1. Primeros pasos
2. Creación de la página maestra
3. Creación de diagramas de sectores
4. Creación de diagramas de flujo
5. Creación de botones de navegación interactivos
6. Publicación de la presentación en PDF a pantalla completa

Con CorelDRAW X3 puede crear extraordinarias presentaciones con gráficos. Para mostrar su presentación a pantalla completa, debe exportar el documento al formato PDF.
A continuación se describe paso a paso cómo crear una presentación con gráficos y texto:
Abra CorelDRAW X3 y comience un nuevo documento.
Haga clic en el botón Horizontal en la barra de propiedades.

No importa el tamaño que tenga el documento, el resultado final, es decir, el PDF se ajustará a la pantalla.
2. Creación de la página maestra
En primer lugar, es necesario crear una página maestra. Una página maestra contiene todos los elementos de diseño que se mostrarán en todas las páginas, por ejemplo, el fondo, un logotipo un título, etc.
Seleccione Ventana | Ventanas acoplables | Administrador de objetos. Se abre una ventana acoplable en la parte derecha de la pantalla:

Haga clic con el botón derecho en Página maestra y seleccione Nueva capa maestra.
Cambie el nombre de la capa a “General” y se creará una nueva capa llamada “General maestra”.
Seleccione una imagen apropiada para el fondo en el CD 3 de CorelDRAW Graphics Suite X3. Introduzca el CD en la unidad de CD-ROM. Seleccione el menú Ventana | Ventanas acoplables | Carpeta de recortes | Explorar. Seleccione la imagen o clipart deseado y arrástrelo desde la ventana acoplable hasta la página, donde se insertará en su documento. Modifique la escala de la imagen, arrastrando los puntos medios en la parte superior y el lado de la imagen, hasta que se ajuste a la página.
Independientemente de la imagen que haya elegido para el fondo, ésta siempre interferirá con texto y otros mensajes. Por esta razón debería crear algunos cuadros de información que destaquen el texto y los mensajes.
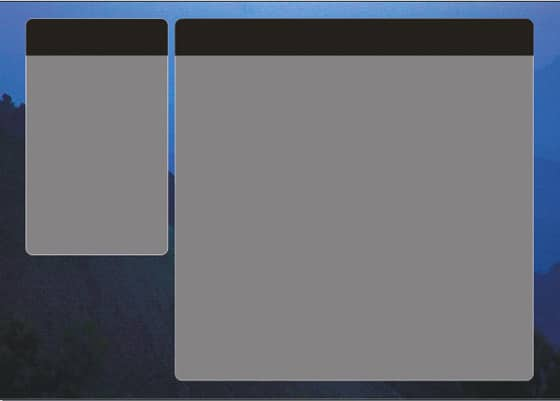
Para crear cuadros de información, inserte dos rectángulos como se muestra en la imagen a continuación, usando la herramienta Rectángulo en la barra de herramientas.
Para redondear las esquinas de los rectángulos, seleccione el rectángulo. Seleccione la herramienta Forma en la barra de herramientas.

El rectángulo tiene 4 puntos de anclaje, uno en cada esquina. Cuando arrastra uno de estos puntos, puede redondear las esquinas.
Observe que la barra de propiedades sigue el movimiento del ratón, indicando que puede escribir los valores de redondez en esos campos.

A la derecha de estos campos, verá un icono de bloqueo. Cuando desactiva el bloqueo, puede redondear las esquinas por separado. Las esquinas inferiores de los rectángulos negros no se redondean.

Rellene los rectángulos con 50% gris usando la herramienta Relleno. Este color es ideal para el texto blanco.
Copie los rectángulos y péguelos en la página, rellénelos con negro y modifique su tamaño para añadir un área negra en la parte superior de los mismos como se muestra en la imagen anterior.
El rectángulo de la izquierda se utilizará como área de navegación, mientras que el rectángulo de la derecha se destinará a la información misma. Quizá desee dibujar una línea gris oscuro para separar el título de la información secundaria.
Para dibujar la línea, seleccione la herramienta Bezier en el menú lateral de herramientas de dibujo a mano alzada.

Haga clic en la página, presione la tecla Ctrl y haga clic en la parte derecha de la página. Habrá creado una línea horizontal.
Elija la herramienta Selección y podrá cambiar el grosor de la línea en la barra de propiedades.

Haga clic con el botón derecho en un color de la paleta de colores y cambiará el color de la línea.
Seleccione el menú Archivo | Importar, para poner el logotipo de su empresa en el marco superior derecho. Explore las carpetas hasta encontrar el logotipo y haga clic en el botón Importar en el cuadro de diálogo del mismo nombre.
Con la herramienta Texto, escriba el título del texto con un color ligeramente tenue (p. ej., 30% negro):

Ahora tiene el contenido de la página maestra, el cual será uniforme en todas las páginas.
Si lo desea, puede experimentar con los diferentes cuadros de información. La imagen anterior muestra otro ejemplo, en el cual el marco inferior izquierdo contendrá botones de navegación.
Ahora puede empezar a trabajar en el contenido de cada página por separado. Para cambiar de la página maestra a páginas individuales, haga doble clic en los iconos de página:

