Opracowanie: Joseph Diaz
W tym samouczku pokażę, jak projektuję znak dla lokalnego muzeum mieszczącego się w zabytkowym domu. Po omówieniu oczekiwań z klientem i obejrzeniu budynku, w pobliżu którego ma być umieszczony znak, przystępuję do projektowania.

Podczas pierwszego spotkania z klientem zapadają decyzje dotyczące rozmiaru znaku i budżetu. Zdecydowaliśmy, że najlepszym rozwiązaniem będzie wolno stojący znak złożony z tradycyjnych słupków i panelu. Panel zostanie wykonany z aluminium i będzie miał wymiary 6 x 4 stopy. Zaczynam od utworzenia prostokąta o wymiarach 6 x 4 stopy. Jedną z zalet programu CorelDRAW jest możliwość projektowania znaków w pełnej skali — bez konieczności przeliczania jednostek, na przykład ze stóp na centymetry.

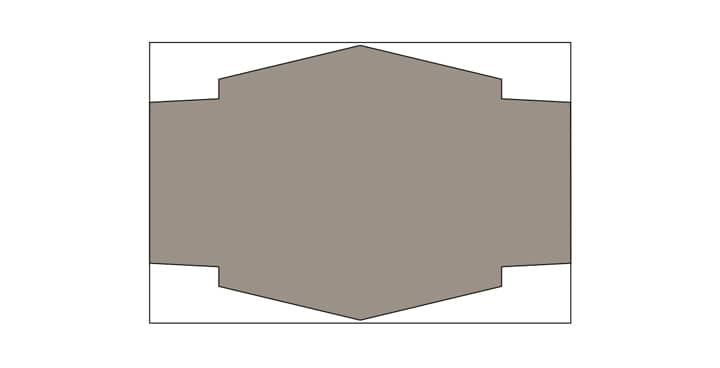
Jednak nasz znak nie będzie miał kształtu prostokąta. Chcemy wyciąć interesujący kształt korespondujący z architekturą domu, dlatego zaczynam od utworzenia dwóch prostokątów w naszym pierwotnym prostokącie o wymiarach 6 x 4 stopy. Wyrównuję trzy powstałe prostokąty, korzystając z poleceń Rozmieść > Wyrównanie i rozkład.

Następnie tworzę kwadrat. Korzystając z narzędzia Prostokąt (F6) i przytrzymując klawisz Ctrl, mogę utworzyć idealny kwadrat. Następnie zaznaczam kwadrat, używając narzędzia Wskaźnik. Klikam kwadrat po raz drugi, aby uzyskać dostęp do uchwytów obracania i pochylania. Teraz obracam go o 45 stopni. Przytrzymanie klawisza Ctrl podczas obracania figury powoduje, że obrót dokonywany jest ze skokiem co 15 stopni.

Ponownie używam narzędzia Wskaźnik, aby zmienić kształt kwadratu i uzyskać romb. Umieszczam ten kształt w środku jednego z boków wyższego prostokąta. Funkcję Przyciąganie do obiektów można włączać i wyłączać, naciskając kombinację klawiszy Alt + Z. Po umieszczeniu rombu w wybranym miejscu duplikuję go, naciskając kombinację klawiszy Ctrl + D, a następnie przenoszę drugi romb na przeciwległy bok tego samego prostokąta.

Otrzymałem w ten sposób przybliżony kształt znaku i teraz zaznaczę wszystkie figury oprócz pierwotnego prostokąta o wymiarach 6 x 4 stopy. Aby zaznaczyć kilka figur, należy przytrzymać klawisz Shift i kliknąć lewym przyciskiem myszy elementy projektu, które chcemy wybrać. Po zaznaczeniu figur klikam przycisk Spawaj, który jest wyświetlany na pasku właściwości po zaznaczeniu dwóch lub więcej elementów.
Chcę, aby znak miał ciepły szary kolor.

