De vez en cuando, me contratan para diseñar mascotas para equipos deportivos. Suelen ser algunos de mis proyectos preferidos, pero también resultan bastante difíciles. Tiendo a pensar en los diseños de mascotas como si fuesen iconos para logotipos. Existen muchos parecidos entre ambos. En primer lugar, la imagen debe ser clara y fácil de interpretar para el público. Prefiero usar formas sencillas para crear imágenes más complicadas, aunque no demasiado complicadas. Quiero que sea estilizadas, no ultra realistas. También quiero algo que se pueda producir fácilmente en prendas de vestir, letreros, proyectos impresos, etc. El objetivo es hacer que el diseño parezca fácil de crear, aunque no lo sea.

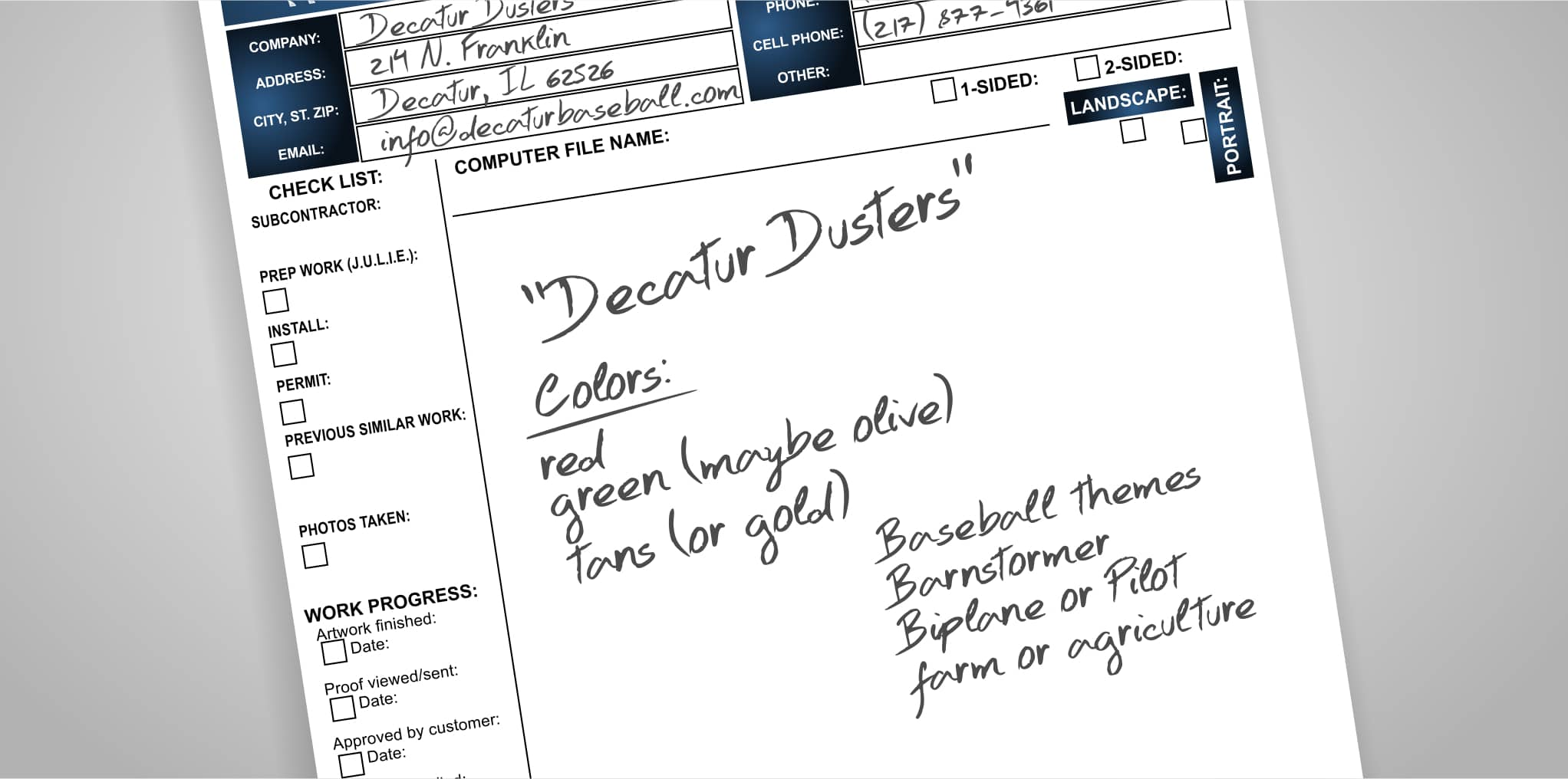
El primer paso consiste en revisar todos los aspectos que necesitan formar parte del diseño. Sé el nombre, tengo un tema básico de color y sé que el diseño es para un equipo de baloncesto.

