Ogni tanto capita che mi chiedano di disegnare la mascotte di una squadra sportiva. Questi progetti sono tra i miei preferiti, ma anche tra i più complicati. Generalmente gestisco il processo di disegno di una mascotte come quello di un'icona per un logo. Tra i due vi sono varie similitudini. Innanzitutto, l'immagine deve essere chiara e facilmente identificabile. Preferisco usare forme semplici per realizzare un'immagine un po' più complessa, ma non troppo. Cerco di creare disegni stilizzati, non ultra realistici. Il mio obiettivo, inoltre, è realizzare un'immagine facilmente riproducibile su indumenti, insegne, stampe e altro ancora. Deve sembrare che sia stato semplice realizzare il disegno, anche se non lo è stato.

Il primo passaggio consiste nel definire gli elementi che faranno parte del disegno. In questo caso conoscevo il nome, avevo lo schema di colori di base e sapevo che il disegno era per una squadra di baseball.

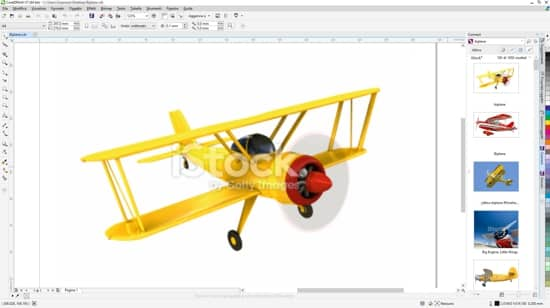
Il secondo passaggio è raccogliere immagini di riferimento. Le immagini di riferimento non devono essere legate solo a ciò che si ha in mente di disegnare, anche perché in certi casi per capire con esattezza cosa si andrà a disegnare occorre passare in rassegna varie opzioni. Navigando in Internet può capitare di trovare un logo con uno schema di colori particolarmente interessante o con uno stile di caratteri o un font che ci piace. Dedico parecchio tempo alla fase di ispirazione, senza tuttavia lasciare che le immagini che trovo influenzino troppo il mio progetto. L'obiettivo è realizzare un disegno unico nel suo genere. Creo un nuovo file in CorelDRAW e gli assegno un nome. Quindi navigo in Internet alla ricerca di ispirazione. Se trovo qualcosa che mi piace, lo copio e incollo in un nuovo file di CorelDRAW. CONNECT può essere usato per cercare contenuti. Per farlo, consiglio in CorelDRAW di selezionare Finestre > Finestre mobili > Connect. Quando la finestra mobile è visibile nella parte superiore della finestra è possibile cercare le immagini. Per cercare foto di riferimento, mi piace molto anche usare iStock. Se si ha in mente di utilizzare un'immagine trovata in un disegno, occorre acquistarla per poterla usare legalmente.

Il prossimo passaggio dipende dal processo di lavoro con cui si ha maggiore familiarità. Si può scegliere di abbozzare i disegni in CorelDRAW, di utilizzare una tavoletta grafica oppure, come nel mio caso, di usare una matita e un foglio di carta. In genere uso un piccolo blocco per gli schizzi, ma a volte mi capita di usare anche dei post-it. Mi piace realizzare degli schizzi di piccole dimensioni, perché mi sembra che le miniature si prestino bene alla realizzazione di immagini semplici e chiare. Maggiori sono le dimensioni dei miei schizzi, più dettagli tendo a metterci e progetti di questo tipo non sempre richiedono un elevato livello di dettaglio. I miei schizzi non sono esteticamente belli. Il loro scopo è quello di aiutarmi a dare il calcio di inizio. Mi permettono di definire l'aspetto e l'effetto dai quali continuare a lavorare. Non bisogna scoraggiarsi se questi schizzi non rappresentano esattamente ciò che si era pensato. Il progetto può essere perfezionato man mano. Creo vari schizzi in miniatura e ne scelgo uno, talvolta due, per costruire il mio disegno.

