
Zajmuję się m.in. opracowywaniem ilustracji do artykułów w różnych czasopismach — internetowych oraz drukowanych. Naprawdę lubię tę pracę. Doceniam różnorodność tematów, z którymi się spotykam. Pobudza ona moją kreatywność. Czasem muszę zaprojektować infografikę, innym razem pełną, dwustronicową ilustrację wyjaśniającą działanie rewelacyjnej instalacji elektrycznej w systemie KNX czy przedstawiającą słuchanie muzyki w pracy. Może się też zdarzyć, że ktoś zleci mi zilustrowanie artykułu o ludziach objętych monitoringiem. Tematyka bywa różnorodna.
Dla mnie osobiście sukces ilustracji w czasopiśmie często zależy od tego, czy dyrektor artystyczny lub redaktor czasopisma albo gazety rozumie, w jaki sposób ilustrator może zwiększyć skuteczność przekazu tekstu. Nie chodzi tylko o to, aby narysować obrazek, na którego tle tekst będzie się dobrze prezentował — chociaż oczywiście dobrze, jeśli tak się dzieje. Może się też zdarzyć, że redaktorzy potrzebują czegoś, co wypełni stronę, a nie pracy, która niesie konkretne przesłanie.
Bo i tak bywa. Mam jednak to szczęście, że moi klienci naprawdę rozumieją, jaki potencjał drzemie w obrazach.
To taka współpraca, w której ilustrator ma swobodę działania podczas pracy, a klient ufa intuicji artysty, pozwalając mu wyrażać własny styl. Możliwość swobodnego tworzenia przekonujących prac do czasopisma zależy również od tego, czy ilustrator rozumie, że jego zadaniem jest zilustrowanie artykułu w powiązaniu z jego tematem, a nie wyłącznie stworzenie dzieła, które zaspokoi własne ambicje artysty. Chodzi nie tylko o to, żeby opowiedzieć historię, ale też by ilustracje stanowiły uzupełnienie artykułu i nawiązywały do jego tematyki. Innymi słowy, chodzi o komunikację.

Podczas pracy korzystam z narzędzi tradycyjnych, a także z oprogramowania i narzędzi do tworzenia grafiki cyfrowej. Do tego dochodzi aparat fotograficzny i kawa. Po omówieniu zadania z dyrektorem artystycznym lub redaktorem idę na kawę do pobliskiej kawiarenki, żeby przeczytać i przeanalizować artykuł. Zazwyczaj najpierw tworzę podczas czytania pobieżne szkice, a dopiero potem zaczynam pracę z oprogramowaniem graficznym.
Jeśli chodzi o narzędzia cyfrowe — tworząc tę ilustrację, korzystałem z programu Corel PHOTO-PAINT i mojego tabletu graficznego Wacom.
Po określeniu rozmiaru pracy (szerokość i wysokość) otwieram w programie Corel PHOTO-PAINT okno dialogowe Nowy obrazek (Plik > Nowy… lub CTRL+N). Ustawiam rozmiar obrazka, po czym wybieram wartość rozdzielczości 300 dpi oraz przestrzeń kolorów w modelu RGB. Następnie wybieram spad o wartości 5 milimetrów.
Jeśli pracuję z nowym klientem, zawsze pytam, czy woli otrzymać pracę w formacie RGB czy CMYK, a także w jakim profilu kolorów przygotować projekt. Gdy klient poda nazwę profilu kolorów, korzystam z niego — albo później przekształcam go do trybu CMYK. Zarządzanie kolorami wcale nie musi być skomplikowane.