Utilice imágenes clipart del CD 2 de CorelDRAW Graphics Suite X3 CD o sus propias imágenes para dar más impacto al mensaje. Vea la primera imagen de este tutorial.
3. Creación de diagramas de sectores

En la segunda página de ejemplo encontrará un diagrama de sectores. CorelDRAW X3 no cuenta con una herramienta para crear diagramas automáticamente, por esta razón tendrá que crear el diagrama de sectores manualmente. Para ello, haga lo siguiente:
Añada una nueva página haciendo clic en el botón "más" en la parte inferior de la página.
En esta página dibujará un diagrama con cinco sectores:
Empiece dibujando un círculo con la herramienta Elipse. Rellénelo con un color naranja claro. Copie el círculo y péguelo cuatro veces.
Cada uno de los círculos se debe dividir en sectores para crear un diagrama de sectores similar al que muestra la imagen.
CorelDRAW X3 tiene una función que permite transformar un círculo en sectores o en segmento de línea. Puede controlar esta función con la herramienta Forma.

Seleccione el círculo superior y elija la herramienta Forma. Ahora el contorno del círculo aparecerá con una línea de puntos y un punto de anclaje en la parte superior del círculo. Cuando arrastra este punto de anclaje hacia la izquierda, dentro del círculo, se crean sectores y cuando lo arrastra fuera del círculo se crean segmentos de línea.
Arrastre el punto de anclaje hasta que el cuadro ángulo en la barra de propiedades muestre un valor de 36 grados.

Ha creado el primer sector del diagrama.
Presione la tecla Ctrl y haga clic una o dos veces en el color negro de la paleta de colores para aplicar al sector un color naranja oscuro. Cada clic añade un 10% de negro al color naranja. También puede usar cualquier otro color que desee.
Repita los pasos con los otros círculos, haciendo los sectores más grandes y más oscuros a medida que avanza.
Escriba algo, p. ej., en blanco y coloque el texto al lado de los sectores.
4. Creación de diagramas de flujo
Otra manera de comunicar datos complejos es mediante el uso de diagramas de flujo. CorelDRAW X3 cuenta con muchos símbolos ya diseñados que puede usar para crear un diagrama de flujo. También puede conectar los símbolos con líneas que se ajustan a los símbolos. Cuando reorganice los símbolos en un diagrama, las líneas seguirán a los símbolos.

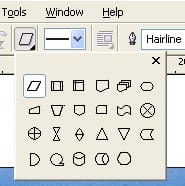
En la caja de herramientas encontrará la herramienta Formas básicas.

Este menú lateral de herramientas contiene muchas formas ya diseñadas y listas para usar. Entre ellas están las Formas de diagrama de flujo. Cuando elige esta herramienta y hace clic en el botón Formas perfectas, la barra de herramientas mostrará las formas disponibles.

Seleccione una de las formas y arrastre el ratón para crear la forma que quiera. Cree otras formas para terminar el diagrama de flujo. Añada texto y sombras.
¿Cómo se añaden sombras?
En la caja de herramientas, encontrará un menú lateral de herramientas interactivas, justo debajo de la herramienta Texto. En este menú de herramientas se encuentra la herramienta Sombra.

Seleccione la forma que desea aplicar a la sombra y elija la herramienta Sombra. Arrastre el ratón hacia fuera de la forma y habrá creado una sombra.
Para terminar el diagrama de flujo, cree líneas que conectan las formas. Puede cambiar el grosor de todas las líneas en la barra de propiedades. También puede añadir puntas de flecha a las líneas.

Cuando usa una herramienta de línea especializada, como la herramienta Conexión interactiva, las líneas encajan o se ajustan a las formas. Esto significa que, si decide cambiar el orden de las formas, las líneas se ajustan de acuerdo a este cambio.

5. Creación de botones de navegación interactivos
Como puede ver en las imágenes de este tutorial, hay algunos botones de navegación en el cuadro inferior izquierdo. Estos botones tienen la forma de triángulos que apuntan hacia la primera página, la página anterior, la página siguiente y la última página.

Puede hacer que todos los elementos de su dibujo sean interactivos. La manera más sencilla de hacer esto es seleccionar el botón (símbolo) y luego hacer clic con el botón derecho y seleccionar Enlaces de Internet en el menú desplegable. Entonces tendrá una lista de opciones, incluida una lista de páginas en su documento. Sólo tiene que seleccionar la página adecuada para el botón.
6. Publicación de la presentación en PDF a pantalla completa
Por último, puede publicar estas páginas en Internet o como documento PDF a pantalla completa. Para publicar su presentación como PDF, seleccione el menú Archivo | Publicar como PDF.
Se abrirá el cuadro de diálogo Publicar como PDF para que guarde el archivo. En la esquina inferior derecha de este cuadro de diálogo, haga clic en el botón Configuración y se abrirá un cuadro de diálogo más complejo:

Haga clic en la opción Documento y active las casillas de las opciones Pantalla completa e Incluir hiperenlaces. Para finalizar haga clic en el botón Aceptar.
Cuando abra el archivo PDF, se abrirá a pantalla completa.