El segundo paso consiste en aportar ideas y recopilar imágenes de referencia. Las imágenes de referencia no tienen por qué ser las imágenes de lo que vas a dibujar y, en algunos casos, es posible que no sepas exactamente lo que vas a dibujar hasta que dispongas de varias opciones. Al navegar por Internet, te puedes encontrar con un logotipo o tema de color que te guste mucho, o quizás te guste el estilo de letra o fuente empleado en otro diseño. Dedico mucho tiempo a inspirarme, pero también presto atención a que las imágenes que encuentro no influyan demasiado en mi diseño. Mi objetivo es crear algo único. Creo un archivo nuevo en CorelDRAW y le asigno un nombre. Luego navego por Internet para buscar inspiración. Si encuentro algo que me gusta, lo copio y pego en el archivo nuevo de CorelDRAW. También puedes utilizar CONNECT para explorar contenido. Para esto, recomiendo, en CorelDRAW, seleccionar Ventana > Ventanas acoplables > Connect. Una vez visible la ventana acoplable, puedes buscar imágenes en su parte superior. Me gusta mucho buscar fotos de referencia en iStock. Si vas a usar la imagen que encontraste en un diseño, deberás adquirirla para poder utilizarla legalmente.

El siguiente paso depende de método con el que te encuentres más cómodo. Puedes empezar a bosquejar el diseño en CorelDRAW, o quizás usar una tableta gráfica o, como yo, emplear los clásicos lápiz y cuaderno de notas. Tengo un pequeño cuaderno en el que hago garabatos, pero a veces también dibujo pequeños bosquejos en notas adhesivas. Me gustan los bosquejos pequeños porque, en mi opinión, esos pequeños dibujos de miniaturas funcionan muy bien con los diseños sencillos y limpios. Cuanto más grandes son mis bosquejos, más detalles tiendo a crear y, en proyectos como éste, no siempre necesitas esa abundancia de detalles. Mis bosquejos son bonitos. Son simplemente para meterme en el tema. Lo que quieres es obtener una apariencia y un aspecto básicos sobre los que trabajar. No te desanimes si tus bosquejos no resultan ser exactamente lo que buscabas. Podrás optimizar el diseño a medida que trabajas. Yo creé varios bosquejos de miniaturas. Luego elijo uno, o a veces dos, en los que basarme.