W tym momencie mógłbym skorzystać z okazji, żeby zaplanować aluminiowy szkielet znaku. Wykonawca znaku mógłby do wykonania użyć połączenia aluminium i drewna, jednak taki produkt może nie być wystarczająco trwały. Drewno jest mniej trwałe niż aluminium, a ponieważ klient chciał, żeby znak był bardzo trwały, wykonamy go w przede wszystkim z lekkiego i wytrzymałego aluminium i będziemy unikać drewna tam, tam gdzie to możliwe. W tym przypadku użyjemy ramki z profili rurowych o średnicy 1 cala umieszczonej pomiędzy dwiema blachami aluminiowymi o grubości 0,08 cala. Blacha aluminiowa 0,08 cala jest wytrzymałym materiałem, jednak konieczne będzie zastosowanie sztywnego szkieletu, który utrzyma ją pomiędzy słupkami.
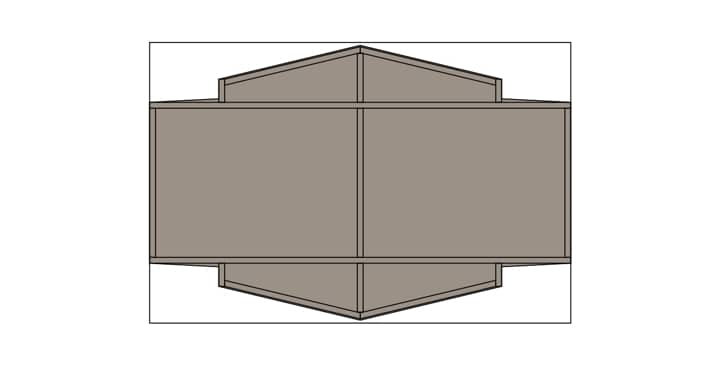
Znak wytrzyma dłużej niż trwałe wykończenie lakierem samochodowym, którym go pomalujemy. Po jakimś czasie grafikę być może trzeba będzie odnowić, jednak wymiana znaku bardzo długo nie będzie konieczna. W programie CorelDRAW tworzę serię prostokątów o krawędziach grubości 1 cala, a następnie umieszczam je odpowiednio, odwzorowując konstrukcję. Następnie duplikuję wyniki mojej dotychczasowej pracy i odkładam jedną kopię na bok do wykorzystania później. Teraz usuwam prostokąty o krawędziach grubości 1 cala, żeby zająć się projektowaniem grafiki, która zostanie umieszczona na znaku.

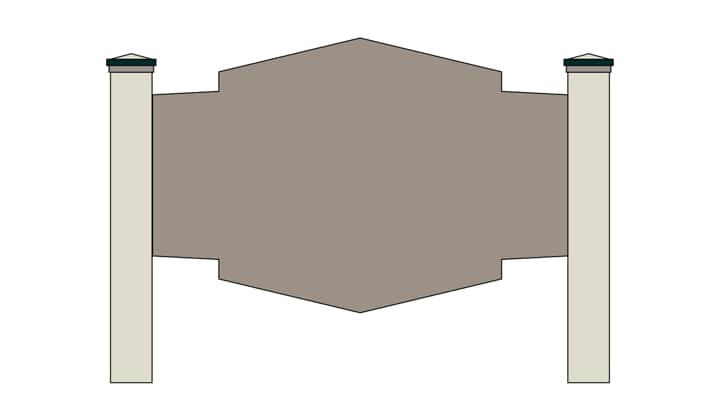
Czas zająć się słupkami. Zależy nam na słupkach sprawiających wrażenie grubych. Znak na cienkich słupkach będzie sprawiać wrażenie lichej konstrukcji, nawet jeśli cienkie słupki będą w stanie utrzymać panel z lekkiego aluminium. W naszym projekcie wystarczyłyby prawdopodobnie słupki 4 x 4 wykonane z impregnowanego materiału, jednak dla pewności użyję słupków o wymiarach 6 x 6. Aby słupki sprawiały wrażenie jeszcze grubszych, moglibyśmy w ich górnej części umieścić rękaw. Rękaw można wykonać z wytrzymałego PCV.
Utworzę więc dwa prostokąty o szerokości 7 1/4 cala i wysokości około 52 cali. Następnie, korzystając z narzędzia Prostokąt, utworzę dwa krótkie prostokąty na szczycie każdego słupka, a nad nimi trójkąty, uzyskana figura przedstawia zwieńczenie słupków. Teraz wybiorę kolory słupków, dopasowując je do kolorów na elewacji budynku.

