Co jakiś czas otrzymuję zlecenie zaprojektowania maskotki dla drużyny sportowej. Często są to moje ulubione projekty, ale jednocześnie stanowią duże wyzwanie. Na ogół traktuję projekt maskotki podobnie jak ikonę do logo. Jest wiele pokrewieństw między tymi dwoma rodzajami projektów. Po pierwsze, obrazek powinien być wyraźny, a jego interpretacja nie powinna nastręczać trudności. Najchętniej wykorzystuję proste kształty do tworzenia stosunkowo skomplikowanych prac, jednak bez przesady. Chcę uzyskać wystylizowany projekt, a nie nadmiernie realistyczny. Moim celem jest też zaprojektowanie czegoś, co można bez trudu odwzorować na odzieży czy oznakowaniach, drukować itp. Projekt ma sprawiać wrażenie nieskomplikowanego, nawet jeśli faktycznie praca nad nim nie była łatwa.

Pierwszy etap obejmuje przeanalizowanie elementów, które powinny znaleźć się w projekcie. Znałem nazwę, miałem motyw podstawowych kolorów i wiedziałem, że maskotka jest przeznaczona dla drużyny baseballowej.

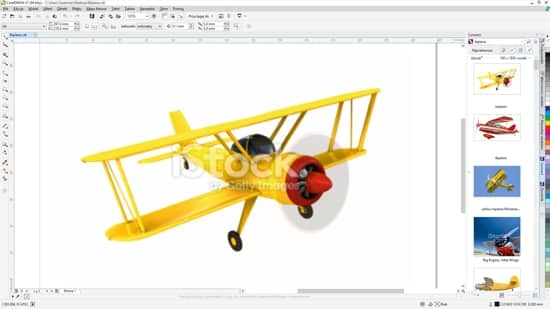
Etap numer dwa to zebranie różnorodnych pomysłów i grafik referencyjnych. Nie muszą one zawierać elementów, które zamierzam narysować; bywa, że nie wiem, co będę rysować, dopóki nie zbiorę różnych opcji. Podczas przeglądania Internetu można natknąć się na logo w ciekawych kolorach lub może mi wpaść w oko styl napisu albo czcionka wykorzystana w innym projekcie. Poświęcam sporo czasu na poszukiwanie inspiracji, staram się jednak, aby znalezione obrazki nie miały zbyt dużego wpływu na tworzony projekt. Chcę, aby moja praca była unikalna. Tworzę nowy plik w programie CorelDRAW i nadaję mu nazwę. Następnie poszukuję inspiracji w Internecie. Jeśli znajdę coś ciekawego, kopiuję to i wklejam do mojego nowego pliku CorelDRAW. Do wyszukiwania zawartości można też wykorzystać program CONNECT. W tym celu w programie CorelDRAW najlepiej przejść do opcji Okno > Okna dokowane > Connect. Gdy okno dokowane jest widoczne, w jego górnej części można wyszukiwać obrazki. Bardzo chętnie wyszukuję grafiki referencyjne w serwisie iStock. Jeśli zamierzasz wykorzystać znaleziony obrazek w projekcie, musisz go zakupić, aby móc z niego legalnie korzystać.

Kolejny krok zależy od tego, jak najwygodniej ci się pracuje. Możesz zacząć szkicować projekt w programie CorelDRAW, na przykład korzystając z tabletu graficznego, albo — tak jak robię — wziąć tradycyjny ołówek i blok. Mam mały notatnik, w którym szkicuję, jednak czasami robię drobne szkice na karteczkach samoprzylepnych. Wolę niewielkie szkice, ponieważ mam wrażenie, że takie miniaturki pozwalają tworzyć proste i czytelne kompozycje. Im większy szkic, tym więcej szczegółów na nim umieszczam, duża liczba detali nie musi być zaletą tego typu projektów. Moje szkice nie są ładne. Mam dzięki nim znaleźć się na boisku do baseballu (oczywiście nie dosłownie). Potrzebuję po prostu podstawowej wizji, którą mógłbym rozwinąć. Nie należy się zniechęcać, jeśli wykonywane szkice nie oddają precyzyjnie wizji projektu. Podczas jego opracowywania będzie czas na wprowadzanie poprawek. Ja narysowałem kilka miniaturowych szkiców. Potem wybiorę jeden, czasem dwa, i na ich podstawie przygotuję moją pracę.

