de Joseph Diaz
Al diseñar un logotipo o una marca, suelo empezar con imágenes o con un icono y luego creo un tipo de letra adecuado para el gráfico o, si quiero que el texto sea el principal foco de atención, me concentro entonces primero en él. Para este diseño concreto, quiero que el texto capte toda la atención.
Resulta clave conocer el público de destino del cliente para poder crear algo que les resulte atractivo. En realidad, es más importante que crear algo que agrade al propietario de la empresa. En este caso, necesito algo femenino, como "de encaje", que grite a voces "tienda de ropa femenina". Tras investigar un poco y crear unos cuantos bocetos en papel, se me ocurrió utilizar un tipo de letra parecido a un lazo e incorporar de algún modo una imagen o un gráfico "amuleto".
Antes de meternos a fondo en el proyecto, vamos a ver un pequeño truco para crear texto en forma de lazo. No voy a utilizar este método para crear la marca de este cliente; no obstante, nos ayudará a meternos en materia a la hora de crear la letra en forma de lazo.
Lo que necesitamos es crear una palabra en cursiva en una línea. Puedes intentar escribirla a mano y escanearla o, como yo, utilizar la herramienta Mano alzada (imagen de la herramienta Mano alzada) y dibujarla directamente en CorelDRAW.

Ilustración 1
El siguiente paso consiste en duplicar la palabra. A continuación, escalonamos la palabra duplicada (en este caso, hacia la derecha y hacia abajo). Puede que te resulte práctico cambiar el color del contorno de ambas palabras para poder distinguirlas entre sí mientras trabajas.

Ilustración 2
Para cambiar rápidamente el color de los contornos, selecciona la línea o trayecto que deseas cambiar y, a continuación, haz clic con el botón secundario en un color de la paleta de colores para cambiar el color del contorno.
Ahora necesitamos encontrar dos puntos para crear una línea diagonal que reutilizaremos para ayudar a crear el efecto de lazo. En este caso, empleé el inicio de la palabra.

Ilustración 3
Tal y como puedes ver en la Ilustración 4, dupliqué (o Ctrl+d) la línea diagonal gris y reutilicé las líneas duplicadas varias veces donde se plegaría el lazo normalmente. Esto permite mantener la coherencia del ángulo de la línea diagonal y utilizar la función Encajar en objetos de CorelDRAW (Ctrl+z). Con la función Encajar en objetos activada, puedes encajar las líneas grises en el borde de las dos palabras. En este paso no tienes que preocuparte por combinar las líneas, puesto que CorelDRAW tiene una herramienta magnífica que vamos a utilizar para crear las formas que compondrán el lazo.

Ilustración 4

Ilustración 5
Se trata de la herramienta Relleno inteligente. (imagen de la herramienta Relleno inteligente)
Ahora voy a volver a utilizar colores para mejorar la visualización del efecto de lazo. Decidí usar dos tonos de azul, como si el lazo tuviese un tono distinto en cada lado. También usé el color amarillo temporalmente en las partes que se intersecan. Para conseguir este efecto, volví a emplear la herramienta Relleno inteligente.

Ilustración 6
Ahora puedes soldar las partes amarillas a las formas azul oscuro o a las formas azul claro. Funciona de ambos modos. Tal y como puedes ver, en este caso las soldé a las formas azul claro.

Ilustración 7
Para soldar dos (o varias) formas, basta con seleccionar todas las formas que deseas soldar. Verás, entonces, que se activa el botón Soldar. (imagen del botón Soldar)
Repite este proceso para cada letra para crear el tipo de letra con forma de lazo que buscas para tu diseño.

Ilustración 8
Quería crear un aspecto manuscrito personalizado para el tipo de letra de lazo de esta marca concreta y no se me ocurrió una forma mejor que pedirle a mi padre, un rotulista con mucha experiencia, que se pusiese manos a la obra. Las letras manuscritas fluyen de una manera imposible de reproducir con las fuentes prediseñadas y, además, quería crear algo realmente único. Algo con aspecto manuscrito porque realmente se creó a mano.

Ilustración 9
El problema de usar los pasos anteriores para crear este tipo de letra en lazo radica en que se pierden las variaciones en grosor de la letra original y, por lo tanto, se pierde el carácter de la letra manuscrita. No obstante, puedo utilizar lo que hemos aprendido al crear antes la palabra "corel" para guiarme a la hora de diseñar esta letra.
Para empezar, voy a colocar en el escáner la película transparente que rotuló mi padre. A continuación, selecciono Archivo -> Adquirir imagen -> Adquirir. Luego, selecciono la opción de escanear la imagen como imagen de escala de grises. Una vez escaneada, la imagen se muestra en la página de dibujo.

