CorelDRAW
Develop your edge as an artist and designer with CorelDRAW’s Guide to Vector Design. Learn the basics of vector graphics and design, and feel empowered to tackle any challenge that comes your way.


Every gifted graphic designer has one thing in common–they began as novices. So, if you’re aspiring to become an expert designer, you’ll start in the same place as those who came before you–building foundational skills starting with learning a graphic design software.
Vector graphics software, though daunting, is a great place to start learning the basics of graphic design. Design software allows aspiring artists to manipulate their works however they wish–as a whole or broken down into smaller pieces.
As you begin working with vector files, you’ll find that transforming images and manipulating vector objects are the basic skills required of any graphic designer. As you continue practicing with vector graphics software tools, you’ll find that some of the same principles can also be applied to raster graphic formats.
In this article, we will review the usefulness of the vector format as it applies to graphic designers. And next, we will proceed to cover the basic ways to manipulate vector objects and images inside the software.
Vector images are the perfect medium for graphic designers to learn and hone their skills. As we covered previously, vector images have a unique and useful way of storing objects and information. Vector files store data, quite succinctly, as a series of mathematically defined points, lines, and shapes. But it goes even further than simple math.
Individual objects inside a vector file are stored as distinct entities that can be individually manipulated. Each object contains a host of self-contained properties that can be adjusted, including color, transparency, and layering options. This concept is in direct contrast to the raster image format.
Raster images can be thought of as seeing only the top layer of a design, similar to a carefully painted canvas where background colors were carefully selected to produce the desired final masterpiece. There is no going back and editing the layers underneath the inside of a raster file. This file type stores image data as pixels, making it very difficult to manipulate individual objects once combined.
So now that we know that manipulating vector objects is possible, let’s cover some tools that help you get the job done. Using the instruments below, you can fine-tune your vector artwork, object-by-object, to achieve the desired image transformation effects. We will cover five basic image manipulation tools: resize, crop, warp, rotate, and skew image.
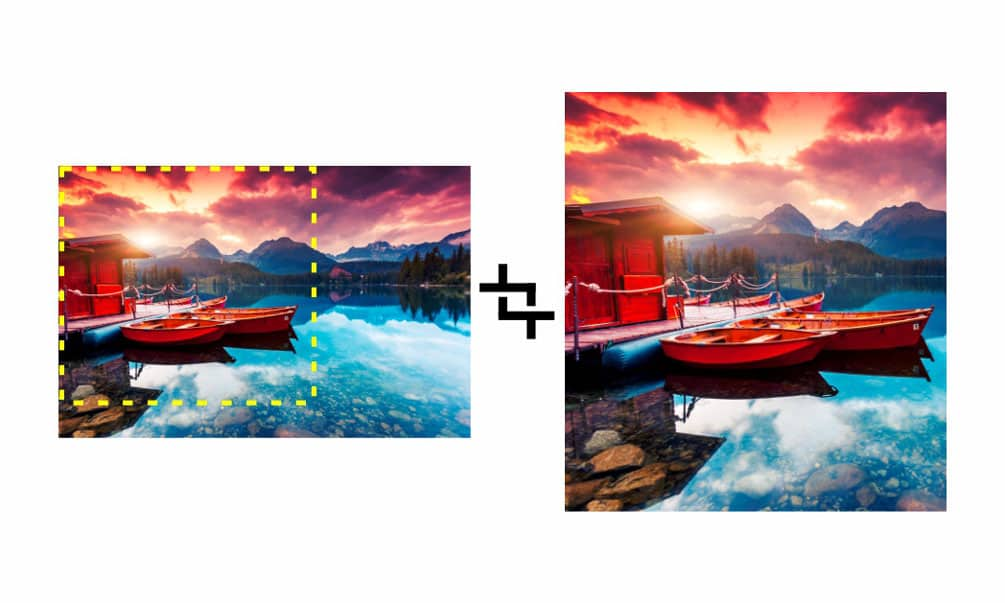
Anyone working with digital images has likely encountered the need to resize an image from time to time. Whether you need a smaller file size to share photos via email or a larger size to display more detail on a webpage, adjusting image size is a basic skill required of graphic designers.
Vector graphics software makes it simple and easy to resize images by hand or with a manual field that lets you specify the new size in pixels, inches, or percentages. The vector format is superior when it comes to making images smaller or larger because it allows designers to make straightforward adjustments with no distortion or loss in quality.

Another basic function of graphics design software used in image manipulation is the crop tool. It works similarly to any basic photo editing software–allowing you to select a specific part of an image to retain, removing the remaining unselected portion.
But the crop tool inside a vector program has additional features that simply allow you to mask the removed parts without permanent deletion. For example, consider using a layer mask tool is one way to achieve non-destructive editing or changes that are simple to recover if needed. This is beneficial if you want to keep the original image intact or make further adjustments later.