Na skanerze skanuję mój szkic. Przejdź kolejno do opcji: Plik > Pobierz obrazek > Pobierz. Zeskanuj szkic. Procedura skanowania zależy od posiadanego sprzętu. Po zakończeniu kliknij przycisk OK i umieść zeskanowany obrazek w obszarze roboczym.
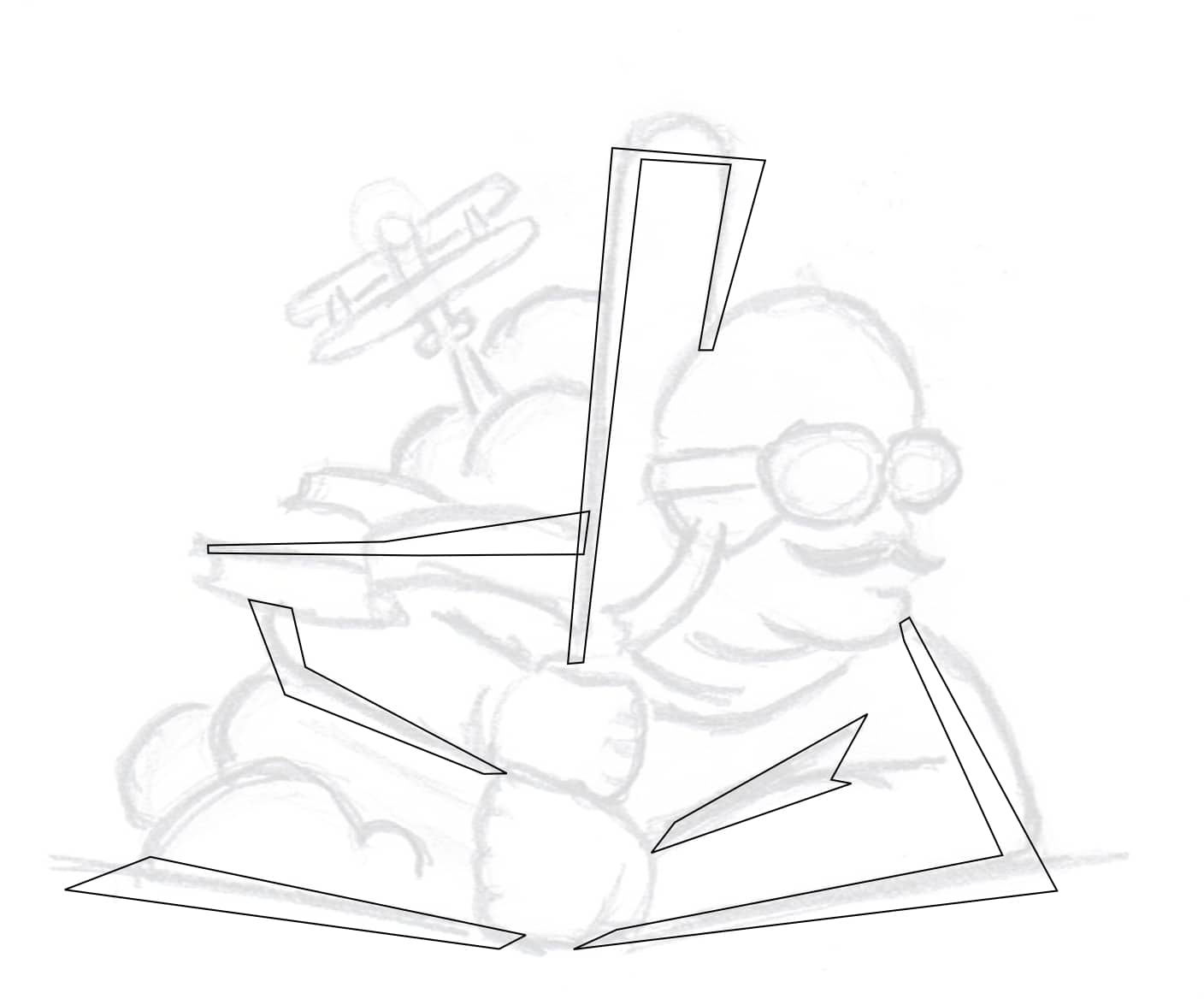
Mam już podstawowy szkic, na którym będę bazować podczas projektowania. Teraz kreślę podstawowe kształty nad szkicem. Najpierw jednak zaznaczam szkic i, korzystając z narzędzia Przezroczystość (Przybornik > narzędzie Przezroczystość), wybieram na pasku właściwości przezroczystość jednolitą o wartości 80%. Następnie, w narzędziu Wskaźnik (Przybornik > narzędzie Wskaźnik), klikam prawym przyciskiem myszy przezroczysty obrazek i zaznaczam opcję Zablokuj obiekt. Dzięki zablokowaniu obrazka mogę pracować mając go jako „podkładkę”, bez obawy, że go przypadkowo zaznaczę.
Teraz mogę zacząć tworzenie kształtów wektorowych na bazie szkicu. Zaczynam od wybrania narzędzia Rysunek odręczny (Przybornik > narzędzie Rysunek odręczny lub klawisz skrótu F5). Narzędzie Rysunek odręczny można wykorzystać na kilka sposobów. Po kliknięciu i przytrzymaniu przycisku myszy kształt linii podąża za ruchem myszy, dzięki czemu można uzyskiwać krzywe. Natomiast jednokrotne kliknięcie i zwolnienie przycisku myszy a następnie przesunięcie wskaźnika myszy do innego punktu w obszarze roboczym i ponowne kliknięcie pozwala na narysowanie prostej. Chcę uzyskać „zamknięte” kształty, dlatego, aby narysować kolejną linię, klikam punkt końcowy linii narysowanej przed chwilą. Ostatnią linię kształtu muszę zakończyć, klikając punkt, w którym zacząłem. Jeśli kształt jest zamknięty, można zastosować w nim wypełnienie lub kolor.
Na początku nie tworzę krzywych. Chcę kreślić tylko proste. Krzywe dodam później.

