
Una de las cosas que hago para varias revistas es crear ilustraciones editoriales, tanto para publicación en línea como en papel, y es una de las tareas que más me gustan. Me atrae la variedad temática y alimenta mi creatividad. A veces se trata de un infográfico, un gráfico a doble página que explica la revelación del cableado eléctrico KNX, escuchar música en la oficina o la supervisión de los ciudadanos. Los temas pueden variar bastante.
Para mí personalmente, el éxito de una buena ilustración editorial depende a menudo de si el director artístico o el redactor jefe de la revista o periódico comprende lo mucho que puede aportar a una historia el ilustrador. No se trata únicamente de hacer que la imagen que acompaña al texto sea interesante, aunque tampoco está de más si lo es. También puede suceder que los redactores necesiten "algo" para llenar la página, aunque no exista ninguna razón para justificar la presencia de la imagen.
Son cosas que pasan. Tengo la buena fortuna de poder trabajar con clientes que realmente comprenden la importancia de las imágenes.
Se trata en parte de una colaboración, en la que el ilustrador tiene la libertad de trabajar y el cliente confía en la intuición del artista, permitiéndole así expresar su propio estilo. La libertad de crear algo para una revista también depende asimismo de que el ilustrador comprenda que está ilustrando el tema del artículo (y no solamente creando un diseño para satisfacer su propio ego) sin perder su propio estilo artístico. Se trata de contar una historia y de respaldarla, con imágenes basadas en el tema del artículo. Dicho de otro modo: comunicación.

Utilizo herramientas tradicionales, software y herramientas digitales de diseño gráfico, una cámara y café. Tras comentar las instrucciones con el director artístico o el redactor jefe, suelo irme a tomar un café para leer y analizar el artículo. Principalmente, primero leo y hago bocetos antes de pasar a utilizar el software de diseño gráfico.
Para este trabajo de ilustración, como herramientas digitales, empleé Corel PHOTO-PAINT y mi tableta Wacom.
Una vez determinada la anchura y altura del diseño, abro el cuadro de diálogo Nueva imagen de Corel PHOTO-PAINT (Archivo > Nuevo…) o (CTRL+N). Establezco el tamaño de imagen y la resolución en 300 dpi y selecciono el espacio de color RGB. Luego añado un sangrado de 5 milímetros.
Si se trata de un cliente nuevo, siempre pregunto si prefiere la imagen en RGB o en CMYK y qué perfil de color desea. Si especifica un perfil de color concreto, trabajo con el mismo perfil o lo convierto a CMYK posteriormente. Puede ser así de sencillo en cuando a la administración del color.
Si el cliente desea la ilustración en RGB, será generalmente sRGB o Adobe RGB 1998. Algunos clientes prefieren que la entregue en CMYK y, en ese caso, me decanto por trabajar en el mismo perfil de color porque necesito asegurarme de que los colores del diseño final sean correctos. Cuando exporto posteriormente las ilustraciones como archivos TIFF, selecciono Incorporar perfiles de color en el cuadro de diálogo Exportar.

