de Anand Dixit
Las capas constituyen un método muy eficaz de organizar los objetos que creas con CorelDRAW. Gracias al uso de capas, podrás reducir el tiempo empleado en el trabajo, facilitar el proceso de diseño y mejorar el nivel de precisión de los diseños.
¿Qué tipo de trabajo resulta más adecuado crear en capas?
Antes de abrir un documento de CorelDRAW en blanco, necesitarás realizar una preparación previa. Personalmente, prefiero hacer un boceto a mano del diseño, su contenido y la colocación de los objetos en el mismo.
El primer paso consiste en definir el tamaño de página del diseño abriendo un nuevo documento. De forma predeterminada, CorelDRAW abre el nuevo documento con una capa predeterminada denominada "Capa 1". A continuación, deberás abrir la ventana acoplable Administrador de objetos (Ventana > Ventanas acoplables > Administrador de objetos).
El segundo paso consiste en crear el número necesario de capas maestras haciendo clic en el botón Nueva capa maestra (Ilustración 1, elemento 5) en la ventana acoplable Administrador de objetos. Las capas maestras se mostrarán en todas las páginas del diseño. A continuación, crea el número necesario de capas haciendo clic en el botón Nueva capa (Ilustración 1, elemento 4).
Para este tutorial, consulta las imágenes del diseño de calendario. He utilizado dos capas maestras y cuatro capas.
Ahora tienes una página configurada para el trabajo.
Sugerencia: CorelDRAW crea las capas nuevas sobre las capas anteriores. No te olvides de crear las capas en el orden en que las necesites en el diseño.
El tercer paso consiste en duplicar la página hasta obtener 12 páginas. Haz clic con el botón secundario en la ficha Página 1 en la parte inferior de la ventana de la aplicación y elige Duplicar página en el menú desplegable. Puesto que todavía no has añadido ningún objeto a la página, puedes elegir las opciones predeterminadas del cuadro de diálogo Duplicar página y hacer clic en Aceptar.
Nota: al añadir páginas nuevas a un archivo haciendo clic en Diseño > Insertar página, se añade una página con la capa única predeterminada. En ese caso, tendrás que añadir todas las capas necesarias a cada una de las páginas por separado, lo que podría llevar bastante tiempo.
Una vez seguidos estos tres pasos, tendrás el documento para crear un calendario de pared listo para usar.
Antes de ver un ejemplo, voy a explicar algunos aspectos importantes del Administrador de objetos.
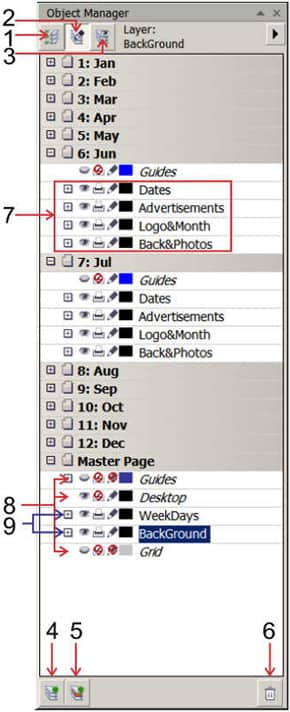
La ventana acoplable Administrador de objetos (Ilustración 1) muestra el estado actual de la estructura del documento y facilita así la administración de las capas y objetos. Muestra todas las páginas del documento activo con todas las capas de cada página y todos los objetos que contiene cada capa de cada página.
Ilustración 1: Administrador de objetos
(la interfaz de usuario se muestra en inglés como ejemplo)

Las siguientes explicaciones corresponden a las etiquetas de la Ilustración 1.
Nº1 - Botón Mostrar propiedades de objeto
Al activar este botón, se muestran las propiedades de cada objeto de la capa. Cuando se hace clic en el signo + al inicio de cada página, se muestran todos los detalles de los objetos en la ventana acoplable.
Nº2 - Botón Editar en las capas
Al activar este botón, podrás trabajar en cualquier objeto, independientemente de la capa que esté activa. Si está desactivado, tendrás que seleccionar y activar la capa para poder trabajar en los objetos de la misma. Es decir, todos los objetos de las capas estarán bloqueados, excepto los de la capa activa.
Nº3 - Botón Visualización del Administrador de capas
Al activar esta vista, podrás administrar la jerarquía o secuencia de capas. El usuario puede mover la posición de las capas como desee.
Nº4 - Botón Nueva capa
Crea una capa nueva en la página activa.
Nº5 - Botón Nueva capa maestra
Crea una capa maestra nueva en la página maestra del documento.
Nº6 - Botón Eliminar capa
Elimina la capa con todos los objetos que contiene.
Nº7 - Capas normales personalizadas añadidas a la página. De forma predeterminada, CorelDRAW asigna nombres a las capas de forma secuencial. Por ejemplo, Capa 2, Capa 3, etc. Para tu comodidad y para facilitar la identificación de las capas mientras trabajas, puedes cambiarles el nombre.
Nº8 - Capas maestras predeterminadas. Las capas Guías, Escritorio y Cuadrícula son predeterminadas y no se pueden eliminar del documento.
Nº9 - Capas maestras personalizadas añadidas a una página maestra a las que se les ha cambiado el nombre posteriormente por comodidad.
A continuación, vamos a hablar de los botones de propiedades de las capas. Cada capa tiene tres botones que te permiten administrar las propiedades de la misma.
El icono de ojo indica la visibilidad de la capa. Cuando está activado este icono, se muestran los objetos de la capa y, cuando está desactivado, se ocultan.
El icono de impresora indica si se imprime o no la capa. Cuando está activado el icono de impresora, se imprimen y exportan los objetos de la capa y, cuando está desactivado, se omiten todos los objetos de la impresión y exportación.
El icono de lápiz indica si se puede editar o no la capa. Cuando está activado el icono de lápiz, puedes seleccionar y editar los objetos de la capa y, cuando está desactivado, se bloquea la selección y edición de los mismos.
Sugerencia: normalmente, es necesario activar o desactivar juntos los iconos de visibilidad y de impresión. Ten en cuenta que una capa visible no se imprimirá ni exportará si está desactivado el icono de impresora y que una capa no visible se imprimirá y exportará si está activado el icono de impresora.
Además, puedes hacer que esté visible una capa, pero que no se imprima, y utilizarla para guardar las notas del diseño en el archivo. Uso esta capa para guardar la información de impresión y otros datos del diseño que necesite consultar en cualquier momento.