Aby dodać krzywe na prostych odcinkach, wybierz narzędzie Kształt (Przybornik > narzędzie Kształt lub klawisz skrótu F10). Po wybraniu narzędzia Kształt, kliknij prawym przyciskiem myszy odcinek prostej, a następnie wybierz opcję przekształć w krzywą. Teraz możesz kliknąć i przeciągnąć linię lewym przyciskiem myszy, aby nadać krzywej określony kształt. Jeśli konieczne jest przesunięcie węzłów, wystarczy kliknąć węzeł, a następnie przesunąć go do nowej pozycji, korzystając z narzędzia Kształt.

Zapełniam obszar wokół szkicu, dodając małe, proste kształty. Aby uzyskać stylizowany projekt, należy starać się, aby rysowane kształty były stosunkowo nieskomplikowane.


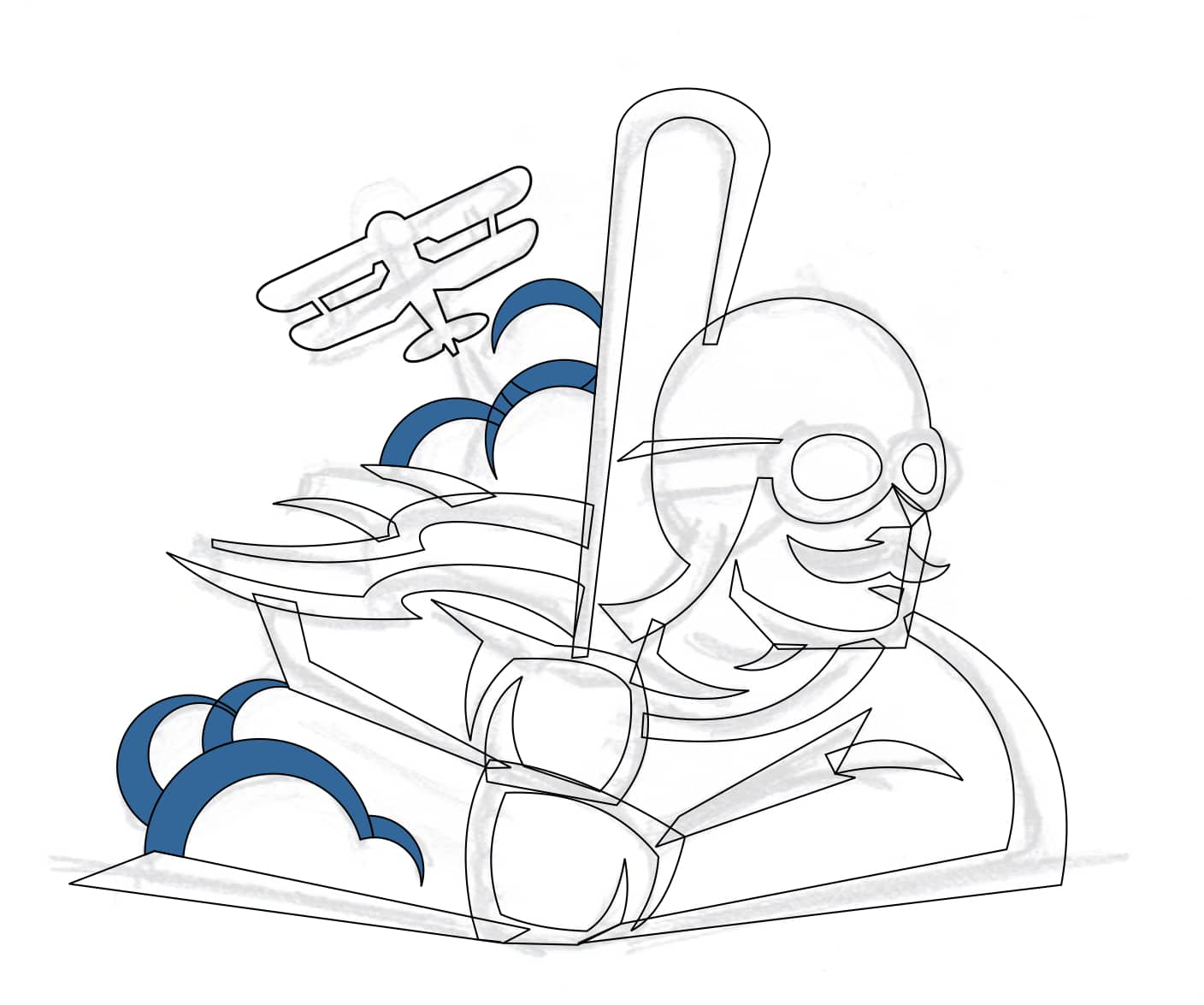
Chcąc uzyskać dym (lub kurz) lub chmury, po prostu rysuję nakładające się na siebie okręgi. Wybieram narzędzie Elipsa (Przybornik > narzędzie Elipsa lub klawisz skrótu F7), a następnie — przytrzymując klawisz CTRL — klikam i przeciągam, w wyniku czego uzyskuję okrąg.

Następnie, korzystając z narzędzia Inteligentne wypełnienie (Przybornik > narzędzie Inteligentne wypełnienie), tworzę nowe kształty, wykorzystując co najmniej dwa inne, które się przecinają. Później mogę usunąć okręgi, pozostawiając nowo powstałe formy.