Escaneo el bosquejo con el escáner. Para ello, selecciona Archivo > Adquirir imagen > Adquirir. Sigue el proceso normal de escaneado Será distinto para cada usuario en función del escáner empleado. Una vez que termines, haz clic en Aceptar y coloca la imagen escaneada en tu espacio de trabajo.
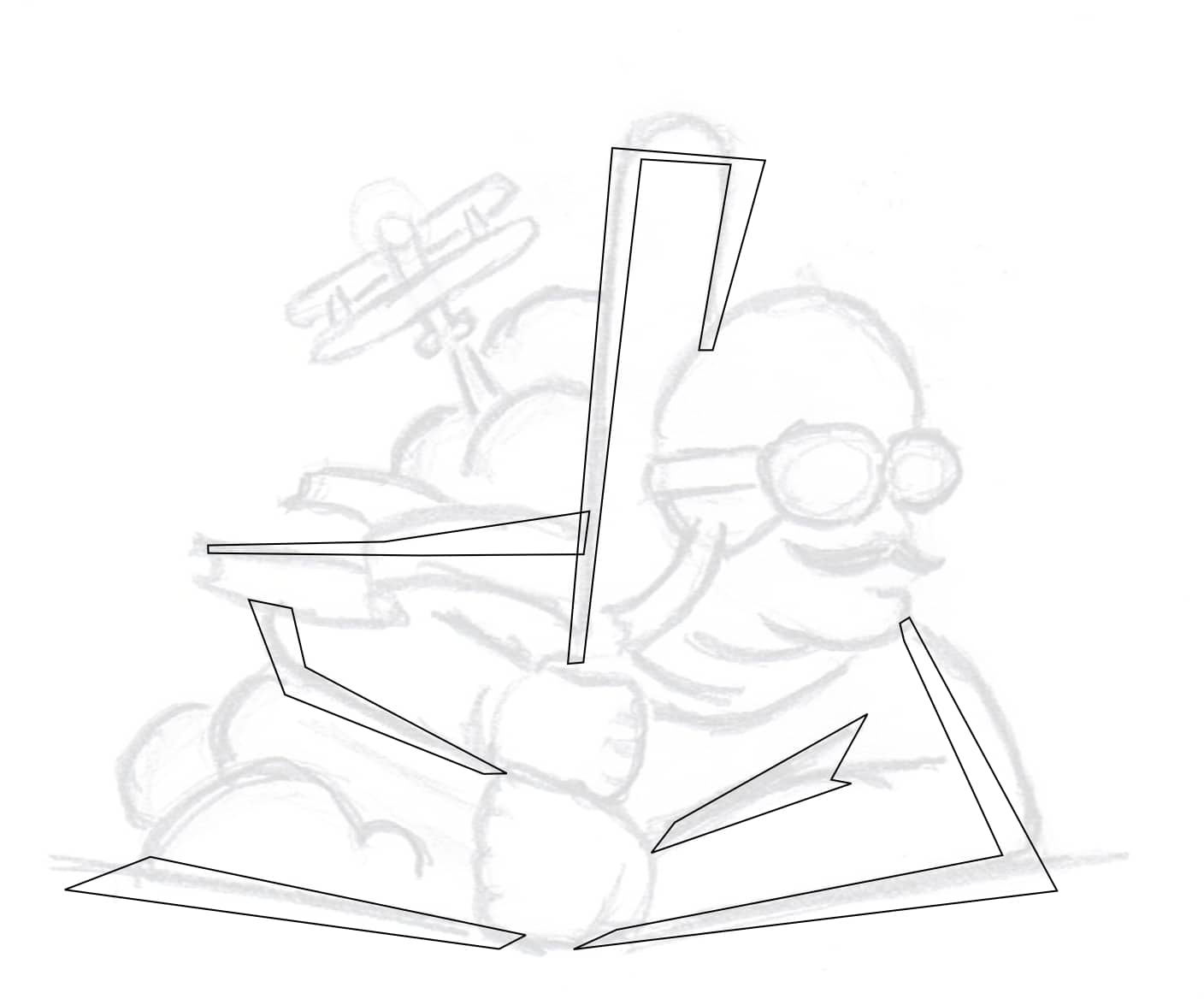
Ahora que tengo un bosquejo básico en el que basarme, hago un esbozo de varias formas básicas sobre el bosquejo. Antes de hacerlo, selecciono el bosquejo y, con la herramienta Transparencia (Caja de herramientas > Herramienta Transparencia), aplico una transparencia uniforme de aproximadamente el 80% desde la barra de propiedades. A continuación, con la herramienta selección (Caja de herramientas > Herramienta Selección), hago clic con el botón secundario en la imagen transparente y selecciono Bloquear objeto. Al bloquear la imagen, puedo trabajar sobre el bosquejo fácilmente sin seleccionarlo por error.
Ahora puedo empezar a crear formas vectoriales sobre el bosquejo. Empiezo por seleccionar la herramienta Mano alzada (Caja de herramientas > Herramienta Mano alzada o acceso directo del teclado F5). La herramienta Mano alzada funciona de varias formas distintas. Si haces clic y mantienes presionado el botón del ratón, la línea seguirá el trayecto del cursor del ratón y podrás crear líneas curvas. No obstante, si haces clic una vez y sueltas el botón y mueves el cursor del ratón a otro punto del espacio de trabajo y haces clic una segunda vez, crearás una línea recta. El objetivo es crear formas cerradas, por lo que deberás comenzar la línea siguiente haciendo clic en el punto final de la línea que acabas de crear. Para terminar, la última línea de la forma debería terminarse haciendo clic en el primer punto con el que comenzaste. Sabrás que la forma está cerrada cuando puedas aplicarle relleno o color.
Al principio, no me suelo preocupar por las líneas curvas. Las quiero sólo rectas. Las curvas las añado después.

Para añadir curvas a las líneas rectas, selecciona la herramienta Forma (Caja de herramientas > Herramienta Forma o acceso directo del teclado F10). Con la herramienta Forma seleccionada, haz clic con el botón secundario en una línea recta y selecciona A curva. Ahora puedes hacer clic y arrastrar sobre la línea con el botón principal del ratón para manipular la nueva curva que acabas de crear. Si necesitas mover los nodos, puedes hacer clic en ellos y arrastrarlos a otra posición con la herramienta Forma.

Así sigo editando todo el bosquejo poco a poco añadiendo formas pequeñas y sencillas. Es importante que las formas sean sencillas para mantener un aspecto estilizado.