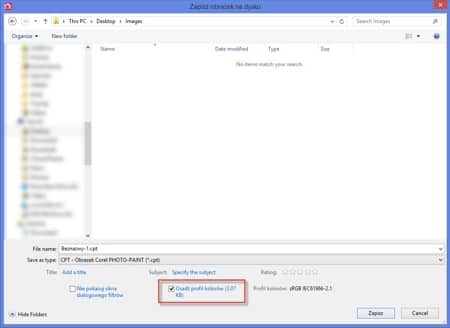
Jeśli klient poprosi o dostarczenie ilustracji w profilu RGB, zazwyczaj otrzymuje ją jako sRGB lub Adobe RGB 1998. Niektórzy wolą CMYK — wtedy lubię korzystać z tego samego profilu kolorów, ponieważ chcę mieć pewność, że ostateczny efekt kolorystyczny będzie zgodny z moim zamierzeniem. Gdy później eksportuję ilustracje jako pliki w formacie TIFF, zaznaczam opcję Osadź profile kolorów w oknie dialogowym Eksportuj.

Dzięki temu wiem, że kolory będą wyglądać tak samo we wszystkich aplikacjach, również we wszystkich programach klienta, a następnie w drukarni. Klikam przycisk OK. Tworząc tę ilustrację, wybieram po prostu opcję Adobe RGB 1998, ponieważ przestrzeń kolorów Adobe RGB 1998 jest obszerniejsza niż sRGB i łatwiej się konwertuje na CMYK.
Zazwyczaj proszę też klienta o przesłanie mi — jeśli to możliwe — makiety w pliku PDF. Dzięki niej łatwiej mogę zrozumieć, jak klient wkomponowuje ilustracje na stronach czasopisma. Otwieram makietę w programie CorelDRAW i wykorzystuję ją jako punkt odniesienia. Jedna z tych ilustracji ma być umieszczona na rozkładówce, a druga — choć mniejsza — też będzie zachodzić na dwie strony. Dlatego na środku strony w programie CorelDRAW umieszczam prowadnicę, a następnie po obu jej stronach dodaję po jednej prowadnicy w odległości około 10 milimetrów od środka. W ten sposób ilustracja nie zniknie przypadkiem, gdy czytelnik będzie przewracać strony podczas czytania. Dzięki temu uzyskuję większą kontrolę nad ostatecznym rezultatem. Czasem jednak się zdarza, że dyrektor artystyczny nie zdecydował jeszcze, jaki będzie ostateczny układ stron — wtedy pytam tylko, czy ilustracja ma być zorientowana w pionie czy w poziomie.
Wrzucam wstępne szkice do programu Corel PHOTO-PAINT. Czasem po prostu robię zdjęcie szkicu, a czasem go skanuję. Potem importuję go (CTRL+I) jako nowy obiekt do okna dokowanego Menedżer obiektów. Wybieram wartość przezroczystości na poziomie 50%, żeby wiedzieć mniej więcej, jak i gdzie chcę rozpocząć rysowanie i tworzenie kompozycji. Gdy uznam, że wstępny szkic spełnił swoje zadanie, po prostu usuwam obiekt.
Na tym etapie wykorzystuję prowadnice programu Corel PHOTO-PAINT. Często używam dwóch lub trzech prowadnic pod kątem, obracając je podczas tworzenia perspektyw i kompozycji. Są one bardzo pomocne, szczególnie w przypadku ilustracji do gazet i magazynów, które mają w większości krótki termin realizacji, więc muszę pracować pod presją czasu. To bywa stresujące, dlatego lubię korzystać z rozwiązań, które pozwalają szybko zaplanować główną kompozycję. Tym sposobem mogę szybko przesłać klientowi szkic ilustracji, żeby mógł zaplanować układ strony i równie szybko przesłać mi dodatkowe wskazówki, gdyby się okazało, że coś źle zrozumiałem.

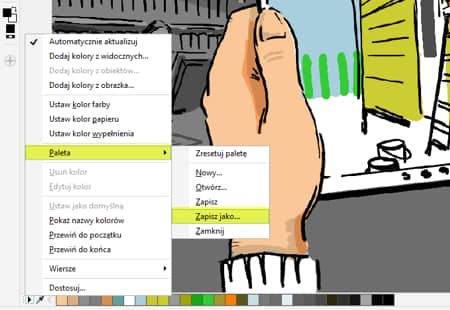
Projektując kilka ilustracji do tego samego artykułu, chce się czasem użyć tych samych kolorów. Można wtedy skorzystać z palety obrazka w programie Corel PHOTO-PAINT. (W programie CorelDRAW funkcja ta nosi nazwę paleta dokumentu). Bardzo ją lubię. Dobór kolorów może być różny, jednak ja szybko wybieram kilka kolorów bazowych i umieszczam je na obiekcie, a następnie przeciągam do palety obrazka, która jest domyślnie otwarta na dole ekranu. Następnie, za pomocą czarnego trójkąta na palecie obrazka, otwieram wysuwane menu i wybieram kolejno opcje: Paleta > Zapisz jako. Tej niestandardowej palecie nadałem własną nazwę: „Ilustracja do czasopisma”.