De este modo, los colores tienen el mismo aspecto en todas las aplicaciones, incluidos los programas con los que vayan a trabajar el cliente y la imprenta. A continuación, hago clic en Aceptar. Para esta imagen, me basta con seleccionar Adobe RGB 1998, porque Adobe RGB 1998 tiene un espacio de color más grande que sRGB y se convierte mejor a CMYK.
También me gusta recibir, siempre que sea posible, una maqueta en PDF del cliente, para poder entender el uso que van a hacer de las ilustraciones en la revista. La abro en CorelDRAW y la uso de referencia. Puesto que una de estas dos ilustraciones es a doble página y la segunda es más pequeña y ocupa ambas páginas, coloco una línea guía en el centro de la página de CorelDRAW y, a ambos lados de la misma, añado una línea guía a una distancia de unos 10 mm del centro. De este modo, me aseguro de que no se vaya a ocultar la ilustración por error cuando el lector pase la página. Además, así también dispongo de mayor control sobre el resultado final. En ocasiones, el director artístico todavía no ha decidido el diseño final, por lo que me limito a preguntar si la imagen va a tener orientación horizontal o vertical.
Al importar mis bocetos a Corel PHOTO-PAINT, unas veces me limito a sacar una foto del boceto y otras lo escaneo. Luego lo importo (CTRL+I) como nuevo objeto en la ventana acoplable Administrador de objetos. Defino la transparencia en un 50%, simplemente para saber aproximadamente cómo y dónde voy a empezar a dibujar y componer la ilustración a medida que voy avanzando. Cuando ya no necesito el boceto, basta con eliminar el objeto.
Es entonces cuando introduzco las líneas guía en Corel PHOTO-PAINT y, a menudo, uso dos o tres líneas guía angulares y las giro al configurar perspectivas y definir la composición. Ayudan bastante, sobre todo porque la mayoría de los trabajos de ilustración para revistas y publicaciones periódicas tienen plazos de entrega muy ajustados y siempre tengo que trabajar contrarreloj. Puede resultar estresante y todo ayuda a la hora de decidir rápidamente cuál va a ser la composición principal. De este modo, puedo enviar un borrador rápido a mi cliente para ayudarles a planificar su diseño y, a su vez, puedo obtener una respuesta rápida en caso de que no haya comprendido algún aspecto, fuese cual fuese el motivo.

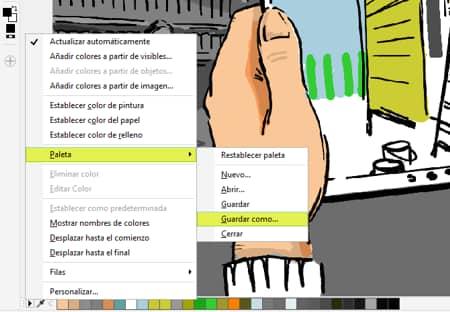
Al trabajar con varias ilustraciones para el mismo artículo, conviene usar los mismos colores. Para ello, uso la Paleta de imagen de Corel PHOTO-PAINT (denominada Paleta de documento en CorelDRAW). Me encanta trabajar con estas paletas. Los colores que elijas y cómo los elijas van a variar, pero una de las cosas que hago es seleccionar rápidamente unos pocos colores básicos y aplicarlos a un objeto. Luego los arrastro y coloco en la Paleta de imagen, que se abre de forma predeterminada en la parte inferior de la pantalla. A continuación, con el triángulo negro de la Paleta de imagen, abro el menú lateral y selecciono Paleta > Guardar como. Asigné un nombre único a esta paleta personalizada. La llamé "Editorial-Illustration" (Ilustración editorial).
De este modo, tengo una paleta de colores que puedo usar para ambas ilustraciones del mismo artículo y mantener la coherencia de los colores. A medida que trabajo, voy usando la paleta y añadiéndole colores. Todos los colores añadidos están configurados para acabar automáticamente en la Paleta de imagen. Así, una vez finalizada la primera ilustración, me basta con volver a seguir el mismo procedimiento, volviendo a guardar la Paleta de imagen para que todos los colores utilizados se añadan a la paleta "Editorial-Illustration".
Al empezar la segunda ilustración, sólo tengo que volver a hacer clic en el botón Personalización rápida junto a la ventana acoplable Administrador de objetos y abrir Administrador de paletas de colores > Mis paletas para ver la nueva paleta "Editorial-Illustration". No puede ser más sencillo.