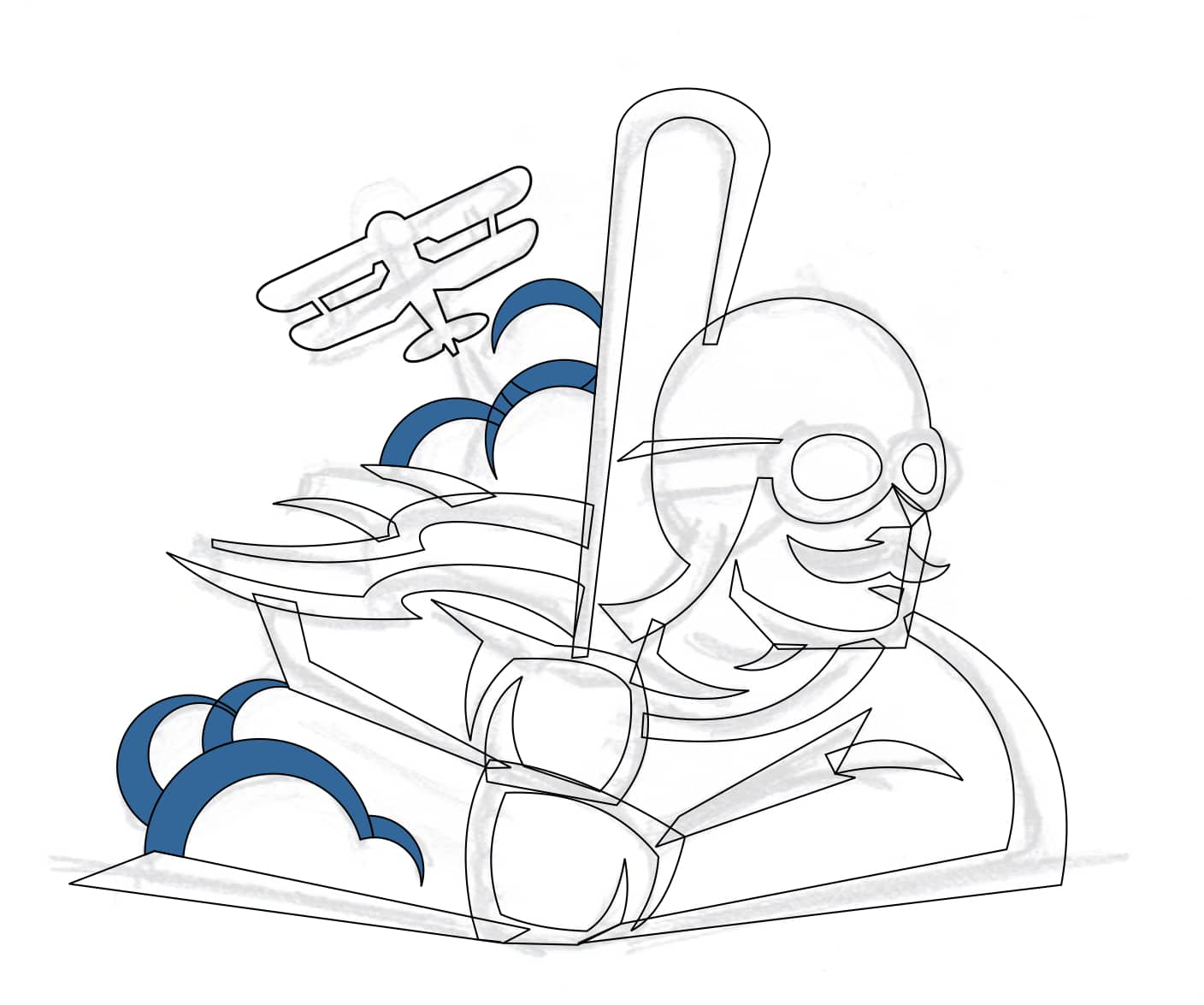
Para crear las nubes de humo (o polvo), me basta con crear círculos superpuestos. Selecciono la herramienta Elipse (Caja de herramientas > Herramienta Elipse o acceso directo del teclado F7) y, a continuación, con la tecla Ctrl presionada, hago clic y arrastro para crear un círculo.

A continuación, uso la herramienta Relleno inteligente (Caja de herramientas > Herramienta Relleno inteligente) para crear nuevas formas a partir de dos o varias formas que se intersectan. Más adelante, puedo borrar los círculos y dejar sólo las formas nuevas que acabo de crear.