Teraz czas na narysowanie dwupłatowca. Jak poprzednio, korzystam z narzędzi Rysunek odręczny oraz Kształt. Jednak ten kształt jest odrobinę bardziej skomplikowany niż elementy, które szkicowałem dotychczas.

Teraz jest też idealny moment, aby dodać czarne wypełnienie, co pozwoli nam zorientować się, w jakim kierunku zmierza nasz projekt. Zaznaczyłem po prostu wszystkie kształty, a następnie kliknąłem czarny kolor na palecie kolorów. Jeśli uzyskany efekt mnie nie zadowala, mogę użyć narzędzia Kształt, aby operować dowolnym z naszkicowanych kształtów.

Korzystając z omówionych wcześniej narzędzi, dodałem do projektu kilka innych szczegółów. Jestem zadowolony z mojej pracy, więc zaznaczam wszystkie kształty. Po zaznaczeniu kształtów klikam przycisk Spawaj na pasku właściwości, ponieważ chcę utworzyć jeden, kompletny kształt.

Następnie używam narzędzi Rysunek odręczny i Kształt do uzyskania kształtu, który za chwilę spełni funkcję cienia na projekcie. Na tym etapie nie trzeba martwić się „zamykaniem” kształtów.

Nie musiałem „zamykać” nowych kształtów, ponieważ w tym kroku użyłem ponownie narzędzia Inteligentne wypełnienie.