Dzięki temu mam jedną paletę kolorów, którą mogę wykorzystać przy projektowaniu obu ilustracji do tego samego artykułu, uzyskując jednolity efekt kolorystyczny. Podczas pracy używam kolorów z palety i dodaję do niej nowe. Wszystkie dodane kolory automatycznie lądują w palecie obrazka. Tak więc po ukończeniu pierwszej ilustracji po prostu powtarzam tę samą procedurę. Ponownie zapisuję paletę obrazka, dzięki czemu wszystkie nowe kolory, których używam, są umieszczane w palecie o nazwie „Ilustracja do czasopisma”.
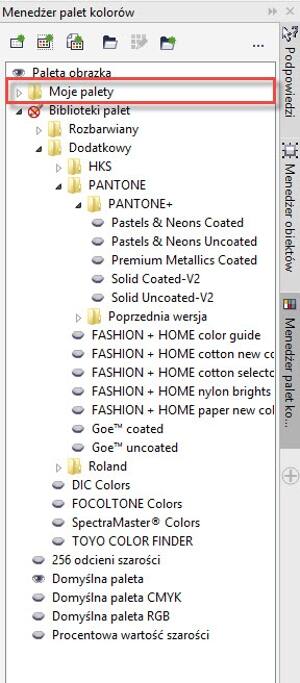
Rozpoczynając tworzenie drugiej ilustracji, mogę po prostu powtórnie kliknąć przycisk szybkiego dostosowania obok okna dokowanego Menedżer obiektów, jednak tym razem otwieram kolejno Menedżer palet kolorów > Moje palety. I mam już nową paletę „Ilustracja do czasopisma”. Genialne w swojej prostocie.

Patrząc na wstępne szkice, zazwyczaj tworzę wizję perspektywy i kompozycji. Aby szybko projektować w programie Corel PHOTO-PAINT, przeciągam prowadnice, rozmieszczam je i ustawiam pod kątem. Dzięki temu wiem, gdzie znajduje się horyzont i punkty zbiegu. Mam już teraz ogólny zarys kompozycji. Przy pierwszej z omawianych ilustracji (która znajdzie się na rozkładówce) użyłem prowadnic pionowych i poziomych, przy drugiej — prowadnic pod kątem. Wystarczy dwukrotnie kliknąć prowadnicę i ją obrócić. Na drugim obrazku rozmieściłem kąty zagięcia mniej więcej tam, gdzie według mnie miały się znaleźć półki na książki. Okazało się to pomocne, gdy zacząłem rysować osoby (za tabletem znajdującym się na pierwszym planie ilustracji).
Zaczynam od utworzenia nowego obiektu i wypełnienia go jednolitym kolorem. W przypadku tej dużej ilustracji na rozkładówkę był to kolor niebieski. Tworzę nowy obiekt, importując wstępny szkic i rozmieszczając go — na jego podstawie narysowałem trzy osoby widoczne na ilustracji.
Następnie otworzyłem zdjęcie zrobione w położonym za miastem parku w stylu angielskim. Zdjęcie zrobiłem jesienią, przedstawia ono stary park pałacowy. Przekształciłem zdjęcie w czarno-biały obraz 1-bitowy (Obraz > Przekształć w czarno-biały (1 bit…)). A potem ponownie w 24-bitowy obraz w trybie RGB. Następnie obiekt tła zamieniłem na pojedynczy obiekt. Za pomocą narzędzia Przezroczystość kolorów w przyborniku usunąłem białe elementy. Skopiowałem obiekt, a następnie wkleiłem go do ilustracji.