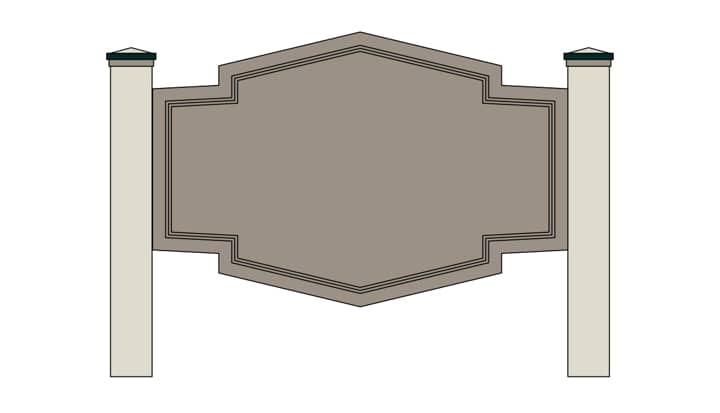
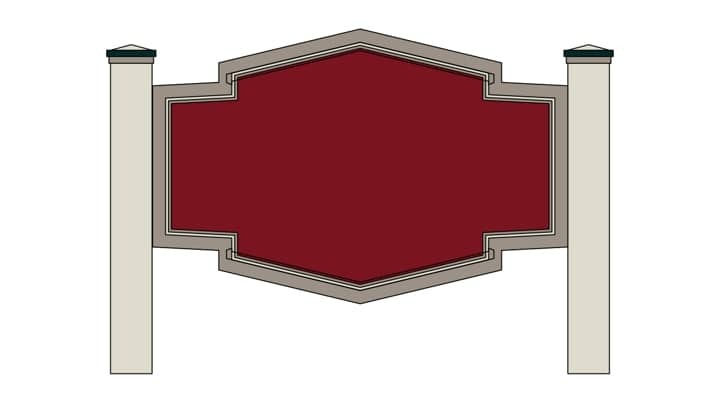
Korzystając z narzędzia Obrys, zaznaczę przód znaku i wpiszę wartość w polu Przesunięcie obrysu na pasku właściwości. Pierwszy obrys umieszczę 2 1/4 cala ku środkowi, a następnie 2 kolejne — ½ cala głębiej każdy. Po utworzeniu jednego obrysu muszę kliknąć prawym przyciskiem myszy, używając narzędzia Wskaźnik, a następnie kliknąć kolejno polecenia Rozmieść > Rozłącz - Grupa obrysu, aby z tym kształtem powiązać inny obrys.

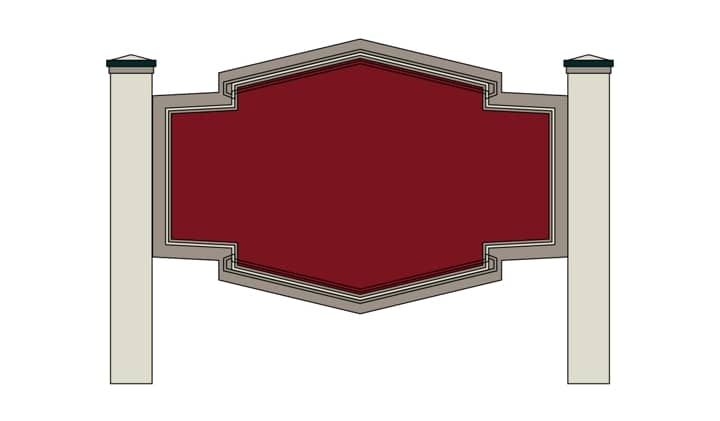
Następnie wybieram kolor nowo utworzonych figur (wybierając spośród kolorów widocznych na elewacji budynku). Tworzę dwie kolejne figury, wykonując opisane powyżej kroki. W założeniu mają one nawiązywać do elementów architektury budynku, w tym przypadku zdobienia nad oknami.