Ilustración 10
Ahora tengo dos opciones: puedo añadir una transparencia a la imagen escaneada o utilizar el modo de Líneas de dibujo: Ver -> Líneas de dibujo. El objetivo es hacer que la imagen aparezca atenuada para que resulte más fácil trabajar sobre ella.

Ilustración 11
Otra idea sería bloquear la imagen para no seleccionarla por error al trabajar con las formas superpuestas. Basta con hacer clic con el botón secundario en la imagen y seleccionar "Bloquear objeto" en el menú desplegable.
Me gusta usar líneas guía para crear una línea de base coherente para la letra. Las líneas guía resultan muy fáciles de crear. Basta con hacer clic en la Regla en la parte superior o izquierda y arrastrar hacia el espacio de trabajo. Suelta el botón del ratón para colocar la línea discontinua donde desees. De todos modos, puedes mover la línea guía en cualquier momento seleccionándola como si fuese una forma cualquiera. De hecho, también puedes girar la línea guía como si fuese una forma. Haz clic en la línea guía una segunda vez para girarla. En este caso, necesito que las líneas guía estén inclinadas, por lo que voy a girar la primera línea guía y, a continuación, con la primera línea guía todavía seleccionada, duplicarla (Ctrl+D).

Ilustración 12
Si seleccionas Ver -> Encajar en -> Encajar en líneas guía, las formas y objetos se encajarán en las líneas guía que acabas de crear.
Ahora voy a tratar este texto como si se tratase de cualquier otro tipo de ilustración. Así que, al igual que si crease una ilustración de un coche o de una persona, utilizo la herramienta Mano alzada (imagen de la herramienta Mano alzada) y la herramienta Forma (imagen de la herramienta Forma). Me gusta empezar por "hacer un esbozo" de las formas. Primero selecciono la herramienta Mano alzada (imagen de la herramienta Mano alzada). Con la herramienta Mano alzada seleccionada, al hacer clic y mantener presionado el botón del ratón, la línea sigue el movimiento del ratón; no obstante, si haces clic una vez y no mantienes presionado el botón del ratón, puedes crear líneas rectas. Para completar la línea recta, debes hacer clic una segunda vez en otro punto de la pantalla. Así, al crear una serie de líneas rectas conectadas que siguen aproximadamente el contorno de la letra, creo varias formas que acabarán formando la letra en forma de lazo.

Ilustración 13
A continuación, utilizo la herramienta Forma (imagen de la herramienta Forma) para manipular las líneas rectas que acabo de crear. Al usar la herramienta Forma, observarás los comandos relacionados con la herramienta que se muestran en la barra de propiedades sobre el espacio de trabajo. En este caso, empiezo por usar el comando "Seleccionar todos los nodos" (imagen del comando "Seleccionar todos los nodos"). Ahora puedo seleccionar el comando "Convertir a curva" (imagen del icono "Convertir a curva"), que convertirá todas las líneas rectas en curvas. Seguirán teniendo el aspecto de líneas rectas, con la diferencia de que ahora, al hacer clic y tirar del centro de la línea, puedo hacer que se convierta en una curva. En este punto, recomiendo usar también la función "Suavizar nodo" (imagen del icono "Suavizar nodo").

Ilustración 14
Trabajo de letra en letra, aplicando lo que aprendí anteriormente al crear la palabra "corel". Para ahorrar tiempo, duplico las letras que aparecen varias veces, como la "e" y la "u". También cambio varias cosas que no me gustaban de la letra manuscrita.
 |
 |
| Ilustraciones 15 -16 | |
Ahora es el momento de añadir color. Empiezo por añadir un color de fondo sobre el que trabajar. El cliente solicitó grises y verdes para la marca, por lo que voy a empezar con un fondo gris oscuro. A continuación, convierto los contornos del texto a blanco de forma temporal para poder ver lo que hago.

Ilustración 17
A diferencia del texto que creé antes, a éste quiero añadirle más dimensión y, para ello, voy a utilizar degradados que me ayudarán a simular el sombreado. Me gusta emplear la herramienta Relleno interactivo (imagen de la herramienta Relleno interactivo) para obtener este efecto. Una cosa que puede resultar de ayuda es crear una sencilla imagen de referencia para ayudarme a mantener la coherencia de los degradados en todas las letras. En este caso, me limito a crear un anillo.

