas comme dans l'autre, cela devra marcher. Comme vous pouvez le voir ici, j'ai choisi de les souder aux formes bleues claires.

Figure 7
Pour souder deux (ou plusieurs) formes, il suffit de les sélectionner, et vous verrez le bouton de soudure s'activer. (pic of weld button)
Répétez ce processus pour chaque lettre pour créer votre design le lettrage souhaité du ruban.

Figure 8
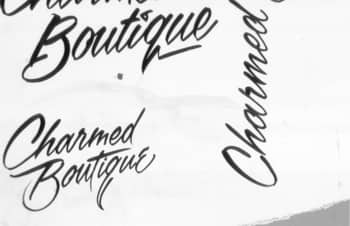
Comme je voulais donner au lettrage du ruban une allure personnalisée, un ruban fait à la main, l'image de marque du client, quoi de mieux que de demander à mon père, peintre d'enseignes de longue date, de distiller sa magie. Le lettrage peint à la main a une certaine fluidité qu'on ne peut pas toujours reproduite avec les polices standard. De plus je voulais créer quelque chose de vraiment unique, quelque chose qui, à l'évidence, est fait à la main parce que c'était justement le cas.

Figure 9
Comme je l'avait dit, le problème qu'il y a à suivre les étapes indiquées plus tôt pour créer ce texte du ruban tient au fait que je perdrais l'épaisseur et la minceur du lettrage original et, donc, la force que dégagent les caractères peints à la main. Cependant, en s'inspirant de ce que j'ai appris en créant l'enseigne « corel », je peux m'orienter lors de la création de ce texte.
Pour commencer, je vais prendre le film transparent que mon père a peint et le placer sur notre scanner. Puis, je clique sur Fichier -> Acquérir une image -> Acquérir. Ensuite, je choisis de numériser l'image comme une image en niveaux de gris. Une fois terminée la numérisation, l'image apparaîtra sur ma page de dessin.

Figure 10
Maintenant, je peux faire une de deux choses : je peux ajouter une transparence à l'image numérisée ou passer en mode filaire en cliquant sur le menu Affichage -> Fil de fer. L'objectif est de rendre l'image terne ou décolorée de sorte qu'il est plus facile de lui imprimer une apparence extra.

Figure 11
Une autre astuce consisterait à verrouiller l'image pour éviter toute sélection accidentelle lorsque vous travaillez les formes au-dessus d'elle. Il suffit de cliquer droit sur l'image et de sélectionner Verrouiller l'objet dans le menu déroulant.
J'aime de servir de repères pour donner à mon texte une ligne de base cohérente. Il est facile de créer des repères : cliquez simplement sur la règle située en haut ou à gauche et faites-la glisser sur l'espace de travail. Relâchez le bouton gauche de la souris pour déposer la ligne en pointillés là où vous voulez. Vous pouvez toujours déplacer le repère, à tout moment, en le sélectionnant simplement comme n'importe quelle autre forme. De fait, vous pouvez aussi le faire pivoter de la même manière que vous feriez pivoter une forme. Pour ce faire, cliquez sur le repère une deuxième fois. Dans ce projet-ci, je veux que mes repères soient à l'angle, alors je vais faire pivoter le premier, puis, en m'assurant que le premier repère est toujours sélectionné, je vais le dupliquer (Ctrl+D).

Figure 12
Si vous cliquez sur Affichage -> Aligner -> Aligner aux repères, vos formes et objets seront maintenant aimantés aux repères nouvellement créées.
A ce stade, je veux traiter ce lettrage comme n'importe quelle autre illustration que je pourrais créer. En effet, comme toute illustration d'une voiture ou d'une personne, je mets donc à profit les outils Main levée (pic of freehand tool) et Forme (pic shape tool). J'aime commencer en esquissant mes formes, en m'assurant d'abord 'd'avoir sélectionné l'outil Main levée (pic of freehand tool). Lorsque cet outil est sélectionné et que vous cliquez dessus, sans relâcher la souris, la ligne suivra le mouvement de votre souris. Mais, si vous cliquez une fois et relâchez le bouton de la souris, vous pouvez tracer des lignes droites. La ligne droite est achevée lorsque vous cliquez ailleurs, sur l'écran, une deuxième fois. Eh bien, en créant une série de lignes droites de liaison qui suivent plus ou moins les limites de ce lettrage, je finirai par en tirer plusieurs formes qui composeront l'écriture du ruban.

Figure 13
Ensuite, j'utilise l'outil Forme (pic of shape tool) pour manipuler les lignes droites je viens de créer. Lorsque vous utilisez l'outil Forme, vous verrez que les commandes qui se rapportent à cet outil s'affichent dans la barre de propriétés au-dessus de l'espace de travail. Dans ce cas-ci, je commence avec la commande Sélectionner tous les nœuds (pic of Select all nodes icon). Maintenant, je peux sélectionner la commande Convertir en courbe" (pic of Convert to curve icon) qui transformera toutes mes lignes droites en courbes. Elles ont encore l'air de lignes droites mais, quand je clique sur le centre de cette ligne et tire dessus, la ligne devient une courbe. A ce stade, je vous recommande de faire bon usage aussi de la commande Lisser le nœud (pic of Smooth node icon).

Figure 14
Je peaufine avec soin chaque lettre en appliquant ici ce que j'ai appris en créant l'enseigne « corel ». Pour gagner du temps, je dupliquerais les lettres répétées comme le « e » et le « u ». J'ai aussi changé de petites choses qui ne m'ont pas plu en créant le lettrage à la main.
 |
 |
| Figures 15 et 16 | |
Maintenant, il est temps d'ajouter un peu de couleur. Pour commencer, j'applique une couleur de fond qui servira de couche de travail de surface. Et comme le client a demandé des gris et des verts pour cette image de marque, je vais donc commencer avec un fond gris foncé. Puis, je change les contours de mon texte en blanc, pour le moment, afin que je puisse mieux voir ce que je fais.