Zaznaczam te nowe figury i stosuję przesunięcie obrysu o 1/2 cala, tym razem na zewnątrz. W kolejnym kroku wybieram narzędzie Wskaźnik, klikam prawym przyciskiem myszy obrysy, a następnie klikam polecenie Rozmieść > Rozłącz - Grupa obrysu.

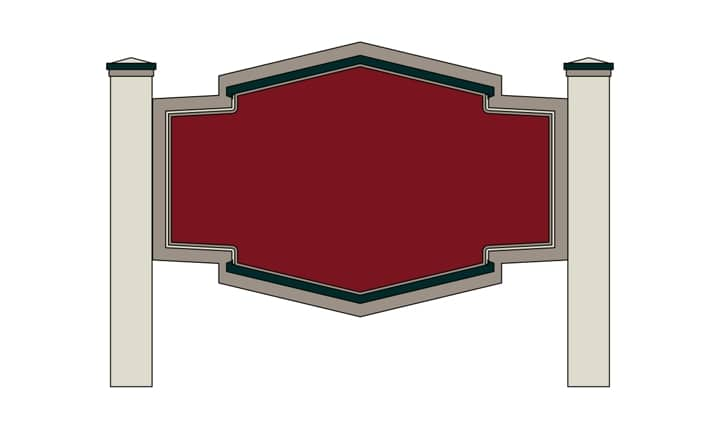
W tym miejscu zaznaczam rozdzielone obrysy, przytrzymuję klawisz Shift, żeby zaznaczyć kształty, na których są umieszczone, a następnie klikam przycisk Przytnij na pasku właściwości. Mogę teraz usunąć te rozdzielone obrysy. Później wybieram ciemną zieleń do wypełnienia tych kształtów.

Pora dodać napis. Przecież projektujemy znak. Zdecydowałem się na prostą czcionkę szeryfową. Łatwo ją odczytać i ma tradycyjny wygląd, więc będzie doskonale pasować do charakteru budynku. Wystarczy wybrać narzędzie Tekst (F8) i umieścić wskaźnik w wybranym miejscu. Klikam jeden raz i wpisuję tekst. Aby zmienić rodzaj czcionki lub jej rozmiar, można wybrać preferowane ustawienia na pasku właściwości. Na tym etapie zazwyczaj zaznaczam tekst i przód znaku, a następnie upewniam się, że elementy są odpowiednio ustawione, korzystając z narzędzi do wyrównywania. Można kliknąć kolejno polecenia Rozmieść > Wyrównanie i rozkład > Wyrównaj środki w pionie. Można też kliknąć kolejno pozycje Okna > Okna dokowane > Wyrównanie i rozkład, aby uzyskać dostęp do poleceń wyrównywania i rozkładu w oknie dokowanym Wyrównanie i rozkład.
Na tym etapie warto usunąć zarysy utworzonych kształtów. W tym celu należy zaznaczyć wszystko na ekranie (Ctrl + A), przesunąć myszą nad jedną z palet kolorów, a następnie kliknąć prawym przyciskiem myszy biały próbnik ze znakiem X (bez koloru).

Nie podoba mi się domyślny kerning (odległości pomiędzy literami), dlatego zaznaczę tekst narzędziem Kształt (F10). Podczas wybierania tekstu przy użyciu narzędzia Kształt wyświetlane są narzędzia do kerningu tekstu. Są one wyświetlane po obu stronach wybranego tekstu — malutki kwadrat, trzy linie i trójkąt. Przeciągając narzędzie do kerningu tekstu po prawej stronie wybranego tekstu, można dostosować odległości między literami. Ikona przedstawiająca trójkąt skierowany w dół służy do dostosowywania odstępów między wierszami w tekście. Można też zaznaczać małe białe węzły, żeby manipulować poszczególnymi literami.