Utilizzando lo scanner, effettuo la scansione del mio schizzo su carta. Selezionare: File > Acquisizione immagine > Acquisizione. Seguire il normale processo di scansione che sarà diverso a seconda dello scanner utilizzato. Una volta terminato, premere OK e collocare l'immagine scansita nell'area di lavoro.
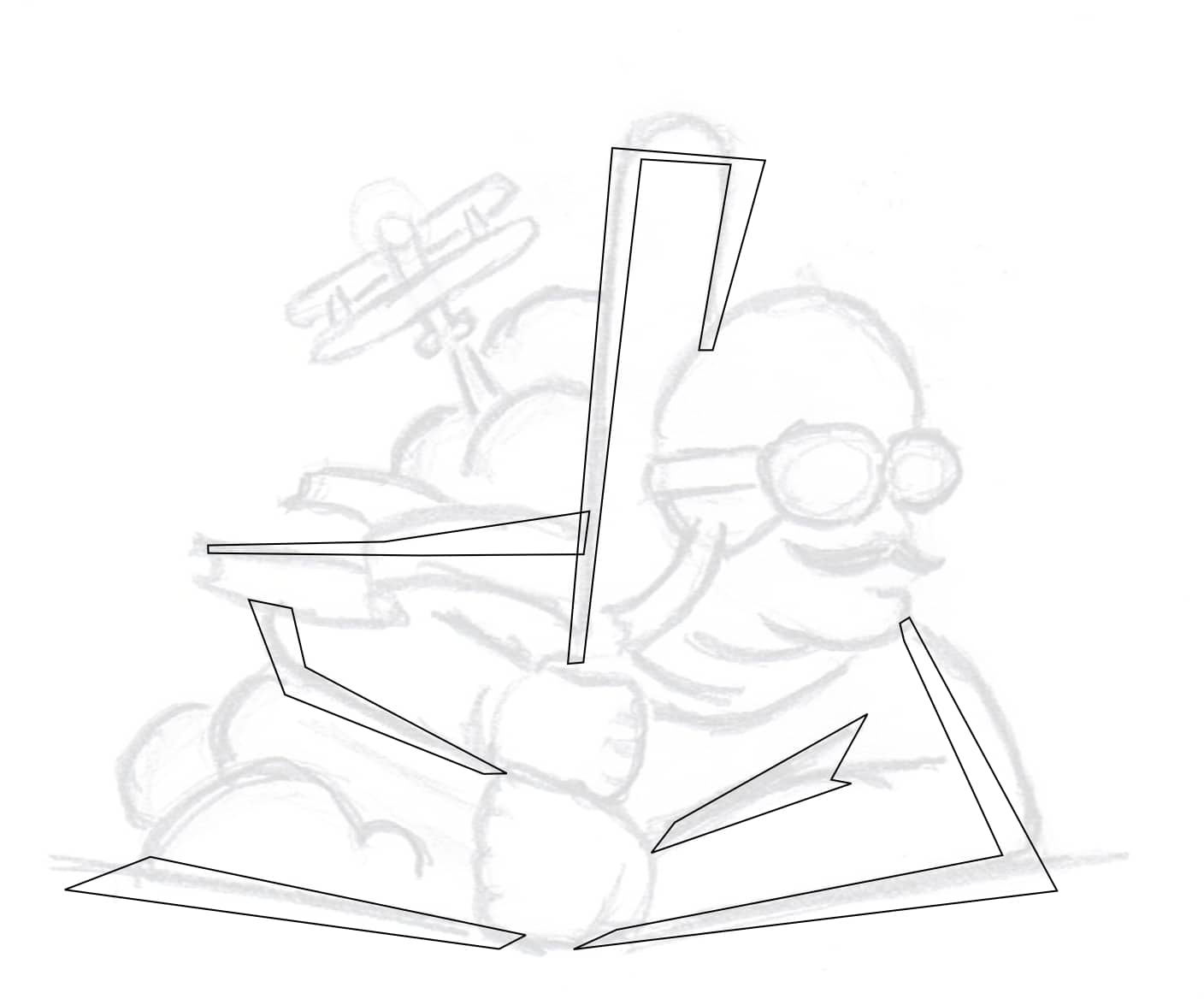
Ora che ho uno schizzo da cui partire, disegno alcune forme di base sopra il mio schizzo. Prima di farlo, seleziono lo schizzo e utilizzo lo Strumento Trasparenza (Casella degli strumenti > Strumento Trasparenza), applico una Trasparenza uniforme di circa l'80% dalla Barra delle proprietà. Quindi, con lo Strumento Puntatore (Casella degli strumenti > Strumento Puntatore), faccio clic con il pulsante destro del mouse sull'immagine trasparente e seleziono Blocca oggetto. Bloccando l'immagine, possono lavorare facilmente sopra il mio schizzo senza rischiare di selezionarlo per sbaglio.
Ora posso iniziare a creare forme vettoriali sul mio schizzo. Comincio selezionando lo Strumento Mano libera (Casella degli strumenti > Strumento Mano libera o il tasto di scelta rapida F5). Lo Strumento Mano libera funziona in molti modi diversi. Selezionando e tenendo premuto il pulsante del mouse, la linea seguirà il percorso del cursore del mouse ed è possibile creare linee curve. Facendo una volta clic e lasciando andare il pulsante, spostando il cursore del mouse in un altro punto dell'area di lavoro e facendo clic una seconda volta, è possibile invece creare una linea retta. L'obiettivo è creare forme chiuse, quindi tracciamo la linea successiva facendo clic sul punto finale della linea appena creata. Infine, per terminare l'ultima linea della forma, facciamo clic sul primo punto dal quale siamo partiti. La forma è chiusa quando si può applicare un riempimento o un colore alla forma.
All'inizio non mi preoccupo delle linee curve. Voglio solo tracciare linee rette. Aggiungerò le linee curve successivamente.