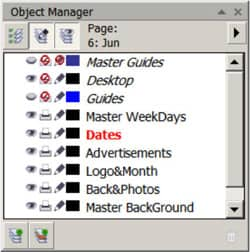
Ilustración 2
(la interfaz de usuario se muestra en inglés como ejemplo)
A continuación, vamos a explicar cómo utilizar la Visualización del Administrador de capas. Esta vista te permite administrar el orden de las capas de la página activa. La Ilustración 2 muestra la secuencia de capas de la 'Page: 6: Jun'.
Puedes arrastrar las capas a la posición que desees.
Sugerencia: puedes activar la visibilidad, la impresión y la edición de las capas de cada página desde la Visualización del Administrador de capas.
En el diseño de ejemplo, necesité:

Ilustración 3
La primera capa maestra se creó para colocar todos los objetos necesarios para crear un fondo común a todas las páginas.
La segunda capa maestra se creó para colocar los nombres de los días de la semana comunes a todas las páginas.
La posición secuencial de ambas capas maestras tenía que ser distinta y, por este motivo, fue necesario crear y utilizar dos capas maestras.
Usé cuatro capas en cada página para añadir fechas, anuncios, el logotipo y el mes, así como el fondo y las fotos.
Dates (Fechas): cada página contiene las fechas de cada mes en esta capa.
Advertisements (Anuncios): esta capa contiene pequeños anuncios para rellenar los espacios en los cuadros en blanco de la sección de fechas.
Logo & Month (Logotipo y mes): la cabecera superior y el nombre del mes están incluidos en esta capa.
Back & Photos (Fondo y fotos): las fotografías y los objetos empleados para crear el fondo de cada página se incluyen en esta capa. Cada página requirió la colocación de distintas fotografías y objetos, por lo que esta capa normal se creó en todas las páginas.

Ilustración 4
Background (Fondo): capa maestra
La primera desde abajo. Objetos que tenían que estar visibles e imprimibles en todas las páginas.

Ilustración 5
Back & Photos (Fondo y fotos): capa normal
La segunda desde abajo. Objetos exclusivos de cada página. Cada página contiene distintas fotos y objetos.

Ilustración 6
Logo & Month (Logotipo y mes): capa normal
La tercera desde abajo. Objetos exclusivos de cada página. Cada página tiene un mes distinto y un color diferente para el nombre de la empresa.

Ilustración 7
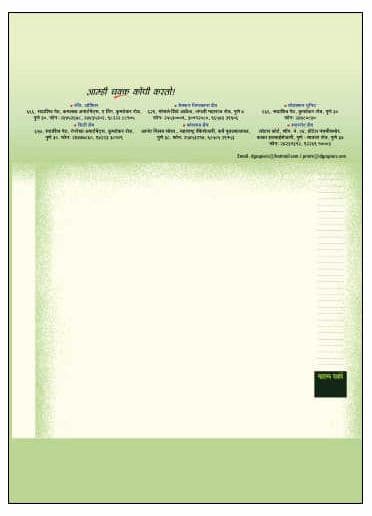
Advertisements (Anuncios): capa normal
La cuarta desde abajo. Cada página tiene resaltados distintos servicios. Las posiciones de los servicios tuvieron que modificarse en cada página.

Ilustración 8
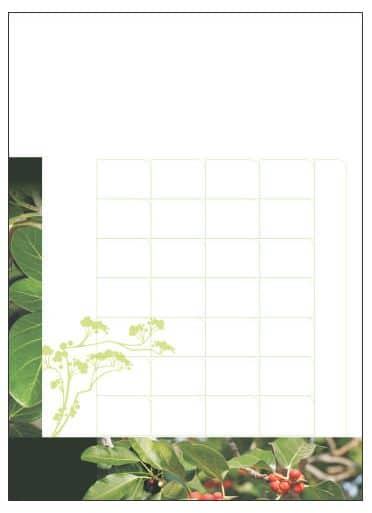
Dates (Fechas): capa normal
La quinta desde abajo. Cada página tiene fechas distintas de cada mes. El texto es diferente en cada página.

Ilustración 9
Weekdays (Días): capa maestra
La sexta desde abajo. Los días de la semana son comunes a todas las páginas. Esta capa maestra tuvo que colocarse secuencialmente sobre el resto de las capas.