W następnym kroku utworzyłem granicę, a następnie dodałem kontur w limonkowym kolorze (na potrzeby niniejszego samouczka). Aby utworzyć granicę, zaznacz wszystkie kształty i na pasku właściwości kliknij ikonę Utwórz granice.

Następnie zaznaczyłem tylko kształt nowo utworzonej granicy i użyłem narzędzia Obrys (Przybornik > Obrys), aby otoczyć cały rysunek obrysem.

Czas dodać odrobinę koloru. Ponownie użyłem narzędzia Inteligentne wypełnienie w celu dodania kilku nowych kształtów, które mógłbym wypełnić kolorem. Po wybraniu kształtu wystarczy wybrać kolor na palecie kolorów lub utworzyć nowy kolor. W tym celu należy kliknąć pole bieżącego koloru widoczne w prawym dolnym rogu paska stanu. Istotną cechą tworzonego projektu był ograniczony zakres użytych kolorów. Dlatego wykorzystałem w nim dwa odcienie koloru zielnego, dwa odcienie koloru cielistego, czarny i czerwony.

To tyle, jeśli chodzi o maskotkę. Jednak wystarczy umieścić na projekcie logotyp, aby powstał znak rozpoznawczy drużyny. W pierwszej kolejności znalazłem czcionkę podobną do tej, która według mnie odzwierciedla charakter marki. W narzędziu Tekst (Przybornik > narzędzie Tekst lub klawisz F8), wpisałem nazwę drużyny, a następnie wybrałem odpowiednią czcionkę na liście czcionek, na pasku narzędzi.

Ta czcionka była bliska ideałowi, jednak wolałem odrobinę inną literę „S”. Chcąc uzyskać nową literę „S”, zamiast niej wpisałem „O”. Następnie użyłem kilku narzędzi kształtowania na pasku narzędzi, między innymi Przytnij, Część wspólna oraz Spawaj, a także paru prostokątów, aby otrzymać nową literę „S”.

Dodałem ją do napisu, a następnie powiększyłem trochę pierwszą i ostatnią literę. Jednak najpierw należy rozdzielić litery i przekształcić je w krzywe. Po pierwsze zaznacz napis. Przejdź kolejno do opcji: Rozmieść > Rozłącz — Tekst ozdobny. Po zaznaczeniu wszystkich liter przejdź do opcji: Rozmieść > Przekształć w krzywe.

Chcę teraz nadać moim literom niepowtarzalny charakter. Użyłem narzędzia Rysunek odręczny, aby utworzyć haczykowate kształty. Kształty przyciągnąłem do boków poszczególnych liter, pamiętając o włączeniu opcji Przyciąganie do obiektów. Przejdź kolejno do opcji: Widok > Przyciąganie do obiektów. Następnie użyłem funkcji Wyrównanie i rozkład, aby wyrównać wszystkie haczykowate kształty w poziomie (Okno > Okna dokowane > Wyrównanie i rozkład lub Ctrl + Shift + A), i zespawałem kształty z literami. Utworzyłem jeszcze więcej haczykowatych kształtów, ale zamiast je zespawać, użyłem funkcji Przytnij dostępnej na

W kolejnym kroku użyłem funkcji Dodaj perspektywę dostępnej w menu Efekty, dzięki czemu uzyskałem następujący efekt:

Następnie użyłem narzędzia Obwiednia (Przybornik > Obwiednia), aby lekko zakrzywić spodnią część pięciu środkowych liter. Utworzyłem 2 linie, które wykorzystałem jako prowadnice podczas umieszczania napisu „Decatur”.

Później utworzyłem dwa czworoboki po obu stronach napisu „Decatur”, korzystając z narzędzia Rysunek odręczny. Zespawałem oba czworoboki i napisy „Decatur” oraz „Dusters”, łącząc je w jeden kształt. Nowy kształt otoczyłem obrysem. W tym celu skorzystałem z narzędzia Obrys.

Tym razem utworzyłem wewnętrzny obrys i za pomocą narzędzia Inteligentne wypełnienie narysowałem kształty w dolnej części napisu.

Kolory dopasowałem do znajdujących się na ilustracji.

Na zakończenie przygotowywania logo maskotki połączyłem oba opracowywane projekty.