Następnie wybieram litery HUMISTON w górnym wierszu i klikam kolejno polecenia Rozmieść > Rozłącz — Tekst ozdobny. Powiększę trochę litery H i N, zaznaczając każdą oddzielnie przy użyciu narzędzia Wskaźnik, a następnie przeciągnę, aby określić rozmiar (skalę) każdej litery.

Teraz zaznaczam tekst HUMISTON i HOUSE klikam prawym przyciskiem myszy zaznaczone litery i z rozwijanego menu wybieram opcję Przekształć w krzywe. Po zaznaczeniu liter klikam przycisk Spawaj na pasku właściwości. Teraz litery tworzą razem jeden kształt (obiekt) i nie można już manipulować nimi jako tekstem, co oznacza, że nie ma możliwości zmiany czcionki, ponownego wpisania tekstu ani korzystania z opcji kerningu.
Uwaga: Tworząc własny projekt znaku należy pamiętać, aby nie przekształcać tekstu w krzywe dopóki wyniki pracy nie będą całkowicie zadowalające. W przeciwnym razie trzeba będzie tworzyć napis od początku.
Teraz wokół napisu umieszczę 3-calowy obrys w żółtym kolorze. Kolor obrysu może być dowolny. Wybrałem żółty, żeby operacja wykonywana w kolejnym kroku była lepiej widoczna. Teraz klikam obrys prawym przyciskiem myszy i zaznaczam polecenie Rozłącz - Grupa obrysu.

Następnie zaznaczam białe litery (bez żółtego obrysu) i duplikuję je, naciskając kombinację klawiszy Ctrl + D. Użyję tego samego ciemnego odcienia zieleni, przesunę tekst w dół i trochę go zmniejszę.

Po zaznaczeniu ciemnozielonego tekstu klikam kolejno opcje Rozmieść > Kolejność > Poza. Wskaźnik zmieni się w dużą czarną strzałkę. Korzystając z niej zaznaczam żółty obrys, co powoduje przeniesienie ciemnozielonego tekstu poza żółty obrys.
Uwaga: Można też zaznaczyć obiekt i przesuwać elementy, korzystając z klawiszy Page Up lub Page Down znajdujących się na klawiaturze.

Teraz wybieram żółty obrys, a następnie ciemnozielony tekst znajdujący się za nim i klikam przycisk Przytnij na pasku właściwości. Następnie mogę usunąć żółty obrys, uzyskując ładny efekt cienia.

Tworzę teraz efekt linii horyzontu dla tekstu, rysując dwa prostokąty nad literami. Prostokąty muszą zakrywać tylko górną połowę każdego wiersza tekstu. Używając opcji Spawaj łączę oba prostokąty.

Prostokąty są nadal zaznaczone. Przytrzymuję klawisz Shift i zaznaczam także litery. Na pasku właściwości klikam przycisk Część wspólna. Zmieniam teraz kolor nowo utworzonego kształtu na biały i usuwam oba prostokąty.

Tekst jest już niemal gotowy, więc zabieram się za dodanie akcentów graficznych, które uatrakcyjnią projekt. Zacznę od dodania paru nieskomplikowanych zawijasów, którymi wypełnię puste przestrzenie po obu stronach słowa „house”.
Zawijasy utworzę, korzystając z narzędzia Rysunek odręczny (F5). Klikam raz w miejscu pod lewym rogiem litery H w słowie „Humiston”. Przesuwając wskaźnik w prawo, rysuję prostą linię. Jeśli przytrzymam klawisz Shift, rysowana linia będzie nachylona dokładnie pod kątem 180 stopni. Jeszcze jedno kliknięcie przyciskiem myszy i linia jest gotowa.
Nie wyłączam narzędzia Rysunek odręczny i klikam, żeby narysować zawijasy. Teraz mogę użyć narzędzia Kształt (F10), żeby dopracować zawijasy, manipulując liniami i dodając lub usuwając węzły w razie potrzeby.