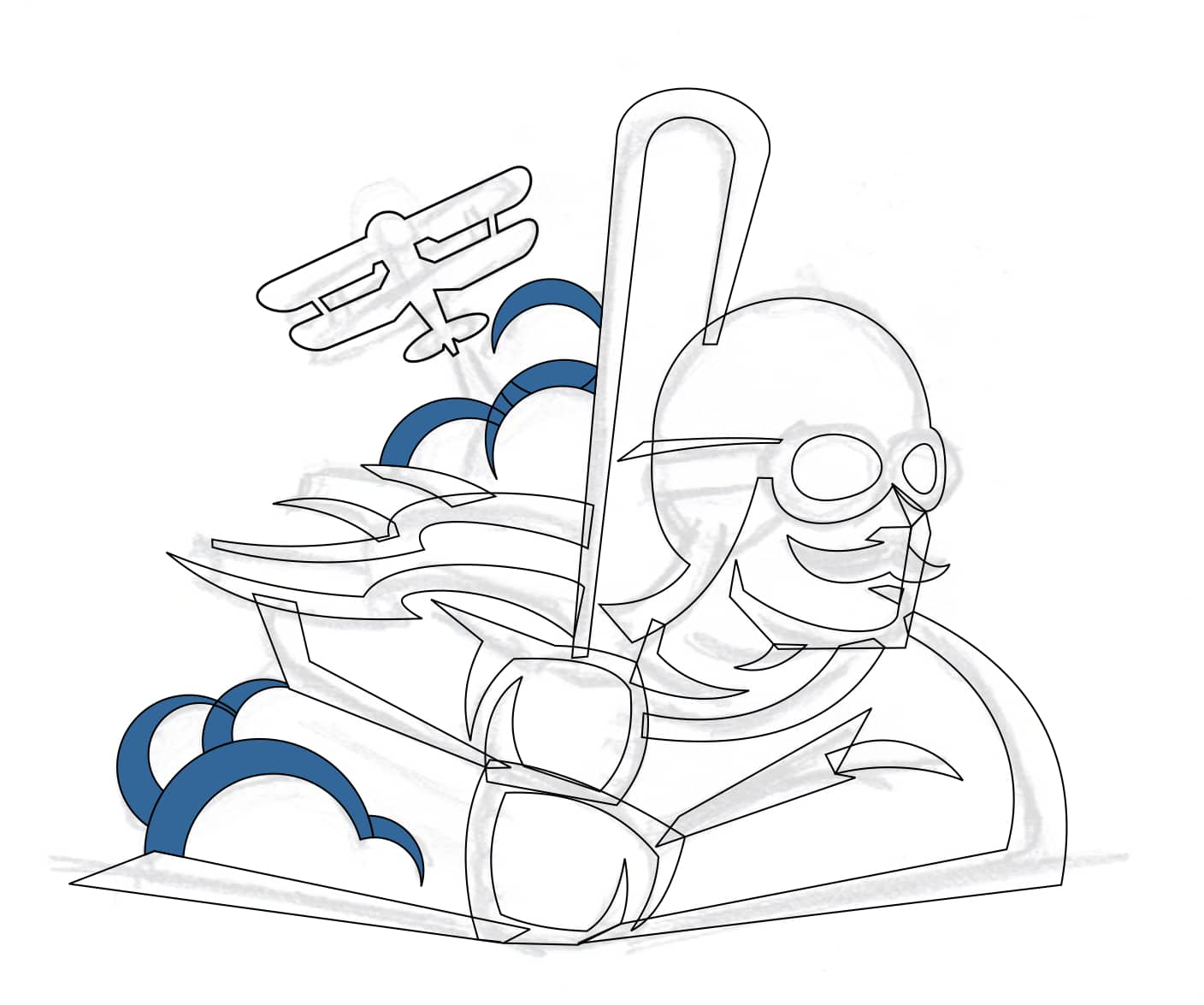
Per aggiungere curve a linee rette, selezionare lo Strumento Modellazione (Casella degli strumenti > Strumento Modellazione o il tasto di scelta rapida F10). Con selezionato lo Strumento Modellazione, fare clic con il pulsante destro del mouse su una linea retta e selezionare A curva. Ora basta fare clic sul pulsante sinistro del mouse e trascinare il cursore sulla linea per modificare la nuova curva creata. Per spostare i nodi, basta fare clic e trascinare il nodo in una nuova posizione utilizzando lo Strumento Modellazione.