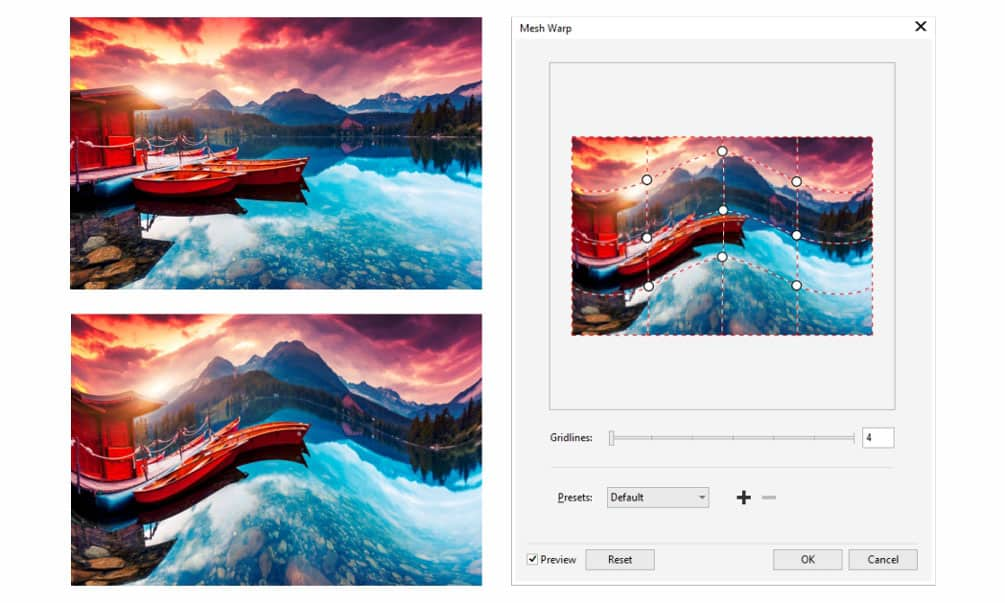
The next tool has a fun and creative effect. Image warping is the process of distorting part or all of an object. This means you can change the original shape to create a unique effect. For example, distortion tools can transform a plain circle object into perfectly symmetric flower petals. Warped images are useful when creating patterns in your designs. CorelDRAW offers various distortion tools, including push and pull, zipper, and twister effects.

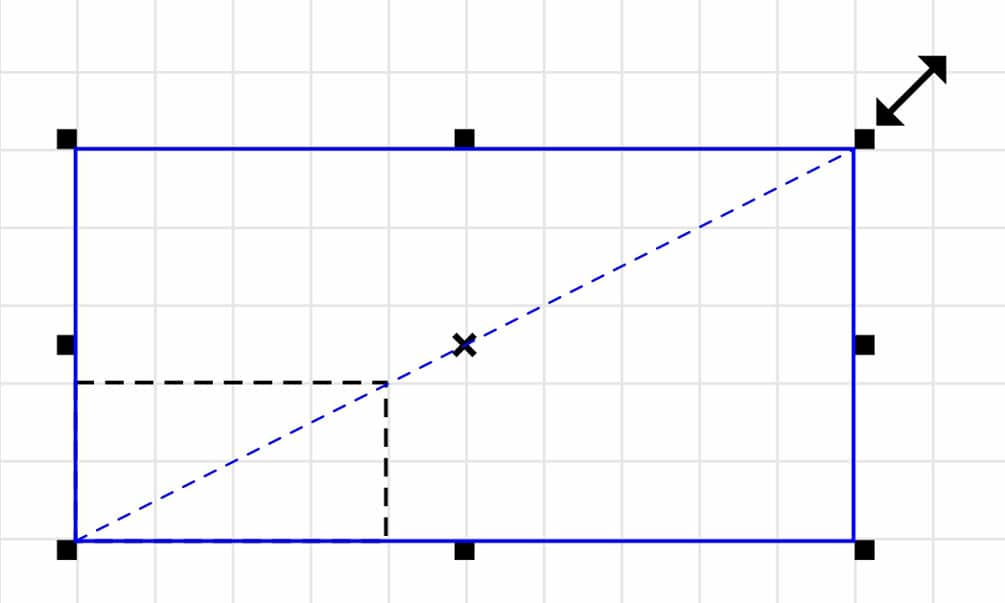
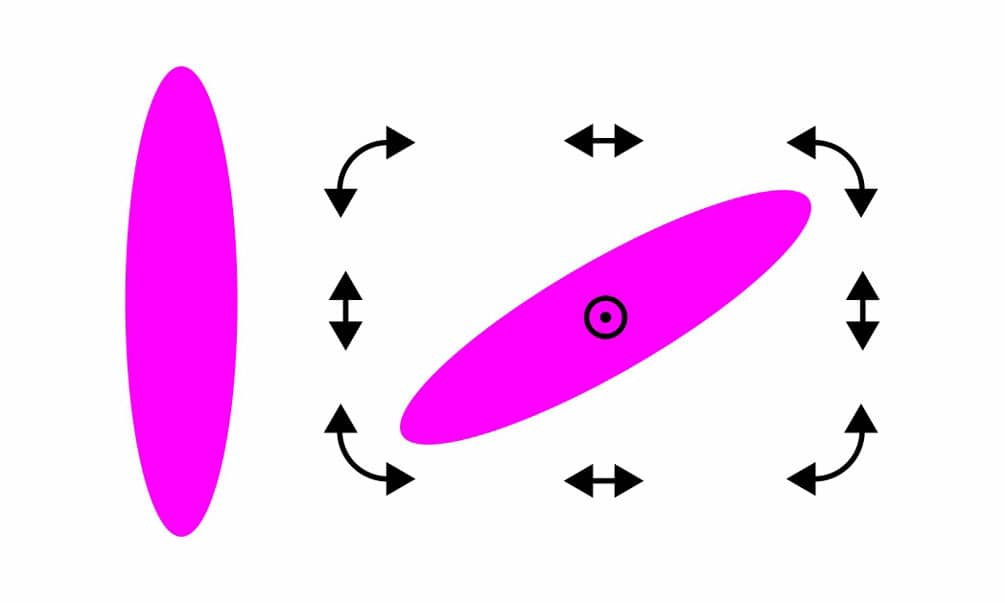
If you’re not quite ready to warp objects just yet, let’s return to a simpler way to reshape an image. All vector graphics software can rotate an image. This is a basic requirement used quite frequently by designers. In its simplest form, artists can rotate images around a given pivot point by hand.
Alternatively, designers can specify the number of degrees for a more precise adjustment. CorelDRAW has an intelligent optional setting that can be used to snap to 15-degree increments when holding down the control key as you rotate objects. This is especially useful when you want to quickly rotate a specified number of standard degrees, such as 45, 90, or 180.