Al revisar mis bocetos, obtengo una idea general de la perspectiva y composición de las ilustraciones. Para ponerme al día rápidamente en Corel PHOTO-PAINT, arrastro, coloco y cambio el ángulo de las líneas guía y así sé dónde están el horizonte y los puntos de fuga. De este modo, he obtenido una idea aproximada de la composición. En estas dos ilustraciones, utilicé líneas guía verticales y horizontales para la primera imagen a doble página y líneas guía angulares para la segunda imagen. Basta con hacer doble clic en la línea guía y girarla. En la segunda imagen, coloqué los ángulos aproximadamente donde intuí que iban a estar las estanterías. Esto también me ayudó a la hora de empezar a dibujar las personas de la imagen (detrás de la tableta que ocupa la posición central y frontal de la ilustración).
Empiezo por crear un nuevo objeto y rellenarlo de un color plano (en este caso, azul para la ilustración grande a doble página). Creo un objeto nuevo al tiempo que importo y coloco el boceto, como referencia para las tres personas de la ilustración.
Luego abro una foto que saqué en un parque de estilo inglés de las afueras (un parque de un antiguo palacio durante el otoño). Convertí la imagen a 1 bit, Arte lineal y negro (Imagen > Convertir a Blanco y negro (1 bit)). A continuación, volví a convertirla a RGB de 24 bits y convertí el objeto de fondo en un único objeto. Empleé la herramienta Transparencia de color de la caja de herramientas para eliminar el blanco y copié y pegué el objeto en la ilustración.

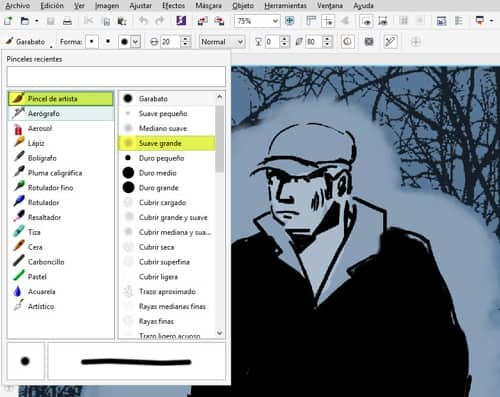
Mientras dibujo las personas, desactivo temporalmente la visibilidad del objeto del parque de estilo inglés (deshabilita el icono de ojo para esa capa en la ventana acoplable Administrador de objetos). Uso una plumilla redonda de la herramienta Pintar para dibujar los contornos. Para ello, elijo Garabato > Pincel de artista en el selector de categoría de pincel de la barra de propiedades. Este pincel me recuerda a las plumillas de los rotuladores reales. Ahora activo la visibilidad del objeto del parque inglés, creo un nuevo objeto y empiezo a dibujar el fondo neblinoso como con humo que vemos detrás de la gente.
Para el humo y la niebla, uso los pinceles Cubrir grande y suave y Cubrir mediana y suave de la misma categoría Garabato > Pincel de artista. Te aconsejo pintar siempre con un toque suave y ligero y crear varias capas de objetos para acumular humo, niebla y nubes, igual que si estuvieses pintando con óleos y acrílicos en un lienzo real.
Para dibujar la luna tras los árboles, utilicé la herramienta Máscara elipse (Caja de herramientas > Máscara elipse o acceso directo del teclado J) y le apliqué un relleno de color blanco. Luego la coloqué detrás del objeto del parque inglés en el Administrador de objetos.
Terminé la ilustración pintando hierba en la parte delantera con la misma plumilla que usé para la gente. Al tener una zona negra más grande, el título del artículo destaca mucho más. Si hay demasiados objetos en donde colocas el título, éste no va a ir bien con la ilustración.

En la segunda ilustración, empecé por crear un objeto de fondo de color gris. Tras colocar las líneas guía para iniciar la perspectiva y la composición, creé un nuevo objeto en la ventana acoplable Administrador de objetos, importé el boceto, definí el deslizador de opacidad del Administrador de objetos en 50% y dibujé primero las dos manos que sujetan la tableta con los mismos pinceles de la ilustración principal a doble página. Luego dibujé la gente y las estanterías de fondo.
Apliqué varios colores a un objeto y los arrastré y coloqué en la Paleta de imagen. Eliminé el objeto y actualicé la Paleta de imagen guardada. Luego experimenté un poco para ver qué colores iban mejor con la ilustración. Dejé gris el fondo porque creí que era mejor aplicar colores a la tableta en el centro y así convertirla en el foco de atención. También destaqué un poco la gente que está viendo fotos y películas.
Una vez finalizadas las dos ilustraciones del artículo y pasada la aprobación del cliente, las convertí a CMYK y TIFF y envié el resultado final al cliente.