Continuo a lavorare sul mio schizzo aggiungendo forme piccole e semplici. È importante mantenere le forme semplici se si vuole conferire un aspetto stilizzato.


Per creare il fumo (o la polvere), o le nuvole, basta realizzare dei cerchi sovrapposti. Selezionare lo Strumento Ellisse (Casella degli strumenti > Strumento Ellisse o il tasto di scelta rapida F7), quindi, tenendo premuto il tasto Ctrl, fare clic e trascinare per creare un cerchio.

Quindi utilizzare lo Strumento Riempimento assistito (Casella degli strumenti > Strumento Riempimento assistito), per creare nuove forme da due o più forme che si intersecano. Quindi, eliminare i cerchi tralasciando le nuove forme appena create.

E ora creiamo il biplano. Per farlo ho usato gli strumenti Mano libera e Modellazione come prima. Tuttavia, questa forma è leggermente più complicata rispetto alle altre forme che ho realizzato finora.

Ora è un buon momento per aggiungere un riempimento nero, per vedere come sta venendo il nostro disegno. Per farlo, seleziono tutte le forme e faccio clic sul colore nero da Tavolozza colore. A questo punto, se il risultato non mi soddisfa, posso usare lo Strumento Modellazione per modificare le forme che ho creato.

Utilizzando gli strumenti descritti in precedenza, ho aggiunto qualche altro dettaglio al disegno. Una volta ottenuto il risultato desiderato, ho selezionato tutte le forme. Quindi ho fatto clic sul pulsante Salda nella Barra delle proprietà per creare una forma completa.