Es el momento de crear el biplano. He utilizado las herramientas Mano alzada y Forma, igual que antes. No obstante, esta forma es ligeramente más complicada que las otras formas que he creado hasta ahora.

Ahora es un buen momento para añadir relleno negro y así ver cómo se va perfilando el diseño. Selecciono todas las formas y hago clic en el color negro de mi paleta de colores. En este momento, si no me gusta algo de lo que he creado, puedo usar la herramienta Forma para manipular cualquiera de las formas que he creado.

Añado varios detalles al diseño con las herramientas que mencioné antes. Una vez satisfecho con el diseño general, selecciono todas las formas. Con las formas seleccionadas hago clic en el botón Soldar de la barra de propiedades para crear una forma completa.

A continuación, con las herramientas Mano alzada y Forma, creo lo que pronto se convertirá en el sombreado del diseño. De momento no tienes que preocuparte por cerrar las formas.

No tuve que cerrar esas formas nuevas porque, en este paso, volví a emplear la herramienta Relleno inteligente.

En este siguiente paso, creé un límite y luego le apliqué un contorno verde lima (para que puedas verlo bien en este tutorial). Para crear un límite, selecciona todas las formas y, a continuación, en la barra de propiedades, haz clic en el icono Crear límites.

Luego selecciono sólo la nueva forma de límite que acabo de crear y uso la herramienta Silueta (Caja de herramientas > Herramienta Silueta) para crear una silueta alrededor de todo el diseño.

Ahora es el momento de añadir color. Utilicé de nuevo la herramienta Relleno inteligente para añadir varias formas nuevas a las que aplicar color. Con una forma seleccionada, basta con que hagas clic en un color de la paleta de colores o crees un color nuevo haciendo clic en el cuadrado de color actual de la esquina inferior derecha de la barra de estado. Era importante tener una combinación de colores limitada para este diseño. Así el diseño tiene dos tonos de verde, dos tonos de marrón, negro y rojo.

Eso es todo para la mascota, pero al añadir el logotipo al diseño, podemos crear una identidad completa para el equipo. La primera cosa que hice fue encontrar una fuente similar a lo que había imaginado para esta marca. Con la herramienta Texto (Caja de herramientas > Herramienta Texto o F8), escribo el nombre del equipo y luego selecciono la fuente que me gusta de la lista de fuentes de la barra de propiedades.

Esa fuente se acercaba a lo que buscaba, pero me imaginaba las letras "S" ligeramente distintas. Por lo tanto, para crear nuevas letras "S", escribí una "O" mayúscula en su lugar. Luego, con varias de las herramientas de forma de la barra de propiedades, como Recortar, Intersección y Soldar, y con la ayuda de varios rectángulos, pude crear una nueva "S".

Añadí las nuevas letras "S" al texto y luego aumenté ligeramente el tamaño de las primeras y las últimas letras. Antes de hacer eso, tienes que separar las letras y convertirlas en curvas. Primero, selecciona el texto. Luego, elige Objeto > Separar Texto artístico. Entonces, con todas las letras seleccionadas, elige Objeto > Convertir a curvas.

Ahora es el momento de darles un poco de carácter a las letras. Creo pequeñas formas de cuña con la herramienta Mano alzada. Luego encajo las formas en los laterales de cada letra activando Encajar en objetos. Selecciona Ver > Encajar en > Objetos. Luego empleo la función Alinear y distribuir para asegurarme de que todas las cuñas estén alineadas horizontalmente (Ventanas > Ventanas acoplables > Alinear y distribuir o Ctrl+Mayús+A) y sueldo las formas a las letras. Creo más cuñas, pero en lugar de soldarlas, uso la función Recortar de la

A continuación, uso la función Añadir perspectiva del menú Efectos para crear el siguiente efecto:

Entonces uso la herramienta Envoltura (Caja de herramientas > Herramienta Envoltura) en las cinco letras del centro para añadir una ligera curva a sus partes inferiores. A continuación, creo dos líneas como guías del texto "Decatur".

Continúo creando dos cuadriláteros a ambos lados de "Decatur" con la herramienta Mano alzada. Sueldo los dos cuadriláteros, el texto "Decatur" y el texto "Dusters" en una sola forma. Aplico una silueta alrededor de la nueva forma con la herramienta Silueta.

A continuación, creo una silueta interna y uso la herramienta Relleno inteligente para crear formas en la parte inferior del texto.

Cambio los colores para adecuarlos a los de la ilustración.

Y, para terminar, combino los dos diseños para obtener mi logotipo de mascota.