Po narysowaniu zawijasów mogę pogrubić linie, zaznaczając je i naciskając klawisz F12, żeby wyświetlić okno dialogowe Pióro konturu. W polu Szerokość wybieram większą szerokość niż Kontur włosowy.

Zaznaczam pogrubiony kształt i klikam kolejno Rozmieść > Przekształć kontur w obiekt. Spawam teraz moje zawijasy, zmieniam ich kolor na ciemnozielony i poprawiam je jeszcze przy użyciu narzędzia Kształt. Po uzyskaniu satysfakcjonujących efektów duplikuję uzyskany kształt (Ctrl + D), a następnie klikam przycisk Odbicie lustrzane tekstu w poziomie na pasku właściwości. Umieszczam odwrócony kształt pod literą N po drugiej stronie słowa „house”.

Następnie utworzę prostą ilustrację budynku, żeby umieścić ją na znaku. Ilustrację będzie można wykorzystać w innych projektach dla tego klienta, na przykład w broszurach czy ulotkach. Do utworzenia ilustracji wykorzystam zdjęcie. Zdjęcie wykonano przed renowacją budynku, ale i tak doskonale nadaje się do utworzenia małego, stylizowanego elementu graficznego, który umieszczę na moim znaku. Aby zaimportować zdjęcie, klikam kolejno opcje Plik > Importuj, wyszukuję miejsce, w którym jest zapisane zdjęcie i klikam polecenie Importuj.

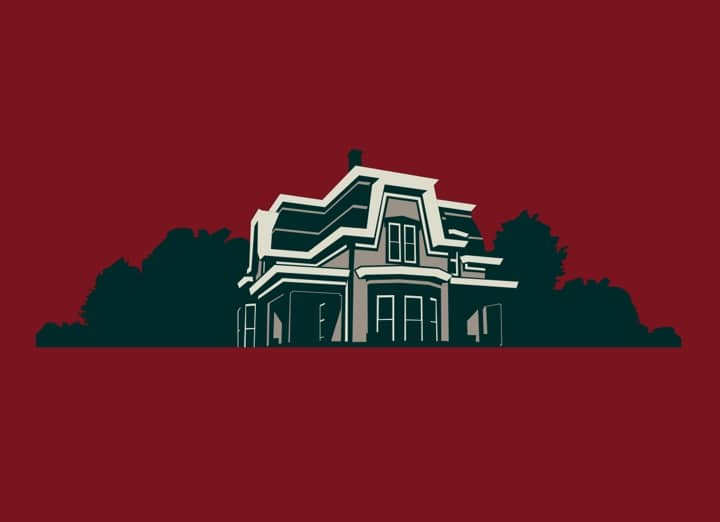
Korzystając z narzędzia Rysunek odręczny utworzyłem proste linie i podstawowe kształty wektorowe nad zdjęciem, zwracając uwagę na cienie i oświetlenie. Starałem się jednak nie skomplikować niepotrzebnie rysunku. Ważne jest, żeby oddać kształt budynku, nie odtwarzając wszystkich jego szczegółów.

Po zakończeniu trasowania usuwam zdjęcie. Następnie za domem umieszczę tło w kolorze rdzawoczerwonym — używam tego samego koloru, którego użyłem jako tła tekstu. Ponownie korzystam z narzędzia Rysunek odręczny, żeby naszkicować proste zarysy drzew i tło budynku. Wypełniam te elementy ciemnozielonym kolorem. Budynek ozdabiam białym kolorem, tak jak napis, natomiast ściany wypełniam ciepłym szarym kolorem użytym na obramowaniu znaku.