Ilustración 18
Si estuviese creando una ilustración con edificios y quisiese que el ángulo de la fuente de luz y el sombreado fuesen coherentes, podría dibujar un cubo como referencia.
El anillo de referencia no sirve solamente de ayuda visual, sino que también te permite usar la herramienta Cuentagotas (imagen de la herramienta Cuentagotas) para copiar los atributos de la imagen de referencia y aplicarlos a las letras. Basta con seleccionar la pequeña flecha de la esquina inferior del icono de la herramienta Cuentagotas y elegir "Cuentagotas de atributos" y, a continuación, colocar el cursor sobre la parte de la imagen de referencia y hacer clic. Notarás que el cursor del cuentagotas ahora se ha transformado en un bote de pintura. Ahora puedes aplicar ese conjunto de atributos a la forma que desees.
 |
 |
 |
| Ilustraciones 19 -21 | ||
Y así, casi sin darte cuenta, has obtenido una letra en forma de lazo personalizada muy atractiva.
Ahora que hemos finalizado el texto, es hora de añadir las imágenes auxiliares. Para este proyecto, el cliente quería usar el diseño de uno de sus pendientes como "amuleto" de la marca. La forma del amuleto se utilizaría así en toda la tienda.
En primer lugar, empezamos por importar la foto que tomé.

Ilustración 22
En mi caso, tengo varios monitores. Abro la carpeta que contiene la foto en una pantalla con CorelDRAW abierto en la otra. Me basta con hacer clic en la foto y arrastrarla de una pantalla a otra y a la ventana de CorelDRAW. No obstante, también puedes importar fotos con Archivo -> Importar.
Ahora, con la foto ya importada, podemos adoptar el mismo enfoque que antes. "Bloqueamos" la foto y cambiamos al modo de Líneas de dibujo y dibujamos directamente sobre la foto, aunque este "amuleto" concreto es bastante básico cuando lo descompones en diversas formas. Por eso, lo que hago es usar cuadrados (imagen de la herramienta Rectángulo) y círculos (imagen de la herramienta Elipse) básicos ademas de otras formas básicas para reconstruir el diseño del "amuleto" desde cero.
 |
 |
 |
| Ilustraciones 23 -25 | ||
Al usar las herramientas Elipse y Rectángulo, puedes mantener presionada la tecla Ctrl mientras arrastras la forma para crear círculos perfectos y cuadrados. Para unir estas formas, asegúrate de activar primero la función "Encajar en objetos" (Alt+Z). Por ejemplo, puedes encajar el centro de los círculos en la esquina del cuadrado. Duplica formas o grupos de formas mientras trabajas para mantener la simetría y utiliza a fondo las herramientas Soldar, Recortar y Combinar.
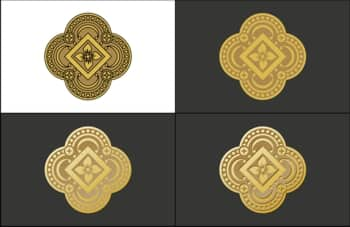
Una vez recreado el amuleto, puedes empezar a añadir colores.

Ilustración 26
Uso la herramienta Relleno interactivo para aplicar un sombreado degradado al diseño. Tienes que tener en cuenta cómo interactúa la luz con un objeto metálico de este tipo. Ten en cuenta los resaltes y las sombras, pero, sobre todo, aprovecha la foto de referencia, si la tienes. Un truco que puedes probar consiste en utilizar la herramienta Cuentagotas de color para capturar colores de la foto de referencia y aplicarlos a la ilustración. Esto se puede hacer incluso con degradados. Observarás que, al utilizar la herramienta Relleno interactivo, los colores empleados en un degradado específico se muestran en la barra de propiedades. Si seleccionas uno de esos colores, se muestra una lista desplegable con más opciones de color; no obstante, también verás un icono de cuentagotas, lo que funciona de forma idéntica a la herramienta Cuentagotas de color. Usa esta herramienta para capturar colores de la foto de referencia. Es una función que te ahorrará mucho tiempo.
Ahora sólo me queda finalizar la imagen del amuleto añadiéndole unos cuantos detalles adicionales.

Ilustración 27
A continuación, combino el texto y la ilustración para finalizar el logotipo.

Ilustración 28
Una vez terminado el logotipo, puedo utilizar el diseño para crear otros materiales publicitarios, como letreros, tarjetas de visita y etiquetas de producto, entre otros.