Utilizzando gli strumenti Mano libera e Modellazione ho creato quella che tra poco diventerà l'ombreggiatura del mio disegno. In questa fase non serve preoccuparsi di chiudere le forme.

Non è stato necessario chiudere le nuove forme perché in questa fase ho usato di nuovo lo Strumento Riempimento assistito.

In questo passaggio ho creato un limite e ho colorato il contorno di verde lime. Per creare un limite, selezionare tutte le forme, quindi nella Barra delle proprietà fare clic sull'icona Crea limite.

Dopo aver selezionato solo la nuova forma limite, ho creato e usato lo Strumento Contorno (Casella degli strumenti > Contorno) per creare un contorno intorno all'intero disegno.

In questa fase andremo ad aggiungere il colore. Ancora una volta, ho usato lo Strumento Riempimento assistito per aggiungere nuove forme alle quali applicare il colore. Con selezionata una forma, basta fare clic su un colore nella Tavolozza colore o creare un nuovo colore facendo clic sul riquadro dei colori corrente collocato nell'angolo in basso a destra della Barra di stato. Per questo disegno, è stato importante disporre di uno schema di colori limitato. In questo disegno ci sono due tonalità di verde, due di marrone chiaro, nero e rosso.

La mascotte è completa, ma aggiungendo semplicemente un logo a questo disegno possiamo creare una vera e propria identità per questa squadra. La prima cosa che ho fatto è stato cercare un font che fosse simile a quello che avevo in mente per questo brand. Utilizzando lo Strumento Testo (Casella degli strumenti > Strumento Testo o F8), ho digitato il nome della squadra e ho selezionato il font che mi piaceva dall'Elenco caratteri nella Barra delle proprietà.

Il font era simile a quello che volevo, ma ho disegnato la "S" in modo da renderla leggermente diversa. Per creare nuove "S" ho digitato una "O" maiuscola. Quindi, utilizzando vari Strumenti Modellazione nella Barra delle proprietà, tra cui Taglia, Interseca e Salda, e aiutandomi con alcuni rettangoli, ho potuto creare una nuova "S".

Ho aggiunto la nuova "S" alla scritta, quindi ho allargato leggermente le prime e le ultime lettere. Prima però ho dovuto dividere le lettere e convertirle in curve. Come prima cosa, occorre selezionare la scritta. Selezionare: Oggetto > Dividi tipo artistico. Quindi, con le lettere selezionate, fare clic su: Oggetto > Converti in curve.

A questo punto occorre dare un tocco di carattere a queste lettere. Ho creato piccole forme a cuneo usando lo Strumento Mano libera. Quindi ho agganciato le forme ai lati di ciascuna lettera, assicurandomi che Aggancia agli oggetti fosse attivo. Selezionare: Visualizza > Aggancia a > Oggetti. Quindi ho usato la funzionalità Allinea e distribuisci per assicurarmi che tutti i cunei fossero allineati orizzontalmente (Finestre > Finestre mobili > Allinea e distribuisci o Ctrl+Shift+A), e ho saldato le forme alle lettere. Ho creato altri cunei, ma invece di saldarli ho usato la funzionalità Taglia nella

Quindi ho usato la funzionalità Aggiungi prospettiva sotto il menu Effetti per creare il seguente effetto:

ho usato lo Strumento Involucro (Casella degli strumenti > Involucro) nelle cinque lettere centrali per aggiungere una leggera curvatura in basso. Quindi ho creato due linee come guide per la scritta "Decatur".

Ho realizzato due quadrilateri su entrambi i lati della scritta usando lo Strumento Mano libera. Ho saldato i due quadrilateri, la scritta "Decatur" e la scritta "Dusters" in una forma. Ho applicato un contorno intorno alla nuova forma usando lo Strumento Contorno.

Quindi ho creato un Contorno interno e ho usato lo Strumento Riempimento assistito per creare forme nella sezione inferiore della scritta.

Ho modificato i colori in base a quelli dell'illustrazione.

Infine, per completare il logo della mascotte ho combinato i due disegni.