Zaznaczam całą ilustrację budynku bez rdzawoczerwonego tła i przeciągam ją na znak, umieszczając nad napisem. Projekt znaku jest prawie gotowy, jednak muszę jeszcze zrobić kilka rzeczy, zanim skontaktuję się z klientem. Na tym etapie duplikuję znak, żeby utworzyć dwa różne wydruki szkiców.

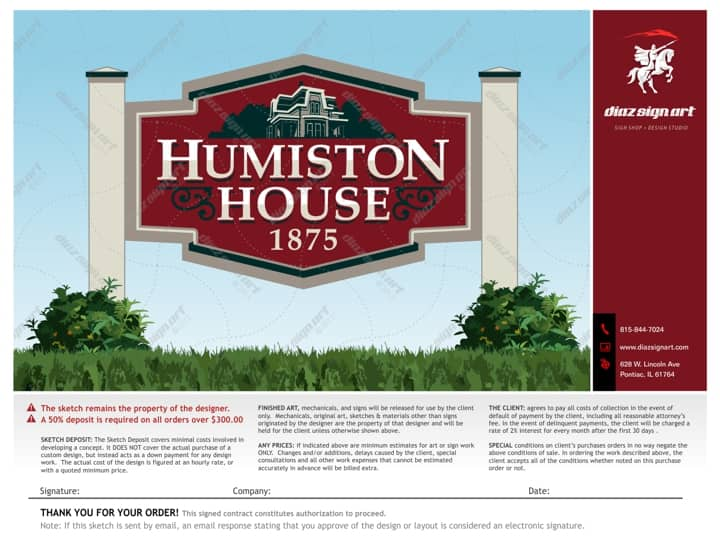
Pierwszy szkic jest dla klienta. Zaprojektowaliśmy własny szablon szkicu, z którego korzystamy, tworząc wszystkie nasze projekty. Szablon jest zapisany w oddzielnym pliku, dlatego klikam teraz opcje Plik > Importuj i wyszukuję plik zawierający szablon szkicu. Po zaimportowaniu szablonu umieszczam go w górnej części projektu. Szablon szkicu zawiera znaki wodne stanowiące zabezpieczenie naszej pracy, warunki umowy, informacje kontaktowe, a także miejsce, w którym klient zatwierdza proponowany projekt. Dodając ilustracje trawy i liści, a także proste cieniowanie gradientowe w tle, mogę utworzyć prostą prezentację dla klienta.

Drugi szkic zostanie wykorzystany podczas produkcji znaku. Używając narzędzia Wymiar równoległy klikam jeden raz, żeby ustawić punkt początkowy linii wymiarowej, przeciągam do punktu końcowego i puszczam, a następnie ustawiam wskaźnik na linii wymiarowej i klikam, aby umieścić ją w tym miejscu. Program CorelDRAW automatycznie wyświetla odczyt wymiaru. W zależności od rozmiaru projektu może być konieczne pogrubienie linii i zwiększenie rozmiaru czcionki w wymiarach. Ważna uwaga: gdybym zamierzał pomniejszyć tę konkretną ilustrację, żeby wydrukować ją na zwykłej drukarce, zaznaczyłbym najpierw wszystkie linie wymiarowe i wyłączył opcję Dynamiczne wymiarowanie w oknie dokującym Właściwości obiektu. W przeciwnym razie po pomniejszeniu ilustracji zmienią się jej wymiary, odpowiednio do rozmiaru pomniejszonego projektu.

Po zatwierdzeniu projektu przez klienta rozpoczynamy produkcję znaku. Do określenia materiałów do zamówienia, utworzenia deseni, a także nakreślenia masek malowania korzystamy z tego samego pliku programu CorelDRAW. Plik wysyłamy do plotera z programu CorelDRAW, używając dodatku o nazwie CoCut.
Jak widać, program CorelDRAW X6 to fantastyczny pakiet oprogramowania, nie tylko do projektowania znaków. Jest również przydatnym narzędziem podczas realizowania kolejnych etapów produkcji znaku.