Figure 17
A la différence du texte que j'ai fait avant, je veux donner au texte-ci plus d'ampleur. Donc, je vais utiliser des dégradés pour lui donner l'apparence de l'ombrage. Pour y arriver, j'aime utiliser l'outil interactif Surface (pic of Interactive Fill tool). Ce qui pourrait aider aussi, c'est de créer une simple image de référence qui pourrait permettre d'assurer la cohérence des dégradés sur chaque lettre. Dans ce cas-ci, je vais simplement tracer un anneau ou cercle.

Figure 18
Si je faisais une illustration d'immeubles et que je veuille m'assurer que l'angle de la source lumineuse et de l'ombrage est constant, je pourrais dessiner un cube comme référence.
Le cercle de référence ne sert pas seulement d'aide visuelle, vous pouvez également utiliser l'outil Pipette (pic of Eyedropper tool) pour copier les attributs de votre référence et les appliquer à votre lettrage. Pour ce faire, cliquez simplement sur la petite flèche dans le coin inférieur de l'icône de l'outil Pipette, sélectionnez « Attributs pipette », puis placez votre curseur sur une partie de l'image de référence et cliquez sur le bouton gauche de la souris. Vous remarquerez que votre curseur pipette ressemble maintenant à un pot de peinture. Dès lors, vous pouvez appliquer cet ensemble d'attributs à n'importe quelle forme que vous voulez.
 |
 |
 |
| Figures 19 et 21 | ||
Avant même de vous en rendre compte, vous aurez élaboré une belle écriture ruban sur mesure vraiment attrayante.
Maintenant que nous avons finalisé l'écriture, il est temps d'y ajouter les images d'appoint. Pour ce projet, le client voulait reprendre comme le « charme » de cette marque le design de l'un de ses boucles d'oreille et utiliser la forme de ce charme dans tout le magasin.
Pour commencer, j'ai importé une photo du boucle d'oreille pour en avoir le design.

Figure 22
Ordinairement, je travaille sur plusieurs moniteurs. Sur un écran, j'ouvre le dossier contenant la photo pendant que CorelDRAW est ouverte sur un autre. Cliquant sur le fichier photo, je le fais glisser simplement d'un écran à l'autre et dans la fenêtre de dessin CorelDRAW. Entre parenthèses, en faisant Fichier -> Importer, vous pouvez aussi importer rapidement des photos.
Maintenant que la photo est importée, nous pouvons adopter la même approche que nous suivie auparavant. A savoir qu'on peut « verrouiller » la photo, passer en mode filaire et dessiner directement sur la photo, sauf que le design de ce « charme » est assez simple quand vous le réduisez à ses formes constitutives. Pour m'en sortir, je fais utiliser des carrés de base (pic of Rectangle tool) et des cercles (pic of Ellipse tool) en plus d'autres formes de base pour refaire complètement le design du « charme ».
 |
 |
 |
| Figures 23, 24 et 25 | ||
Lorsque vous utilisez les outils Ellipse et Rectangle, vous pouvez enfoncer la touche CTRL pendant que vous faites glisser la forme, vers l'extérieur, pour créer des cercles et des carrés parfaits. Pour pouvoir reconstituer ces formes, assurez-vous que la commande Aligner aux objets (Alt+Z) est activée. Par exemple, vous pouvez aimanter le centre des cercles à l'angle du carré. De même, dupliquez les formes ou les groupes de formes au fur et à mesure pour des raisons de symétrie et faire bon usage des outils de soudure, de retranchement et de fusion.
Une fois que le charme a été recréé, vous pouvez commencer à le colorier.

Figure 26
J'utilise l'outil interactif Surface pour donner au design cet ombrage dégradé. Pensez à la façon dont la lumière pourrait interagir avec un objet métallique comme celui-ci. Pensez aux hautes lumières et aux ombres, mais surtout profitez de votre photo de référence si vous en avez une. Un truc que vous pouvez essayer consister à utiliser l'outil Pipette pour prélever des couleurs de votre photo de référence et les appliquer à votre illustration. Cela peut se faire même avec des dégradés. Vous remarquerez que, avec l'outil interactif Surface, les couleurs que vous appliquez à un dégradé apparaîtront dans la barre de propriétés Lorsque vous sélectionnez l'une de ces couleurs, il s'affichera un menu déroulant offrant un choix de couleurs; mais vous remarquerez aussi avec icône de la pipette qui fonctionne de la même manière que l'outil Pipette de couleurs. Utilisez cet outil pour prélever des couleurs de votre photo de référence; Il vous fera gagner beaucoup de temps !
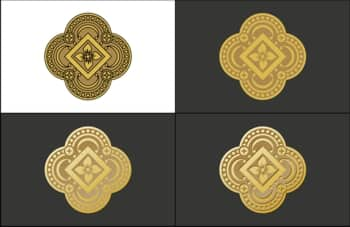
Maintenant, pour finaliser l'image du charme, j'y ajoute de petits détails supplémentaires.

Figure 27
Puis, pour finaliser le logo, je combine l'écriture et l'illustration.

Figure 28
Une fois avoir terminé le logo, je peux utiliser le design pour créer d'autres documents marketing et éléments promotionnels comme des enseignes, des cartes de visite et des étiquettes produits, pour n'en nommer que ceux-là.