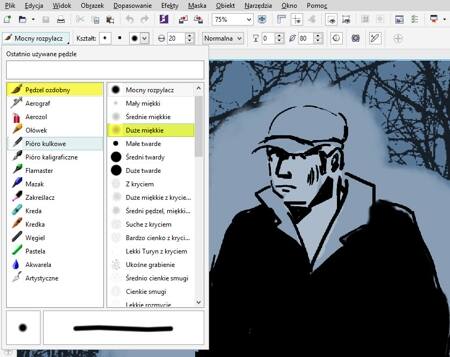
Podczas rysowania postaci tymczasowo wyłączam widoczność obiektu przedstawiającego park. (W oknie dokowanym Menedżer obiektów wyłączam ikonę oka w tej warstwie). Używam okrągłej końcówki w narzędziu Malowanie i wybieram kolejno opcje Mocny rozpylacz > Pędzel ozdobny w obszarze Wybór kategorii pędzla na pasku właściwości, aby narysować kontury. Ten pędzel przypomina końcówkę stalówki w prawdziwym piórze. Ponownie włączam widoczność obiektu, który przedstawia park w stylu angielskim, i tworzę nowy obiekt, zaczynając rysować za postaciami tło przypominające mgłę albo dym.
Dym i mgłę rysuję za pomocą dwóch pędzli: Duże miękkie z kryciem i Średni pędzel, miękki z kryciem. Znajdują się one w tej samej kategorii: Mocny rozpylacz > Pędzel ozdobny. Malując dym, mgłę czy chmury, zawsze należy używać miękkiego pędzla i delikatnych pociągnięć oraz utworzyć kilka warstw obiektów — jak w przypadku malowania na prawdziwym płótnie przy użyciu farb olejnych i akrylowych.
Aby narysować księżyc widoczny za drzewami, użyłem po prostu narzędzia Maska eliptyczna (Przybornik > Maska eliptyczna lub skrót klawiaturowy J) i wypełnienia białym kolorem. Księżyc umieściłem za obiektem przedstawiającym park w stylu angielskim w Menedżerze obiektów.
Na końcu namalowałem na pierwszym planie trawę, używając tej samej końcówki pędzla co w przypadku postaci. Dzięki zastosowaniu większego obszaru czerni tytuł artykułu jest bardziej widoczny. Jeśli w miejscu, w którym znajdzie się tytuł, zbyt dużo się dzieje na ilustracji, nie będzie on dobrze współgrał z ilustracją.

Teraz przejdźmy do drugiej ilustracji. Na początku utworzyłem obiekt tła w szarym kolorze. Po rozmieszczeniu prowadnic, które miały mi pomóc w zaplanowaniu perspektywy i kompozycji, zacząłem od utworzenia nowego obiektu w oknie dokowanym Menedżer obiektów. Zaimportowałem wstępny szkic i ustawiłem wartość 50% na suwaku krycia w Menedżerze obiektów. W pierwszej kolejności — za pomocą tych samych pędzli, których użyłem do tworzenia dużej ilustracji — narysowałem dwie ręce trzymające tablet. Następnie narysowałem w tle postacie i półki na książki.
Umieściłem na obiekcie kilka kolorów, a następnie przeciągnąłem je do palety obrazka i upuściłem. Obiekt usunąłem, a potem zaktualizowałem zapisaną paletę obrazka. Później wypróbowałem różne kolory, chcąc uzyskać optymalny efekt. Zostawiłem szare tło, ponieważ poprzez zastosowanie kolorów na najistotniejszym elemencie obrazka — tablecie — chcę go uwypuklić i pokazać, jak ludzie patrzą na postacie na zdjęciach i filmach.
Po zakończeniu obu ilustracji do artykułu i zaakceptowaniu ich przez klienta przekonwertowałem je do trybu CMYK i formatu TIFF, a następnie przesłałem klientowi końcowy efekt mojej pracy.