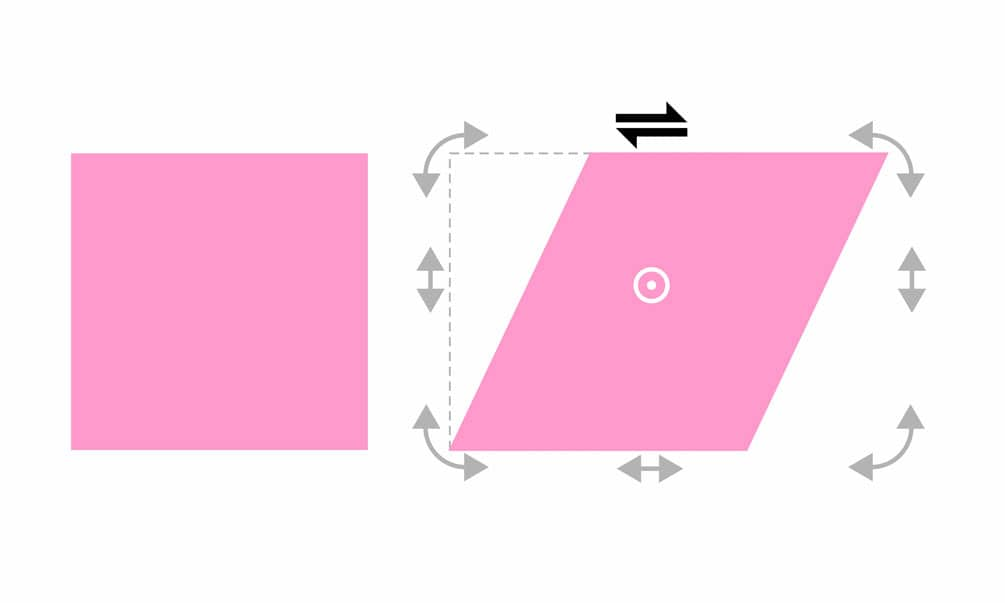
Our final basic image transformation tool for graphic designers is the skew image feature. This tool distorts an image by applying a slant to the object, reshaping the image. This can be particularly useful to add perspective. For example, when creating a book cover mock-up within a graphic design program, you’ll need to skew a rectangular cover image for it to fit properly within the trapezoidal shape of the book’s front cover.

Learning to master the basics of vector design software is an important step in an aspiring graphic designer’s career. Starting with the simple vector image object manipulation techniques outlined above will help you set the foundation and fine-tune your designs.
Selecting the right vector graphics software is key. Programs will vary slightly with deviated controls and shortcuts, so be sure to get comfortable with the basics inside the software of your choice before proceeding with more complicated design challenges.
In the next article, we turn to the basics of typography and fonts. Both of these are important components frequently used in graphic design projects. We’ll see how graphic artists use these elements to embellish their designs.
Try CorelDRAW today for free, and take advantage of powerful tools for vector illustration, page layout, and more. Start creating today!
Try free Learn more